简明CSS定位属性position
发布时间:2013-09-09 10:46:14 作者:佚名  我要评论
我要评论
POSITION属性用来决定元素在页面上的位置,其定位属性有多个,下面一一为大家介绍下,希望大家在使用过程中可以用到
POSITION
该属性用来决定元素在页面上的位置。
用法:position:static(默认) | fixed | relative | absolute
static
遵守正常的文档流,不设置top,bottom,left,right值。
fixed
脱离正常的文档流,完全以浏览器窗口为参照物,不随鼠标的滚动而滚动。设定tblr值。
relative
相对于什么呢?是相对于该元素原本在文档流中的位置进行偏移。
也就是说,如果按文档流其本来应该在A处,设置了relative属性和left=10px;
则最后的位置为:A向右偏移10px。
当然这个元素的大小是不会改变的,因此会导致覆盖其他框。
应用:取相对定位值的元素通常作为取绝对定位值元素的父级容器。
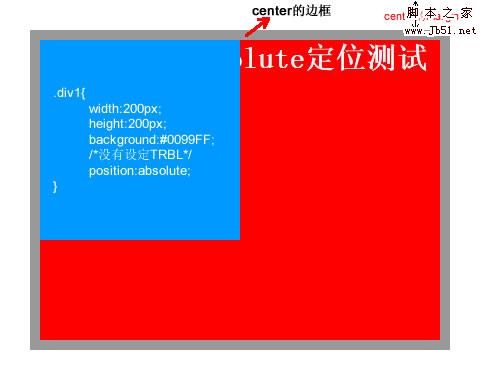
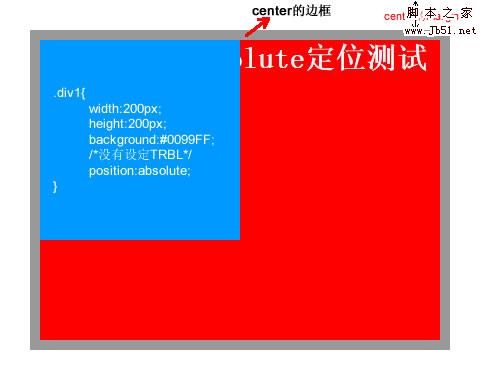
absolute
为何称绝对呢?因为该元素要定位,就“绝对”要从里到外一层层容器找,找设定了position属性的元素(默认值static不算)。
也就是说,如果X被设定为绝对定位,定位时那么就要看X的父级Y是不是设定了position(一般是relative,如前文所述),没有?继续看Y的父级Z是不是设定了position...若是实在没有,就以html元素为基准定位咯。
元素脱离了正常文档流。因此会导致覆盖其他框。
应用:通过仅仅设置绝对定位属性,可以让元素定位到网页的任何部分。(当然以relative父级为基准也不错啦)
好。position几种值介绍完毕,上文中几次提到了覆盖一词。
那么如何决定元素重叠时谁上谁下呢?这里就引入了 z-index 属性。
Z-INDEX
通过给各个元素的z-index赋数值,重叠时进行比较,大的在上,小的在下。
用法:z-index:auto(默认) | 正/负值 |inherit
用处:仅能用于定位元素(即设定了position属性值)
auto
默认值,与其父级元素一致。
inherit
明确指出其必须从父级元素继承。
注意:若是index值相同,则依它们在文档流中出现的顺序决定层叠顺序,后来者上。
再就是top/bottom/left/right了。
top/bottom/left/right
设置偏移量。
用法:top: auto(默认) |值|百分比
用处:仅限用于定位元素。
值直接用px等表示。百分比是相对父级容器来讲的。
比如,定位元素X的left=50%, 假定其父级容器为Y(宽度为Y_width),则该偏移相当于,left=Y_width * 50%.
clip
用于裁剪元素(不限于图像哦)。
用法:clip : auto(默认) | rect ( top, right, bottom, left )
用处:仅用于属性position:absolute && overflow != visible的元素。
auto 不裁剪
rect里的四个参数是像素值。四个值都相对于图像左上方的(0,0)点。
比如图像原宽度为100px,rect里设定right=10px, 则裁剪过后,图像的宽度为10px。右边距左移了90px.
-----------------------------------------------------
定位 到此结束。
该属性用来决定元素在页面上的位置。
用法:position:static(默认) | fixed | relative | absolute
static
遵守正常的文档流,不设置top,bottom,left,right值。
fixed
脱离正常的文档流,完全以浏览器窗口为参照物,不随鼠标的滚动而滚动。设定tblr值。
relative
相对于什么呢?是相对于该元素原本在文档流中的位置进行偏移。
也就是说,如果按文档流其本来应该在A处,设置了relative属性和left=10px;
则最后的位置为:A向右偏移10px。
当然这个元素的大小是不会改变的,因此会导致覆盖其他框。
应用:取相对定位值的元素通常作为取绝对定位值元素的父级容器。
absolute
为何称绝对呢?因为该元素要定位,就“绝对”要从里到外一层层容器找,找设定了position属性的元素(默认值static不算)。
也就是说,如果X被设定为绝对定位,定位时那么就要看X的父级Y是不是设定了position(一般是relative,如前文所述),没有?继续看Y的父级Z是不是设定了position...若是实在没有,就以html元素为基准定位咯。
元素脱离了正常文档流。因此会导致覆盖其他框。
应用:通过仅仅设置绝对定位属性,可以让元素定位到网页的任何部分。(当然以relative父级为基准也不错啦)
好。position几种值介绍完毕,上文中几次提到了覆盖一词。
那么如何决定元素重叠时谁上谁下呢?这里就引入了 z-index 属性。
Z-INDEX
通过给各个元素的z-index赋数值,重叠时进行比较,大的在上,小的在下。
用法:z-index:auto(默认) | 正/负值 |inherit
用处:仅能用于定位元素(即设定了position属性值)
auto
默认值,与其父级元素一致。
inherit
明确指出其必须从父级元素继承。
注意:若是index值相同,则依它们在文档流中出现的顺序决定层叠顺序,后来者上。
再就是top/bottom/left/right了。
top/bottom/left/right
设置偏移量。
用法:top: auto(默认) |值|百分比
用处:仅限用于定位元素。
值直接用px等表示。百分比是相对父级容器来讲的。
比如,定位元素X的left=50%, 假定其父级容器为Y(宽度为Y_width),则该偏移相当于,left=Y_width * 50%.
clip
用于裁剪元素(不限于图像哦)。
用法:clip : auto(默认) | rect ( top, right, bottom, left )
用处:仅用于属性position:absolute && overflow != visible的元素。
auto 不裁剪
rect里的四个参数是像素值。四个值都相对于图像左上方的(0,0)点。
比如图像原宽度为100px,rect里设定right=10px, 则裁剪过后,图像的宽度为10px。右边距左移了90px.
-----------------------------------------------------
定位 到此结束。
相关文章
 这篇文章主要介绍了CSS position属性和实例应用演示,absolute(绝对定位),relative(相对定位),relative与absolute的结合使用以及fixed(固定定位),需要的朋友可以参考下2017-08-11
这篇文章主要介绍了CSS position属性和实例应用演示,absolute(绝对定位),relative(相对定位),relative与absolute的结合使用以及fixed(固定定位),需要的朋友可以参考下2017-08-11 这篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-06-22
这篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-06-22css关于position属性的用法详解(绝对定位和相对定位的混淆)
下面小编就为大家带来一篇css关于position属性的用法详解(绝对定位和相对定位的混淆)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-09-08- 这篇文章主要总结了CSS的position定位属性在使用的一些重点,包括对绝对定位和相对定位等的强调,需要的朋友可以参考下2016-05-31
- 这篇文章主要介绍了图解CSS中position属性的定位用法,重点讲解了相对定位和绝对定位在页面布局中的作用,需要的朋友可以参考下2016-04-28
CSS:Table-cell属性的妙用让div也能享受table定位的好处
你要是用div的话,一会inline一会float很是蛮烦。怎么样才能在使用div的时候也能享受的table定位的好处呢?下面有个好的方法2014-09-04- DIV没有悬浮一说,更准确的应为层叠或者固定,下面为大家介绍的是通过CSS定位属性来实现这一效果2014-05-18
- CSS常用样式包括定位、显示、宽高和剪裁等属性,这些都是我们大家经常使用到的,在本文做个总结,以备不时之需2014-04-18
- 当一个div想要定位时,我们第一反应是position属性,而position属性除了默认值外,还有absolute,relative和fixed,下面有个不错的示例,不懂的朋友可以参考下2013-11-11
- 本文为大家介绍CSS布局定位属性,熟练的使用可以轻松实现优美站点布局,感兴趣的朋友可以参考下,希望对大家有所帮助2013-09-16




最新评论