css3制作动态进度条以及附加jQuery百分比数字显示
发布时间:2012-12-13 15:05:03 作者:佚名  我要评论
我要评论
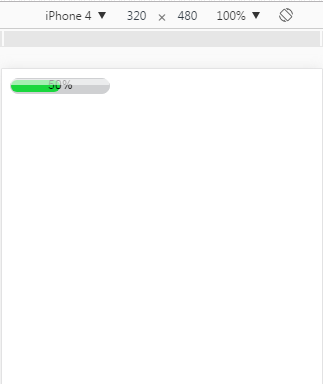
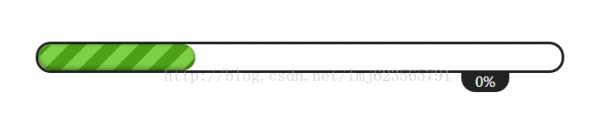
今天就为大家分享一个利用css3制作动态进度条以及附加jQuery百分比数字显示,其效果对比flash来说却毫不逊色,有一个精致的动画进度条,上面还有当前进度的百分比数字显示,而且还会跟着进度条而移动,需要的朋友可以参考下
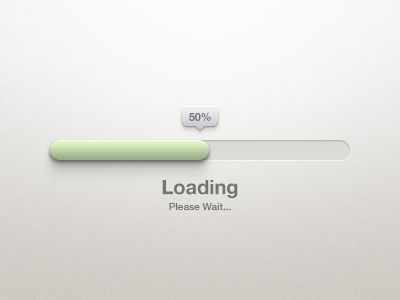
在网页设计中,想必一个精彩的进度条将会为你的网站增添不少的精彩,一个好的网页设计往往体现在一些小的细节上面,细节决定了成功与否。在此之前也为大家分享了一些关于进度条的设计 ― 让人不得不爱的22个UI进度条设计。有了设计理念和作品,那我们怎么用最精彩的方法运用到我们的网页制作当中呢﹖今天就为大家分享一个利用css3制作动态进度条以及附加jQuery百分比数字显示。其效果对比flash来说却毫不逊色,有一个精致的动画进度条,上面还有当前进度的百分比数字显示,而且还会跟着进度条而移动。相信追求新颖的朋友来说一定会非常的喜欢。

HTML代码
HTML的代码非常简单,只要为进度条提供一个容器就可以了。基本的HTML代码如下:
<div class="wrapper">
<div class="load-bar">
<div class="load-bar-inner" data-loading="0"> <span id="counter"></span> </div>
</div>
<h1>Loading</h1>
<p>Please wait...(By:<a href="http://www.jiawin.com">www.jiawin.com</a>)</p>
</div>
CSS样式表
接下来是为我们的进度条定义样式,这里主要运用了CSS3的linear-gradient的渐变属性、border-radius的圆角属性、box-shadow的阴影属性等等,来制作出进度条的初步模型。完成进度条的模型后我们利用animation属性,让进度条开始动起来,就其中的进度条动画设置代码如下:
.load-bar-inner {
height: 99%;
width: 0%;
border-radius: inherit;
position: relative;
background: #c2d7ac;
background: linear-gradient(#e0f6c8, #98ad84);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 1), 0 1px 5px rgba(0, 0, 0, 0.3), 0 4px 5px rgba(0, 0, 0, 0.3);
animation: loader 10s linear infinite;
}
如果接触了CSS3的朋友,相信大多数人对这个属性都比较熟悉了,在这里大概的说明一下animation设置的参数:
设置对象所应用的动画名称:loader
设置对象动画的持续时间:10s
设置对象动画的过渡类型:linear (线性过渡,等同于贝塞尔曲线)
设置对象动画的循环次数:infinite (无限循环)
@keyframes loader这个标签属性是用来被animation使用的,定义动画时,简单的动画可以直接使用关键字from和to,即从一种状态过渡到另一种状态:
@keyframes loader {
from {
width: 0%;
}
to {
width: 100%;
}
}
下面是完整的CSS代码,大家可以多研究下,也可以自己修改其中的代码,看看是否制作出更加有趣的东西来:
* {
box-sizing: border-box;
}
html {
height: 100%;
}
body {
background: #efeeea;
background: linear-gradient(#f9f9f9, #cecbc4);
background: -moz-linear-gradient(#f9f9f9, #cecbc4);
background: -webkit-linear-gradient(#f9f9f9, #cecbc4);
background: -o-linear-gradient(#f9f9f9, #cecbc4);
color: #757575;
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
text-align: center;
}
h1, p {
padding:0; margin:0;
}
.wrapper {
width: 350px;
margin: 200px auto;
}
.wrapper p a {color:#757575; text-decoration:none;}
.wrapper .load-bar {
width: 100%;
height: 25px;
border-radius: 30px;
background: #dcdbd7;
position: relative;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.8), inset 0 2px 3px rgba(0, 0, 0, 0.2);
}
.wrapper .load-bar:hover .load-bar-inner, .wrapper .load-bar:hover #counter {
animation-play-state: paused;
-moz-animation-play-state: paused;
-o-animation-play-state: paused;
-webkit-animation-play-state: paused;
}
.wrapper .load-bar-inner {
height: 99%;
width: 0%;
border-radius: inherit;
position: relative;
background: #c2d7ac;
background: linear-gradient(#e0f6c8, #98ad84);
background: -moz-linear-gradient(#e0f6c8, #98ad84);
background: -webkit-linear-gradient(#e0f6c8, #98ad84);
background: -o-linear-gradient(#e0f6c8, #98ad84);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 1), 0 1px 5px rgba(0, 0, 0, 0.3), 0 4px 5px rgba(0, 0, 0, 0.3);
animation: loader 10s linear infinite;
-moz-animation: loader 10s linear infinite;
-webkit-animation: loader 10s linear infinite;
-o-animation: loader 10s linear infinite;
}
.wrapper #counter {
position: absolute;
background: #eeeff3;
background: linear-gradient(#eeeff3, #cbcbd3);
background: -moz-linear-gradient(#eeeff3, #cbcbd3);
background: -webkit-linear-gradient(#eeeff3, #cbcbd3);
background: -o-linear-gradient(#eeeff3, #cbcbd3);
padding: 5px 10px;
border-radius: 0.4em;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 1), 0 2px 4px 1px rgba(0, 0, 0, 0.2), 0 1px 3px 1px rgba(0, 0, 0, 0.1);
left: -25px;
top: -50px;
font-size: 12px;
font-weight: bold;
width: 44px;
animation: counter 10s linear infinite;
-moz-animation: counter 10s linear infinite;
-webkit-animation: counter 10s linear infinite;
-o-animation: counter 10s linear infinite;
}
.wrapper #counter:after {
content: "";
position: absolute;
width: 8px;
height: 8px;
background: #cbcbd3;
transform: rotate(45deg);
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
left: 50%;
margin-left: -4px;
bottom: -4px;
box-shadow: 3px 3px 4px rgba(0, 0, 0, 0.2), 1px 1px 1px 1px rgba(0, 0, 0, 0.1);
border-radius: 0 0 3px 0;
}
.wrapper h1 {
font-size: 28px;
padding: 20px 0 8px 0;
}
.wrapper p {
font-size: 13px;
}
@keyframes loader {
from {
width: 0%;
}
to {
width: 100%;
}
}
@-moz-keyframes loader {
from {
width: 0%;
}
to {
width: 100%;
}
}
@-webkit-keyframes loader {
from {
width: 0%;
}
to {
width: 100%;
}
}
@-o-keyframes loader {
from {
width: 0%;
}
to {
width: 100%;
}
}
@keyframes counter {
from {
left: -25px;
}
to {
left: 323px;
}
}
@-moz-keyframes counter {
from {
left: -25px;
}
to {
left: 323px;
}
}
@-webkit-keyframes counter {
from {
left: -25px;
}
to {
left: 323px;
}
}
@-o-keyframes counter {
from {
left: -25px;
}
to {
left: 323px;
}
}
在这里其实有很多个CSS3的知识点,例如进度条上面的进度提示的小图标的下方有个小三角形,这个小三角主要是通过制作一个小的正方形,然后利用position来定位,调整好位置后,再通过transform来转换角度,使之最终成为一个三角形。大家可以多多看看里面的一些小细节,对于学习CSS3来说是很有帮助的。
Javascript
完成了进度条的模型,而且进度条也通过CSS3的定义开始动起来了,那我们就接下来用jQuery来完善我们的进度条,让他成为一个不管外表还是内心都很强大的进度条。嘿嘿…在这里主要做的是让进度条上面的数字随着进度而发生变化,从而客观的知道当前进度条的进度百分比,看下面的代码:
$(function(){
var interval = setInterval(increment,100);
var current = 0;
function increment(){
current++;
$('#counter').html(current+'%');
if(current == 100) { current = 0; }
}
$('.load-bar').mouseover(function(){
clearInterval(interval);
}).mouseout(function(){
interval = setInterval(increment,100);
});
});
这一步需要注意的是别忘了加入jQuery库,不然就看不到效果了。

HTML代码
HTML的代码非常简单,只要为进度条提供一个容器就可以了。基本的HTML代码如下:
复制代码
代码如下:<div class="wrapper">
<div class="load-bar">
<div class="load-bar-inner" data-loading="0"> <span id="counter"></span> </div>
</div>
<h1>Loading</h1>
<p>Please wait...(By:<a href="http://www.jiawin.com">www.jiawin.com</a>)</p>
</div>
CSS样式表
接下来是为我们的进度条定义样式,这里主要运用了CSS3的linear-gradient的渐变属性、border-radius的圆角属性、box-shadow的阴影属性等等,来制作出进度条的初步模型。完成进度条的模型后我们利用animation属性,让进度条开始动起来,就其中的进度条动画设置代码如下:
复制代码
代码如下:.load-bar-inner {
height: 99%;
width: 0%;
border-radius: inherit;
position: relative;
background: #c2d7ac;
background: linear-gradient(#e0f6c8, #98ad84);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 1), 0 1px 5px rgba(0, 0, 0, 0.3), 0 4px 5px rgba(0, 0, 0, 0.3);
animation: loader 10s linear infinite;
}
如果接触了CSS3的朋友,相信大多数人对这个属性都比较熟悉了,在这里大概的说明一下animation设置的参数:
设置对象所应用的动画名称:loader
设置对象动画的持续时间:10s
设置对象动画的过渡类型:linear (线性过渡,等同于贝塞尔曲线)
设置对象动画的循环次数:infinite (无限循环)
@keyframes loader这个标签属性是用来被animation使用的,定义动画时,简单的动画可以直接使用关键字from和to,即从一种状态过渡到另一种状态:
复制代码
代码如下:@keyframes loader {
from {
width: 0%;
}
to {
width: 100%;
}
}
下面是完整的CSS代码,大家可以多研究下,也可以自己修改其中的代码,看看是否制作出更加有趣的东西来:
复制代码
代码如下:* {
box-sizing: border-box;
}
html {
height: 100%;
}
body {
background: #efeeea;
background: linear-gradient(#f9f9f9, #cecbc4);
background: -moz-linear-gradient(#f9f9f9, #cecbc4);
background: -webkit-linear-gradient(#f9f9f9, #cecbc4);
background: -o-linear-gradient(#f9f9f9, #cecbc4);
color: #757575;
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
text-align: center;
}
h1, p {
padding:0; margin:0;
}
.wrapper {
width: 350px;
margin: 200px auto;
}
.wrapper p a {color:#757575; text-decoration:none;}
.wrapper .load-bar {
width: 100%;
height: 25px;
border-radius: 30px;
background: #dcdbd7;
position: relative;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.8), inset 0 2px 3px rgba(0, 0, 0, 0.2);
}
.wrapper .load-bar:hover .load-bar-inner, .wrapper .load-bar:hover #counter {
animation-play-state: paused;
-moz-animation-play-state: paused;
-o-animation-play-state: paused;
-webkit-animation-play-state: paused;
}
.wrapper .load-bar-inner {
height: 99%;
width: 0%;
border-radius: inherit;
position: relative;
background: #c2d7ac;
background: linear-gradient(#e0f6c8, #98ad84);
background: -moz-linear-gradient(#e0f6c8, #98ad84);
background: -webkit-linear-gradient(#e0f6c8, #98ad84);
background: -o-linear-gradient(#e0f6c8, #98ad84);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 1), 0 1px 5px rgba(0, 0, 0, 0.3), 0 4px 5px rgba(0, 0, 0, 0.3);
animation: loader 10s linear infinite;
-moz-animation: loader 10s linear infinite;
-webkit-animation: loader 10s linear infinite;
-o-animation: loader 10s linear infinite;
}
.wrapper #counter {
position: absolute;
background: #eeeff3;
background: linear-gradient(#eeeff3, #cbcbd3);
background: -moz-linear-gradient(#eeeff3, #cbcbd3);
background: -webkit-linear-gradient(#eeeff3, #cbcbd3);
background: -o-linear-gradient(#eeeff3, #cbcbd3);
padding: 5px 10px;
border-radius: 0.4em;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 1), 0 2px 4px 1px rgba(0, 0, 0, 0.2), 0 1px 3px 1px rgba(0, 0, 0, 0.1);
left: -25px;
top: -50px;
font-size: 12px;
font-weight: bold;
width: 44px;
animation: counter 10s linear infinite;
-moz-animation: counter 10s linear infinite;
-webkit-animation: counter 10s linear infinite;
-o-animation: counter 10s linear infinite;
}
.wrapper #counter:after {
content: "";
position: absolute;
width: 8px;
height: 8px;
background: #cbcbd3;
transform: rotate(45deg);
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
left: 50%;
margin-left: -4px;
bottom: -4px;
box-shadow: 3px 3px 4px rgba(0, 0, 0, 0.2), 1px 1px 1px 1px rgba(0, 0, 0, 0.1);
border-radius: 0 0 3px 0;
}
.wrapper h1 {
font-size: 28px;
padding: 20px 0 8px 0;
}
.wrapper p {
font-size: 13px;
}
@keyframes loader {
from {
width: 0%;
}
to {
width: 100%;
}
}
@-moz-keyframes loader {
from {
width: 0%;
}
to {
width: 100%;
}
}
@-webkit-keyframes loader {
from {
width: 0%;
}
to {
width: 100%;
}
}
@-o-keyframes loader {
from {
width: 0%;
}
to {
width: 100%;
}
}
@keyframes counter {
from {
left: -25px;
}
to {
left: 323px;
}
}
@-moz-keyframes counter {
from {
left: -25px;
}
to {
left: 323px;
}
}
@-webkit-keyframes counter {
from {
left: -25px;
}
to {
left: 323px;
}
}
@-o-keyframes counter {
from {
left: -25px;
}
to {
left: 323px;
}
}
在这里其实有很多个CSS3的知识点,例如进度条上面的进度提示的小图标的下方有个小三角形,这个小三角主要是通过制作一个小的正方形,然后利用position来定位,调整好位置后,再通过transform来转换角度,使之最终成为一个三角形。大家可以多多看看里面的一些小细节,对于学习CSS3来说是很有帮助的。
Javascript
完成了进度条的模型,而且进度条也通过CSS3的定义开始动起来了,那我们就接下来用jQuery来完善我们的进度条,让他成为一个不管外表还是内心都很强大的进度条。嘿嘿…在这里主要做的是让进度条上面的数字随着进度而发生变化,从而客观的知道当前进度条的进度百分比,看下面的代码:
复制代码
代码如下:$(function(){
var interval = setInterval(increment,100);
var current = 0;
function increment(){
current++;
$('#counter').html(current+'%');
if(current == 100) { current = 0; }
}
$('.load-bar').mouseover(function(){
clearInterval(interval);
}).mouseout(function(){
interval = setInterval(increment,100);
});
});
这一步需要注意的是别忘了加入jQuery库,不然就看不到效果了。
相关文章
 这篇文章主要介绍了使用CSS3制作一个简单的进度条(demo)的相关资料,需要的朋友可以参考下2017-05-23
这篇文章主要介绍了使用CSS3制作一个简单的进度条(demo)的相关资料,需要的朋友可以参考下2017-05-23- 这篇文章主要给大家介绍了利用CSS3实现进度条的两种姿势,文中给出了详细的示例代码和图文介绍,对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。2017-03-21

HTML5+CSS3网页加载进度条的实现,下载进度条的代码实例
本篇文章主要介绍了HTML5+CSS3网页加载进度条的实现,下载进度条的代码实例,具有一定的参考价值,有兴趣的可以了解一下。2016-12-30- 用CSS3的border-radius、box-shadow、transition、-moz-linear-gradient、-webkit-gradient等样式就可以完成一个时尚进度条,这里我们来看几个CSS3制作彩色进度条样式的代码2016-06-23
- 圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实2016-05-26
- 下面小编就为大家分享一篇html5+css3进度条倒计时动画特效代码【推荐】。希望对大家有所帮助。一起跟随小编过来看看吧2016-03-08
- 这篇文章主要介绍了可以随进度显示不同颜色的css3进度条,文章最后有下载地址,需要的朋友可以参考下2014-04-11
- 原理是通过大量的css3属性来实现的,如:animation、transform、keyframes等等属性,示例采用了结构性伪类选择符E:nth-child(n),来进行对HTML元素的选择以及控制输出,感2013-08-19
- 进度条而且还是带有闪亮,不可思议吧,看下效果图,至于实现代码,感兴趣的前端设计者可以参考下哈,或许有所意想不到的收获2013-04-17
纯CSS3编写的的精美动画进度条(无flash/无图像/无脚本/附源码)
加载动画和进度条的真正目的是让用户了解任务的进度,有很多的基于JavaScript的动画,但我决定切换到CSS3,使用纯CSS:没有flash,没有图像,没有脚本2013-01-07




最新评论