sublime / vscode 快捷生成HTML代码的实现
发布时间:2021-03-02 15:27:04 作者:煮酒、  我要评论
我要评论
这篇文章主要介绍了sublime / vscode 快捷生成HTML代码的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
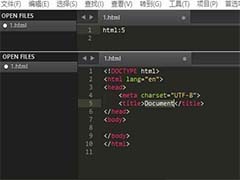
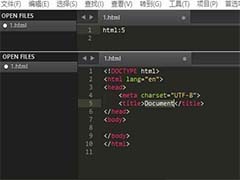
基本html结构
输入 !+Enter
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
生成div加类名的快捷键
输入 div.list>div.item_$*6
<div class="list">
<div class="item_1"></div>
<div class="item_2"></div>
<div class="item_3"></div>
<div class="item_4"></div>
<div class="item_5"></div>
<div class="item_6"></div>
</div>
带类名的div
输入 div.wrapper
<div class="wrapper"></div>
带id的div
div#wrapper
<div id="wrapper"></div>
属性 []
span[title=“test”]
<span title="test"></span>
后代 >
输入div>span>a
<div><span><a href=""></a></span></div>
兄弟 +
div+p+span
<div></div> <p></p> <span></span>
上级 ^
div>span^i
<div><span></span></div> <i></i>
乘法 *
ul>li*2
<ul>
<li></li>
<li></li>
</ul>
文本 {}
div>span{this is test}
<div><span>this is test</span></div>
自增符 $
ul>li.list_${list $}*3
<ul>
<li class="list_1">list 1</li>
<li class="list_2">list 2</li>
<li class="list_3">list 3</li>
</ul>
ul>li.item$@3*3 “@3” (表示从3开始计数)
<ul>
<li class="item3">list 1</li>
<li class="item4">list 2</li>
<li class="item5">list 3</li>
</ul>
隐式转换
.class
<div class="class"></div>
ul>.item
<ul>
<li class="item"></li>
</ul>
table>.row>.col
<table>
<tr class="row">
<td class="col"></td>
</tr>
</table>
到此这篇关于sublime / vscode 快捷生成HTML代码的实现的文章就介绍到这了,更多相关vscode 快捷生成HTML内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章

vscode怎么设置html标签自动补全? vscode自动补全html的技巧
vscode怎么设置html标签自动补全?vscode修改html标签名时,想要实现自动补全的效果,该怎么设置呢?下面我们就来看看vscode自动补全html的技巧,需要的朋友可以参考下2020-09-23 这篇文章主要介绍了vscode 中保存后html自动格式化的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-23
这篇文章主要介绍了vscode 中保存后html自动格式化的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-23 这篇文章主要介绍了VSCode 自定义html5模板的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-12-05
这篇文章主要介绍了VSCode 自定义html5模板的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学2019-12-05 VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11
VSCode怎么安装插件运行HTML文件?VSCode中无法直接运行html文件,需要借助插件来运行,下面我们就来介绍插件的安装以及运行html文件的方法,2019-07-11 SublimeText3怎么快速输入html5格式?经常使用Sublime Text3做一些编程开发,今天我们就来简单介绍Sublime Text3文件基本格式快速输入的方法,需要的朋友可以参考下2019-04-24
SublimeText3怎么快速输入html5格式?经常使用Sublime Text3做一些编程开发,今天我们就来简单介绍Sublime Text3文件基本格式快速输入的方法,需要的朋友可以参考下2019-04-24- Sublime Text2怎么新建一个HTML头部文件?Sublime Text2中想要生成一个html文档的头部文件,但是按住Tab键根本没反应,该怎么办恩?下面我们就来看看详细的教程,需要的朋2016-11-19






最新评论