可以随进度显示不同颜色的css3进度条分享
发布时间:2014-04-11 11:50:23 作者:佚名  我要评论
我要评论
这篇文章主要介绍了可以随进度显示不同颜色的css3进度条,文章最后有下载地址,需要的朋友可以参考下
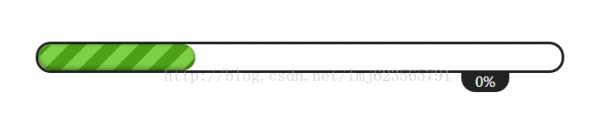
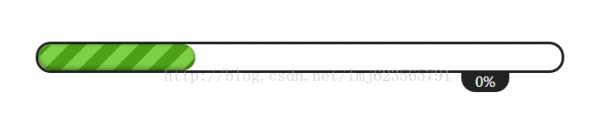
一款进度条,它的外观是一条直线,末端有个小球,在进度变化时可以显示数字百分比,更可以用不同颜色来表示当前进度的状态。来看看效果图。
接下来我们来分析一下这款HTML5进度条的实现源码,篇幅有限,我们只挑核心的代码来说。
HTML代码很简单,构造一个进度条容器和数字百分比容器:
复制代码
代码如下:<div id="wrapper">
<div class="loader-container">
<div class="meter">0</div>
<span class="runner"></span>
</div>
</div>
首先我们来对进度条的容器进行样式渲染,利用CSS3的渐变属性来实现不同进度变换颜色的效果:
复制代码
代码如下:.loader-container {
height: 6px;
width: 600px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -3px;
margin-left: -300px;
background-color: transparent;
background-image: -webkit-linear-gradient(left, #5bd8ff, #ff0000);
background-image: -moz-linear-gradient(left, #5bd8ff, #ff0000);
background-image: -o-linear-gradient(left, #5bd8ff, #ff0000);
background-image: -ms-linear-gradient(left, #5bd8ff, #ff0000);
background-image: linear-gradient(left, #5bd8ff, #ff0000);
box-shadow: inset 0 -2px 2px rgba(0, 0, 0, 0.4);
border-radius: 3px 0 0 3px;
}
.loader-container:after {
content: "";
display: block;
position: absolute;
right: 0;
top: 50%;
width: 1em;
height: 1em;
border-radius: 50%;
margin-top: -0.5em;
margin-right: -1em;
background-image: -webkit-linear-gradient(top, #000000, #212121);
background-image: -moz-linear-gradient(top, #000000, #212121);
background-image: -o-linear-gradient(top, #000000, #212121);
background-image: -ms-linear-gradient(top, #000000, #212121);
background-image: linear-gradient(top, #000000, #212121);
}
接下来是末端小圆球的样式:
复制代码
代码如下:.loader-container.done:after {
background: Red;
}
.run .runner {
content: "";
position: absolute;
right: 0;
height: 100%;
width: 0%;
background-color: transparent;
background-image: -webkit-linear-gradient(top, #000000, #212121);
background-image: -moz-linear-gradient(top, #000000, #212121);
background-image: -o-linear-gradient(top, #000000, #212121);
background-image: -ms-linear-gradient(top, #000000, #212121);
background-image: linear-gradient(top, #000000, #212121);
animation: loader 10s linear;
}
这里也是利用的CSS3的渐变属性。
然后是数字百分比的样式属性,这里随着进度变化,数字百分比的颜色也会发生变化。
复制代码
代码如下:.meter {
position: absolute;
top: 0;
right: 0;
font-size: 2em;
margin-top: .3em;
color: #ff0000;
animation: meter 10s linear;
text-shadow: 0 -1px 0 #333333;
}
.meter:after {
content: "%";
}
最后,我们再来看看JS代码,其实js要完成的工作非常简单,只需要将CSS3渲染好的进度条动起来就好,看代码:
复制代码
代码如下:var Loader = function () {
var loader = document.querySelector('.loader-container'),
meter = document.querySelector('.meter'),
k, i = 1,
counter = function () {
if (i <= 100) {
meter.innerHTML = i.toString();
i++;
} else {
window.clearInterval(k);
}
};
return {
init: function (options) {
options = options || {};
var time = options.time ? options.time : 0,
interval = time/100;
loader.classList.add('run');
k = window.setInterval(counter, interval);
setTimeout(function () {
loader.classList.add('done');
}, time);
},
}
}();
Loader.init({
// If you have changed the @time in LESS, update this number to the corresponding value. Measured in miliseconds.
time: 10000
});
源码打包下载地址:http://xiazai.jb51.net/201403/tools/css3jdt.rar
相关文章
 这篇文章主要介绍了使用CSS3制作一个简单的进度条(demo)的相关资料,需要的朋友可以参考下2017-05-23
这篇文章主要介绍了使用CSS3制作一个简单的进度条(demo)的相关资料,需要的朋友可以参考下2017-05-23- 这篇文章主要给大家介绍了利用CSS3实现进度条的两种姿势,文中给出了详细的示例代码和图文介绍,对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。2017-03-21

HTML5+CSS3网页加载进度条的实现,下载进度条的代码实例
本篇文章主要介绍了HTML5+CSS3网页加载进度条的实现,下载进度条的代码实例,具有一定的参考价值,有兴趣的可以了解一下。2016-12-30- 用CSS3的border-radius、box-shadow、transition、-moz-linear-gradient、-webkit-gradient等样式就可以完成一个时尚进度条,这里我们来看几个CSS3制作彩色进度条样式的代码2016-06-23
- 圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实2016-05-26
- 下面小编就为大家分享一篇html5+css3进度条倒计时动画特效代码【推荐】。希望对大家有所帮助。一起跟随小编过来看看吧2016-03-08
- 原理是通过大量的css3属性来实现的,如:animation、transform、keyframes等等属性,示例采用了结构性伪类选择符E:nth-child(n),来进行对HTML元素的选择以及控制输出,感2013-08-19
- 进度条而且还是带有闪亮,不可思议吧,看下效果图,至于实现代码,感兴趣的前端设计者可以参考下哈,或许有所意想不到的收获2013-04-17
纯CSS3编写的的精美动画进度条(无flash/无图像/无脚本/附源码)
加载动画和进度条的真正目的是让用户了解任务的进度,有很多的基于JavaScript的动画,但我决定切换到CSS3,使用纯CSS:没有flash,没有图像,没有脚本2013-01-07- 今天就为大家分享一个利用css3制作动态进度条以及附加jQuery百分比数字显示,其效果对比flash来说却毫不逊色,有一个精致的动画进度条,上面还有当前进度的百分比数字显示,2012-12-13




最新评论