[CSS教程] CSS 中的 display、visibility,和opacity 的区别解析
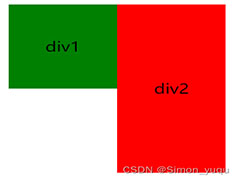
display 主要影响元素在布局中的显示方式,可以完全隐藏元素并且不占据空间;visibility 控制元素的可见性,隐藏元素时仍然占据空间;opacity 控制元素的透明度,改变元素整体的透明... 23-11-07- 本文给大家分享CSS样式穿透的几种方法,结合实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧... 23-10-30

[CSS教程] 关于css中的 background-attachment 属性详解
这篇文章主要介绍了关于css中的 background-attachment 属性详解,在日常的使用中,还是background-attachment:fixed 使用的最多,因为这个属性更多的时候是跟background-image等 背景... 23-10-10
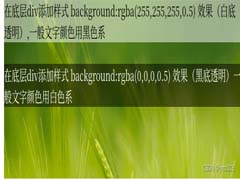
[CSS教程] CSS实现背景图片透明文字不透明效果的两种方法
网页设计中经常要在背景图上放一些文字介绍,这就需要背景图片能有透明效果以便突出显示文字信息,本文就详细的介绍CSS实现背景图片透明文字不透明效果,感兴趣的可以了解一下... 23-09-18