css中关于定位属性position为fixed的使用记载
发布时间:2013-11-11 17:36:05 作者:佚名  我要评论
我要评论
当一个div想要定位时,我们第一反应是position属性,而position属性除了默认值外,还有absolute,relative和fixed,下面有个不错的示例,不懂的朋友可以参考下
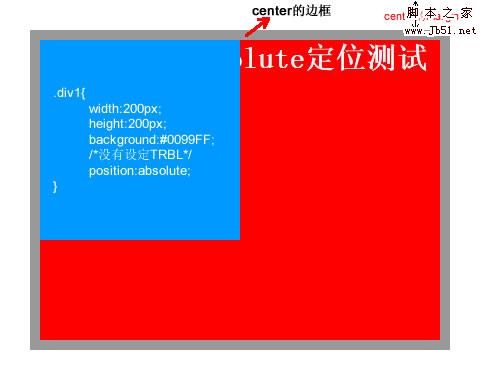
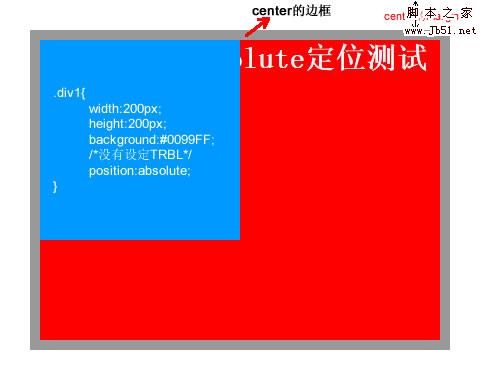
在html中,当一个div想要定位时,我们第一反应是position属性,而position属性除了默认值外,还有absolute,relative和fixed。当被设置成fixed时,可以通过设置left、right、top、bottom的值来相对于body定位。
代码:
.my-fiexd{
position:fixed;
height:40px;
width:40px;
background-color:red;
border:0px;
}
可是当某个div随着滚动条滚动时而被设置成fixed时(置顶,很多menu都会这样),可能会发生一个小现象(可以说是bug吧)。具体代码就不上了,就说下现象和解决办法吧。
假如一个高度为100px的页面有一个id为my-fixed的div,my-fixed的高度为20px,滚动条滚动到30px时,my-fixed被添加fiexd属性,那么此时my-fixed就脱离了页面,相对应的页面高度也要减去20px,页面高度为80px,可能正好此时滚动条所能滚动的最大高度已经小于30px,这个时候my-fixed就会一直在添加和不添加fixed之间不停闪烁,最后my-fixed并没有被添加fixed。
解决办法是,给my-fixed外层添加一个div并设置和my-fixed一样的高度,这样当my-fixed脱离时,页面高度就不会减少,闪烁的现象就能很好的避免
ps:第一次写博客,文字表达上可能不是很清楚,但大概意思应该是对的,欢迎提问,同时如果有人遇到同样的问题,并有更好的解决办法,请也告诉我
代码:
复制代码
代码如下:.my-fiexd{
position:fixed;
height:40px;
width:40px;
background-color:red;
border:0px;
}
可是当某个div随着滚动条滚动时而被设置成fixed时(置顶,很多menu都会这样),可能会发生一个小现象(可以说是bug吧)。具体代码就不上了,就说下现象和解决办法吧。
假如一个高度为100px的页面有一个id为my-fixed的div,my-fixed的高度为20px,滚动条滚动到30px时,my-fixed被添加fiexd属性,那么此时my-fixed就脱离了页面,相对应的页面高度也要减去20px,页面高度为80px,可能正好此时滚动条所能滚动的最大高度已经小于30px,这个时候my-fixed就会一直在添加和不添加fixed之间不停闪烁,最后my-fixed并没有被添加fixed。
解决办法是,给my-fixed外层添加一个div并设置和my-fixed一样的高度,这样当my-fixed脱离时,页面高度就不会减少,闪烁的现象就能很好的避免
ps:第一次写博客,文字表达上可能不是很清楚,但大概意思应该是对的,欢迎提问,同时如果有人遇到同样的问题,并有更好的解决办法,请也告诉我
相关文章
 这篇文章主要介绍了CSS position属性和实例应用演示,absolute(绝对定位),relative(相对定位),relative与absolute的结合使用以及fixed(固定定位),需要的朋友可以参考下2017-08-11
这篇文章主要介绍了CSS position属性和实例应用演示,absolute(绝对定位),relative(相对定位),relative与absolute的结合使用以及fixed(固定定位),需要的朋友可以参考下2017-08-11 这篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-06-22
这篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-06-22css关于position属性的用法详解(绝对定位和相对定位的混淆)
下面小编就为大家带来一篇css关于position属性的用法详解(绝对定位和相对定位的混淆)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-09-08- 这篇文章主要总结了CSS的position定位属性在使用的一些重点,包括对绝对定位和相对定位等的强调,需要的朋友可以参考下2016-05-31
- 这篇文章主要介绍了图解CSS中position属性的定位用法,重点讲解了相对定位和绝对定位在页面布局中的作用,需要的朋友可以参考下2016-04-28
CSS:Table-cell属性的妙用让div也能享受table定位的好处
你要是用div的话,一会inline一会float很是蛮烦。怎么样才能在使用div的时候也能享受的table定位的好处呢?下面有个好的方法2014-09-04- DIV没有悬浮一说,更准确的应为层叠或者固定,下面为大家介绍的是通过CSS定位属性来实现这一效果2014-05-18
- CSS常用样式包括定位、显示、宽高和剪裁等属性,这些都是我们大家经常使用到的,在本文做个总结,以备不时之需2014-04-18
- 本文为大家介绍CSS布局定位属性,熟练的使用可以轻松实现优美站点布局,感兴趣的朋友可以参考下,希望对大家有所帮助2013-09-16
- POSITION属性用来决定元素在页面上的位置,其定位属性有多个,下面一一为大家介绍下,希望大家在使用过程中可以用到2013-09-09




最新评论