总结CSS的position定位属性在使用的一些重点
关于CSS定位,有人很多时候都是随便用用,符合自己的要求就行。但是CSS中的position等属性确实有很多需要认真考究的地方。
1.position:static
static属性是position的默认值,也就是说,当一个元素没有为其设定position属性时,它的默认值就是static。
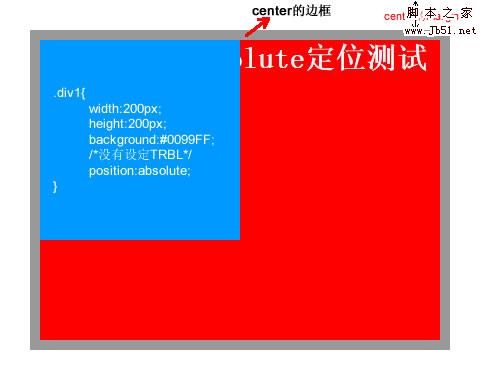
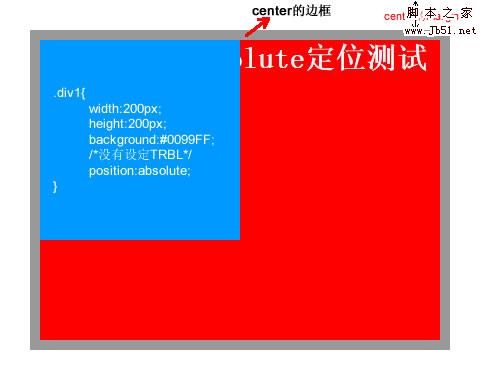
2.position:absolute
这是一个经常会被用到的position属性值。如果为某个元素设定了absolute,则该元素脱离原来的文档流。形象一些说,比如a元素被定义了position:absolute,那么这个元素就不会与这个页面中的其他元素发生位置上的关系,而是凌驾于整个页面之上的漂浮状态。页面中的其他元素的位置变化、大小变化等,都不会影响a元素的位置,相当于一个局外人。
3.position:relative
relative是最有用的定义方法。设置了relative属性表示,该元素相对于自己原来位置发生的变化。比如,我们定义了一个b元素,给它设定如下css样式:
- #b{
- position: relative;
- width:100px;
- height:100px;
- top:100px;
- }
该段代码定义的b元素,它的位置为相对于没有定义position属性的位置向下移动100px的距离。relative属性值的定义就是这样的定位模式。
4.position:fixed
fixed定位用的不多,但是它非常适用于固定模式的部分制作,比如顶部菜单。定义了fixed属性后,元素的位置不会随着任何行为发生变化。
5.relative+position
同时使用这两个定位,是一种很常用的手法,新手也可能会在此处遇见很多麻烦。总体来说,如果一个元素绝对定位后,其参照物是以离自身最近元素是否设置了相对定位,如果有设置将以离自己最近元素定位,如果没有将往其祖先元素寻找相对定位元素,一直找到html为止。比如,下面的代码利用二者的结合实现了一个两列布局;
- #div-1
- {
- position:relative;
- }
- #div-1a
- {
- position:absolute;
- top:0;
- rightright:0;
- width:200px;
- }
- #div-1b
- {
- position:absolute;
- top:0;
- left:0;
- width:200px;
- }
内部的两个子div会根据其外部定位为relative的元素为参照进行绝对定位。
6.clear:both清除浮动
有的时候定位会出现塌陷现象,即子元素在父元素中,但是父元素的大小不会随着子元素的大小而被“”撑开“,导致了父元素的塌陷效果。这种bug的出现是由于子元素设定了 float属性,导致父元素的坍塌。要想解决这种bug,需要为父元素设定清除浮动。示例代码如下:
- #div-1a
- {
- float:left;
- width:190px;
- }
- #div-1b
- {
- float:left;
- width:190px;
- }
- #div-1c
- {
- clear:both;
- }
相关文章
 这篇文章主要介绍了CSS position属性和实例应用演示,absolute(绝对定位),relative(相对定位),relative与absolute的结合使用以及fixed(固定定位),需要的朋友可以参考下2017-08-11
这篇文章主要介绍了CSS position属性和实例应用演示,absolute(绝对定位),relative(相对定位),relative与absolute的结合使用以及fixed(固定定位),需要的朋友可以参考下2017-08-11 这篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-06-22
这篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-06-22css关于position属性的用法详解(绝对定位和相对定位的混淆)
下面小编就为大家带来一篇css关于position属性的用法详解(绝对定位和相对定位的混淆)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-09-08- 这篇文章主要介绍了图解CSS中position属性的定位用法,重点讲解了相对定位和绝对定位在页面布局中的作用,需要的朋友可以参考下2016-04-28
CSS:Table-cell属性的妙用让div也能享受table定位的好处
你要是用div的话,一会inline一会float很是蛮烦。怎么样才能在使用div的时候也能享受的table定位的好处呢?下面有个好的方法2014-09-04- DIV没有悬浮一说,更准确的应为层叠或者固定,下面为大家介绍的是通过CSS定位属性来实现这一效果2014-05-18
- CSS常用样式包括定位、显示、宽高和剪裁等属性,这些都是我们大家经常使用到的,在本文做个总结,以备不时之需2014-04-18
- 当一个div想要定位时,我们第一反应是position属性,而position属性除了默认值外,还有absolute,relative和fixed,下面有个不错的示例,不懂的朋友可以参考下2013-11-11
- 本文为大家介绍CSS布局定位属性,熟练的使用可以轻松实现优美站点布局,感兴趣的朋友可以参考下,希望对大家有所帮助2013-09-16
- POSITION属性用来决定元素在页面上的位置,其定位属性有多个,下面一一为大家介绍下,希望大家在使用过程中可以用到2013-09-09




最新评论