解决vscode 中保存后html自动格式化的问题
最近几天更新了 vsCode 的版本,目前所用的版本号为:1.43。其实每次更新 vsCode 版本号并没有感受到有什么明显的变化,只是日常顺手更新而已。而这一次 vsCode 真的是帮了我一个“大忙”。
众所周知我们写 html 页面经常会在元素上绑定很多属性或者是事件什么的,如果不换行就比较难看,所以我的日常做法是每个属性单独一行,就像这样:
<nz-pagination
[nzPageIndex]="2"
[nzTotal]="500"
nzShowSizeChanger
nzShowQuickJumper></nz-pagination>
可是这次更新后我只要保存html就会自动格式化,而且是将所有属性全都移到了一行,就像是这样:
<label (click)="changeItem('code')" [ngClass]="{'active': activeItem == 'code'}">Hello World</label>
一开始我是容忍的,可是随着一个元素上绑定的属性越来越多我真的崩溃了。我以为是装的某个插件搞得鬼,可是我找了一遍,安装的插件里好像也没有明确是针对html进行格式化的。于是我一易怒之前将我的26个插件全都删除了!
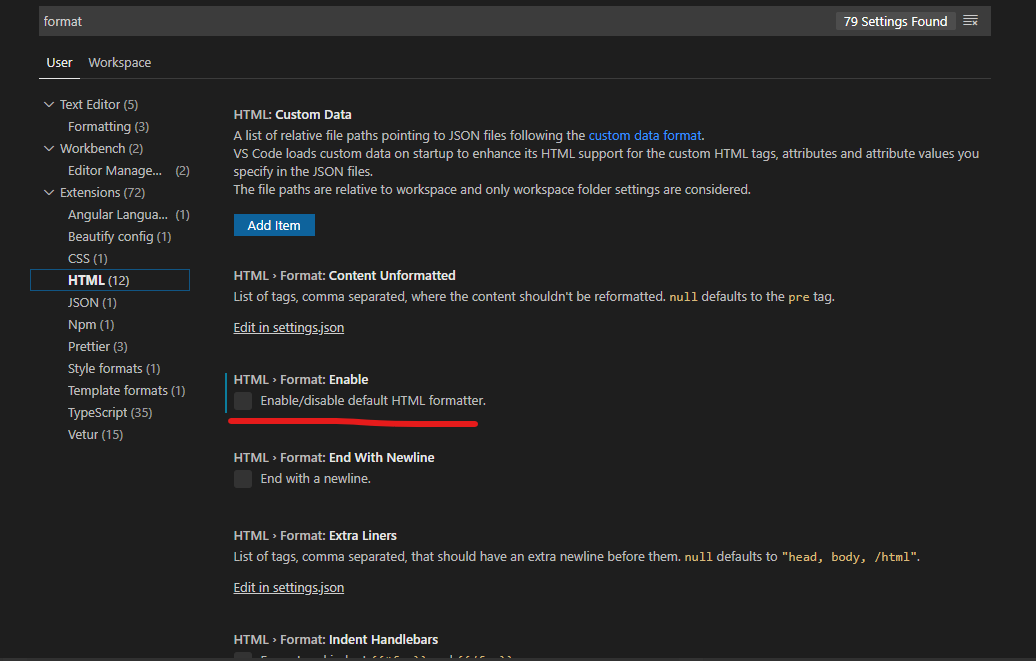
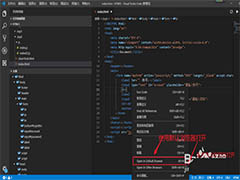
可是问题并没有解决。于是我将焦点集中到了vscode自带插件上面,原来上次版本更新后vsCode自动在这个选项上给我打了个勾。。。

希望大家以后遇到这类问题先查看一下这个地方,免得和我一样。不说了,装插件去了。。。
总结
到此这篇关于解决vscode 中保存后html自动格式化的问题的文章就介绍到这了,更多相关vscode html 格式化内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章

vscode怎么设置html标签自动补全? vscode自动补全html的技巧
vscode怎么设置html标签自动补全?vscode修改html标签名时,想要实现自动补全的效果,该怎么设置呢?下面我们就来看看vscode自动补全html的技巧,需要的朋友可以参考下2020-09-23 这篇文章主要介绍了VSCode 自定义html5模板的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-12-05
这篇文章主要介绍了VSCode 自定义html5模板的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-12-05 VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11
VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11 SublimeText3怎么快速输入html5格式?经常使用Sublime Text3做一些编程开发,今天我们就来简单介绍Sublime Text3文件基本格式快速输入的方法,需要的朋友可以参考下2019-04-24
SublimeText3怎么快速输入html5格式?经常使用Sublime Text3做一些编程开发,今天我们就来简单介绍Sublime Text3文件基本格式快速输入的方法,需要的朋友可以参考下2019-04-24- Sublime Text2怎么新建一个HTML头部文件?Sublime Text2中想要生成一个html文档的头部文件,但是按住Tab键根本没反应,该怎么办恩?下面我们就来看看详细的教程,需要的朋2016-11-19
sublime / vscode 快捷生成HTML代码的实现
这篇文章主要介绍了sublime / vscode 快捷生成HTML代码的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-03-02





最新评论