使用CSS布局定位属性轻松实现优美站点布局
发布时间:2013-09-16 17:30:19 作者:佚名  我要评论
我要评论
本文为大家介绍CSS布局定位属性,熟练的使用可以轻松实现优美站点布局,感兴趣的朋友可以参考下,希望对大家有所帮助
CSS定位属性:
◆bottom、left、right和top
◆position
◆clip
◆float
◆clear
◆overflow
◆z-index
该类属性设置元素在父级元素中的位置。在设置这类元素时,如果设置长度数值,均以px作为单位,在通过style对象读取属性时,返回带单位的字符串。
1.边偏移(bottom,left,right和top)
作用:设置元素距离参照元素的底边、左边、右边、顶边的距离。
取值:属性值可以为数值或百分比。数值表示与参照元素之间的距离,单位为像素px;百分比表示参考父元素宽度的百分比。默认值为0。
top:定义元素相对于其父元素上边线的距离。
2.定位模式(position)
作用:决定元素在文档中的定位方式。
取值:可取值包括absolute,relative和static。
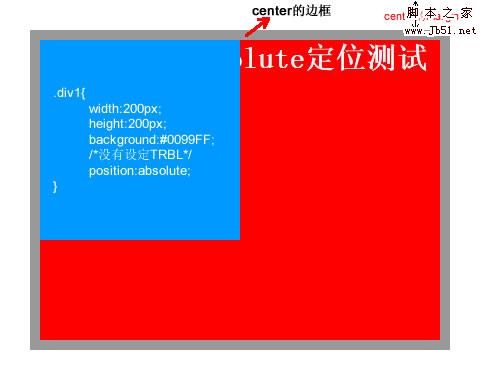
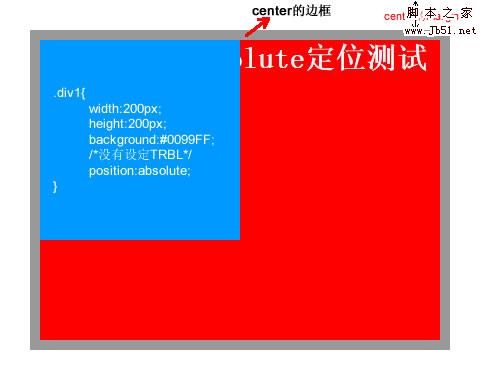
absolute表示绝对定位方式。当一个元素A采用绝对定位方式时,则A下的子元素将以A的左上角顶点作为坐标原点进行定位。而对于元素A,浏览器将在元素A所属的子节点树中寻找上一个采用absolute定位方式或者relative定位方式的元素A-P,以A-P的左上角顶点作为参照点确定元素A的位置,如果找不到,则以文档左上角顶点作为参照点。
relative方式指元素相对于其相邻非绝对定位元素的位置进行定位。当将元素A的position属性设置为relative时,A下的子元素将以A的左上角顶点位置作为参照进行定位。对于A的位置,浏览器将寻找与元素A最近的前一个(并不一定是在其子节点树中)position属性不是absolute或者relative的元素,以该元素作为参照确定当前元素A的位置,如果找不到,则以文档左上角顶点作为参照点。在相对定位时,A元素的left属性指相对于参照元素左边的距离,而top指相对于参照元素底边的距离。
static方式为默认方式,表示元素在文档中的位置由网页根据各元素的先后顺序自然排列,此时,元素各位置参数,如left和top均无效。
fixed元素将从页面元素中独立出来,但其位置是相对于屏幕本身,而不是文档的本身。
3.clip
作用:为层设置一个矩形可视区域,页面中只显示位于可视区域内的内容,可视区域外的内容透明,其效果相当于将可视区域之外的部分切除。该属性只有在position的值设置为absolute时才能正常使用。
取值:属性值可以为auto(自动)或者rect(数值)。其中,数值为一组4个带单位数值,各数值以空格隔开。4个数值依次表示可视区域的顶边、右边、底边、左边距层左上角的距离,即可视区域的顶边、底边距层元素的顶边的距离,可视区域的右边、左边距层元素左边的距离。
4.float
作用:设置元素浮动在相邻元素周围,例如使图像浮动的文字周围,产生文字环绕效果。
取值:可取值包括left,right和none,left表示将元素浮动在其他元素左侧;right表示浮动在右侧;none表示不浮动。none为默认值。此属性大家可以参考www.i5768.com站点,其首页运用了很多float属性,如下图所示,我已经将其版面布局的div块用红线勾出,其浮动方式很明了,其中包含了左右浮动和嵌套浮动方式。

5.clear
作用:设置是否不允许其他元素浮动在元素左边、右边或者两边。
取值:可取值包括}eft(表示不允许左边有浮动元素)、right(表示不允许右边有浮动元素)、both(表示两边均不允许有浮动元素)、none(表示两边都允许有浮动元素)。默认值为none,
该属性可以与float属性一起使用,决定元素之间的位置关系,当将float属性应用到要浮动的元素时,将clear属性应用到被环绕的元素,使两者之间产生各种浮动与被环绕关系。当clear属性与float属性冲突时,以clear属性为准。例如,设置img元素float属性为left,而设置p元素clear属性为}eft,不允许左边浮动,则img元素不会浮动在p元素左侧。
因为clear属性默认为none,表示允许左右两边浮动其他元素,所以如果只是希望设置元素浮动在其他元素旁边,可以只设置float属性。
6.overflow
作用:当元素内容大小超出指定值时,该属性决定如何进行处理。
取值:可取值包括visible,hidden,scroll和auto,visible表示元素自动扩大以全部显示元素内容。hidden表示不扩大,而将超出的部分隐藏起来。scroll表示显示滚动条.而元素节围不变。auto表示由浏览器自动进行处理。
7.(层叠模式)z-index
作用:设置多个元素之间的层次顺序与覆盖关系,决定各元素在与文档垂直的方向上的层次顺序,即各层的重盛顺序。该属性必须是在position属性为absolute时有效。
默认情况下,HTML文档中各个元素按照在文档中出现的先后顺序依次排列在文档中,它们位于同一平面上。当设置元素的z-index属性后,可以使一个元素位于另一元素之上,结合position属性及left,top等位置属性,可以使多个元素重盛。
取值:属性值可以是auto或无单位整数值。auto根据各层定义的先后顺序来决定各层的层次关系,后面定义的层将覆盖前面定义的层;整数值为每一层指定一数值,数值越大则层越位于上方。
上面所说的这些属性都是在网站结构布局上常用的最重要的属性,了解以后也会方便大家解读代码,方便自己修改,调整,实现自己理想的布局效果!本文由www.i5768.com站长整理首发,转载请注明版权!
◆bottom、left、right和top
◆position
◆clip
◆float
◆clear
◆overflow
◆z-index
该类属性设置元素在父级元素中的位置。在设置这类元素时,如果设置长度数值,均以px作为单位,在通过style对象读取属性时,返回带单位的字符串。
1.边偏移(bottom,left,right和top)
作用:设置元素距离参照元素的底边、左边、右边、顶边的距离。
取值:属性值可以为数值或百分比。数值表示与参照元素之间的距离,单位为像素px;百分比表示参考父元素宽度的百分比。默认值为0。
top:定义元素相对于其父元素上边线的距离。
2.定位模式(position)
作用:决定元素在文档中的定位方式。
取值:可取值包括absolute,relative和static。
absolute表示绝对定位方式。当一个元素A采用绝对定位方式时,则A下的子元素将以A的左上角顶点作为坐标原点进行定位。而对于元素A,浏览器将在元素A所属的子节点树中寻找上一个采用absolute定位方式或者relative定位方式的元素A-P,以A-P的左上角顶点作为参照点确定元素A的位置,如果找不到,则以文档左上角顶点作为参照点。
relative方式指元素相对于其相邻非绝对定位元素的位置进行定位。当将元素A的position属性设置为relative时,A下的子元素将以A的左上角顶点位置作为参照进行定位。对于A的位置,浏览器将寻找与元素A最近的前一个(并不一定是在其子节点树中)position属性不是absolute或者relative的元素,以该元素作为参照确定当前元素A的位置,如果找不到,则以文档左上角顶点作为参照点。在相对定位时,A元素的left属性指相对于参照元素左边的距离,而top指相对于参照元素底边的距离。
static方式为默认方式,表示元素在文档中的位置由网页根据各元素的先后顺序自然排列,此时,元素各位置参数,如left和top均无效。
fixed元素将从页面元素中独立出来,但其位置是相对于屏幕本身,而不是文档的本身。
3.clip
作用:为层设置一个矩形可视区域,页面中只显示位于可视区域内的内容,可视区域外的内容透明,其效果相当于将可视区域之外的部分切除。该属性只有在position的值设置为absolute时才能正常使用。
取值:属性值可以为auto(自动)或者rect(数值)。其中,数值为一组4个带单位数值,各数值以空格隔开。4个数值依次表示可视区域的顶边、右边、底边、左边距层左上角的距离,即可视区域的顶边、底边距层元素的顶边的距离,可视区域的右边、左边距层元素左边的距离。
4.float
作用:设置元素浮动在相邻元素周围,例如使图像浮动的文字周围,产生文字环绕效果。
取值:可取值包括left,right和none,left表示将元素浮动在其他元素左侧;right表示浮动在右侧;none表示不浮动。none为默认值。此属性大家可以参考www.i5768.com站点,其首页运用了很多float属性,如下图所示,我已经将其版面布局的div块用红线勾出,其浮动方式很明了,其中包含了左右浮动和嵌套浮动方式。

5.clear
作用:设置是否不允许其他元素浮动在元素左边、右边或者两边。
取值:可取值包括}eft(表示不允许左边有浮动元素)、right(表示不允许右边有浮动元素)、both(表示两边均不允许有浮动元素)、none(表示两边都允许有浮动元素)。默认值为none,
该属性可以与float属性一起使用,决定元素之间的位置关系,当将float属性应用到要浮动的元素时,将clear属性应用到被环绕的元素,使两者之间产生各种浮动与被环绕关系。当clear属性与float属性冲突时,以clear属性为准。例如,设置img元素float属性为left,而设置p元素clear属性为}eft,不允许左边浮动,则img元素不会浮动在p元素左侧。
因为clear属性默认为none,表示允许左右两边浮动其他元素,所以如果只是希望设置元素浮动在其他元素旁边,可以只设置float属性。
6.overflow
作用:当元素内容大小超出指定值时,该属性决定如何进行处理。
取值:可取值包括visible,hidden,scroll和auto,visible表示元素自动扩大以全部显示元素内容。hidden表示不扩大,而将超出的部分隐藏起来。scroll表示显示滚动条.而元素节围不变。auto表示由浏览器自动进行处理。
7.(层叠模式)z-index
作用:设置多个元素之间的层次顺序与覆盖关系,决定各元素在与文档垂直的方向上的层次顺序,即各层的重盛顺序。该属性必须是在position属性为absolute时有效。
默认情况下,HTML文档中各个元素按照在文档中出现的先后顺序依次排列在文档中,它们位于同一平面上。当设置元素的z-index属性后,可以使一个元素位于另一元素之上,结合position属性及left,top等位置属性,可以使多个元素重盛。
取值:属性值可以是auto或无单位整数值。auto根据各层定义的先后顺序来决定各层的层次关系,后面定义的层将覆盖前面定义的层;整数值为每一层指定一数值,数值越大则层越位于上方。
上面所说的这些属性都是在网站结构布局上常用的最重要的属性,了解以后也会方便大家解读代码,方便自己修改,调整,实现自己理想的布局效果!本文由www.i5768.com站长整理首发,转载请注明版权!
相关文章
 这篇文章主要介绍了CSS position属性和实例应用演示,absolute(绝对定位),relative(相对定位),relative与absolute的结合使用以及fixed(固定定位),需要的朋友可以参考下2017-08-11
这篇文章主要介绍了CSS position属性和实例应用演示,absolute(绝对定位),relative(相对定位),relative与absolute的结合使用以及fixed(固定定位),需要的朋友可以参考下2017-08-11 这篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-06-22
这篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-06-22css关于position属性的用法详解(绝对定位和相对定位的混淆)
下面小编就为大家带来一篇css关于position属性的用法详解(绝对定位和相对定位的混淆)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-09-08- 这篇文章主要总结了CSS的position定位属性在使用的一些重点,包括对绝对定位和相对定位等的强调,需要的朋友可以参考下2016-05-31
- 这篇文章主要介绍了图解CSS中position属性的定位用法,重点讲解了相对定位和绝对定位在页面布局中的作用,需要的朋友可以参考下2016-04-28
CSS:Table-cell属性的妙用让div也能享受table定位的好处
你要是用div的话,一会inline一会float很是蛮烦。怎么样才能在使用div的时候也能享受的table定位的好处呢?下面有个好的方法2014-09-04- DIV没有悬浮一说,更准确的应为层叠或者固定,下面为大家介绍的是通过CSS定位属性来实现这一效果2014-05-18
- CSS常用样式包括定位、显示、宽高和剪裁等属性,这些都是我们大家经常使用到的,在本文做个总结,以备不时之需2014-04-18
- 当一个div想要定位时,我们第一反应是position属性,而position属性除了默认值外,还有absolute,relative和fixed,下面有个不错的示例,不懂的朋友可以参考下2013-11-11
- POSITION属性用来决定元素在页面上的位置,其定位属性有多个,下面一一为大家介绍下,希望大家在使用过程中可以用到2013-09-09




最新评论