一款纯css3实现的非常实用的鼠标悬停特效演示
发布时间:2014-11-05 09:40:24 作者:佚名  我要评论
我要评论
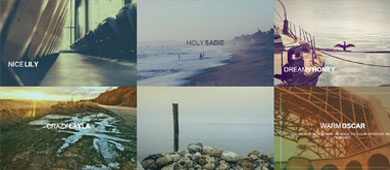
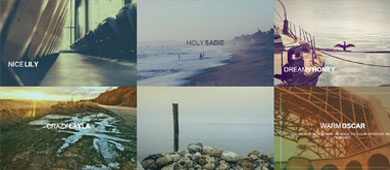
今天给大家介绍利用纯css3实现非常实用的鼠标悬停特效,这款特效是当鼠标经过时候一个半透明的遮罩层倒下,视觉感很好,高大上的感觉扑面而来,代码也很简单,感兴趣的可以来学习一下
脚本之家之前已经介绍很多利用纯css3实现鼠标特效的文章了,今天给大家带来一款基于css3非常实用的鼠标悬停特效。这款特效,当鼠标经过时候一个半透明的遮罩层倒下来。效果很好,而且是纯css3实现的,代码很少,非常实用。 效果如下:

实现的代码:
html代码:
复制代码
代码如下:<div align="center" style="position: relative;">
<div class="contener">
<div class="txt_init">
LOW POLY BACKGROUND</div>
<div class="opac">
Download</div>
</div>
</div>
<div class="contener">
<div class="txt_init">
LOW POLY BACKGROUND</div>
<div class="opac">
Download</div>
</div>
</div>
css3代码:
复制代码
代码如下:.contener
{
width:310px;
height:140px;
background-image:url(fond.png);
overflow: hidden;
cursor: pointer;
position:relative;
}
.txt_init
{
position: absolute;
bottom: 5px;
right: 5px;
font-family: 'Roboto';
font-size: 22px;
color: #ffffff;
font-weight: 500;
}
.opac
{
opacity: 0;
}
.contener:hover .opac
{
width:310px;
position: absolute;
z-index: 1;
font-family: 'Roboto';
font-size: 25px;
color: #ffffff;
font-weight: 300;
line-height: 140px;
height:140px;
opacity: 1;
background-color: rgba(0,0,0,0.7);
-webkit-animation:oblik 0.4s ease-in;
-webkit-transform-origin: 0% 100%;
-moz-animation:oblik 0.4s ease-in;
-moz-transform-origin: 0% 100%;
-ms-animation:oblik 0.4s ease-in;
-ms-transform-origin: 0% 100%;
animation:oblik 0.4s ease-in;
transform-origin: 0% 100%;
}
@-webkit-keyframes oblik {
0% {opacity:0;-webkit-transform: rotate(-45deg);}
100% {opacity:1;-webkit-transform: rotate(0deg);}
}
@-moz-keyframes oblik {
0% {opacity:0;-moz-transform: rotate(-45deg);}
100% {opacity:1;-moz-transform: rotate(0deg);}
}
@-ms-keyframes oblik {
0% {opacity:0;-ms-transform: rotate(-45deg);}
100% {opacity:1;-ms-transform: rotate(0deg);}
}
@keyframes oblik {
0% {opacity:0;transform: rotate(-45deg);}
100% {opacity:1;transform: rotate(0deg);}
}
{
width:310px;
height:140px;
background-image:url(fond.png);
overflow: hidden;
cursor: pointer;
position:relative;
}
.txt_init
{
position: absolute;
bottom: 5px;
right: 5px;
font-family: 'Roboto';
font-size: 22px;
color: #ffffff;
font-weight: 500;
}
.opac
{
opacity: 0;
}
.contener:hover .opac
{
width:310px;
position: absolute;
z-index: 1;
font-family: 'Roboto';
font-size: 25px;
color: #ffffff;
font-weight: 300;
line-height: 140px;
height:140px;
opacity: 1;
background-color: rgba(0,0,0,0.7);
-webkit-animation:oblik 0.4s ease-in;
-webkit-transform-origin: 0% 100%;
-moz-animation:oblik 0.4s ease-in;
-moz-transform-origin: 0% 100%;
-ms-animation:oblik 0.4s ease-in;
-ms-transform-origin: 0% 100%;
animation:oblik 0.4s ease-in;
transform-origin: 0% 100%;
}
@-webkit-keyframes oblik {
0% {opacity:0;-webkit-transform: rotate(-45deg);}
100% {opacity:1;-webkit-transform: rotate(0deg);}
}
@-moz-keyframes oblik {
0% {opacity:0;-moz-transform: rotate(-45deg);}
100% {opacity:1;-moz-transform: rotate(0deg);}
}
@-ms-keyframes oblik {
0% {opacity:0;-ms-transform: rotate(-45deg);}
100% {opacity:1;-ms-transform: rotate(0deg);}
}
@keyframes oblik {
0% {opacity:0;transform: rotate(-45deg);}
100% {opacity:1;transform: rotate(0deg);}
}
相关文章
 CSS3实现的鼠标移动悬停动画效果,请在火狐等支持CSS3属性浏览器下浏览2013-02-25
CSS3实现的鼠标移动悬停动画效果,请在火狐等支持CSS3属性浏览器下浏览2013-02-25 本脚本是一款jQuery+css3动画鼠标悬停遮罩图片高亮显示代码。2014-09-18
本脚本是一款jQuery+css3动画鼠标悬停遮罩图片高亮显示代码。2014-09-18 这是一款15种不同风格的鼠标悬停图片文字动画特效源码,是使用css3来实现的,加载速度更快,内存占用更低,使用更加简便2014-10-15
这是一款15种不同风格的鼠标悬停图片文字动画特效源码,是使用css3来实现的,加载速度更快,内存占用更低,使用更加简便2014-10-15
html5+css3实现的动画鼠标悬停遮罩图片高亮显示效果源码
这是一款html5+css3实现的动画鼠标悬停遮罩图片高亮显示效果源码,请在火狐等支持CSS3属性浏览器下浏览,热爱特效的你可不要错过,希望本文可以帮助到你2014-10-17 这是一款基于jquery+css3实现鼠标悬停图片摇摆动画特效,喜欢特效代码的朋友千万不要错过了2014-10-17
这是一款基于jquery+css3实现鼠标悬停图片摇摆动画特效,喜欢特效代码的朋友千万不要错过了2014-10-17 这是一款jquery+CSS3实现鼠标悬停不同按钮动画效果源码,非常不错的动画效果,脚本之家推荐下载2014-10-17
这是一款jquery+CSS3实现鼠标悬停不同按钮动画效果源码,非常不错的动画效果,脚本之家推荐下载2014-10-17- 这篇文章和大家分享一款基于css3的简单的鼠标悬停按钮。这款悬停按钮鼠标经过前边框是间断的。当鼠标经过的时候边框间隔消失。具体代码如下文2014-11-04
 纯CSS3实现的鼠标悬停图片文字动画效果源码是使用css3来实现的,加载速度更快,内存占用更低,使用更加简便。并且不支持低版本浏览器2014-11-21
纯CSS3实现的鼠标悬停图片文字动画效果源码是使用css3来实现的,加载速度更快,内存占用更低,使用更加简便。并且不支持低版本浏览器2014-11-21 今天小编为大家带来的是31款纯css3实现的鼠标悬停动画效果源码,总共有31种不同的动画效果,包括放大、缩小、阴影、各个方向旋转、翻转、等等2014-12-01
今天小编为大家带来的是31款纯css3实现的鼠标悬停动画效果源码,总共有31种不同的动画效果,包括放大、缩小、阴影、各个方向旋转、翻转、等等2014-12-01- 这篇文章主要介绍了纯css3实现的鼠标悬停动画按钮,需要的朋友可以参考下2014-12-23










最新评论