用Firefox来Hacking Web 2.0程序(图)
互联网 发布时间:2008-10-08 19:37:54 作者:佚名  我要评论
我要评论
Introduction //简介
AJAX and interactive web services form the backbone of “web 2.0” applications. This technological transformation brings about new challenges for security professionals.
This article looks at some of the methods, tools and tric
Figure 4. Capturing Ajax calls.
We can see several requests made by the browser using XHR. It has loaded the dojo AJAX framework from the server while simultaneously making a call to a resource on the server to fetch news articles.
http://example.com/ getnews.aspx?date=09262006
If we closely look at the code, we can see following function in JavaScript:
function getNews()
{
var http;
http = new XMLHttpRequest();
http.open("GET", " getnews.aspx?date=09262006", true);
http.onreadystatechange = function()
{
if (http.readyState == 4) {
var response = http.responseText;
document.getElementById('result').innerHTML = response;
}
}
http.send(null);
}
The preceding code makes an asynchronous call to the backend web server and asks for the resource getnews.aspx?date=09262006. The content of this page is placed at the ‘result’ id location in the resulting HTML page. This is clearly an Ajax call using the XHR object.
By analyzing the application in this format, we can identify vulnerable internal URLs, querystrings and POST requests as well. For example, again using the above case, the parameter “date” is vulnerable to an SQL injection attack.
Crawling challenges and browser simulation
An important reconnaissance tool when performing web application assessment is a web crawler. A web crawler crawls every single page and collects all HREFs (links). But what if these HREFs point to a JavaScript function that makes Ajax calls using the XHR object? The web crawler may miss this information altogether.
In many cases it becomes very difficult to simulate this environment. For example, here is a set of simple links:
go1
go2
go3
The “go1” link when clicked will execute the getMe() function. The code for getMe() function is as shown below. Note that this function may be implemented in a completely separate file.
function getMe()
{
var http;
http = new XMLHttpRequest();
http.open("GET", "hi.html", true);
http.onreadystatechange = function()
{
if (http.readyState == 4) {
var response = http.responseText;
document.getElementById('result').innerHTML = response;
}
}
http.send(null);
}
The preceding code makes a simple Ajax call to the hi.html resource on the server.
Is it possible to simulate this click using automation? Yes! Here is one approach using the Firefox plug-in Chickenfoot [ref 4] that provides JavaScript-based APIs and extends the programmable interface to the browser.
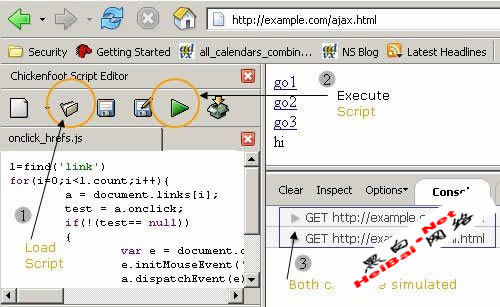
By using the Chickenfoot plugin, you can write simple JavaScript to automate browser behavior. With this methodology, simple tasks such as crawling web pages can be automated with ease. For example, the following simple script will “click” all anchors with onClick events. The advantage of this plug-in over traditional web crawlers is distinct: each of these onClick events makes backend XHR-based AJAX calls which may be missed by crawlers because crawlers try to parse JavaScript and collect possible links but cannot replace actual onClick events.
l=find('link')
for(i=0;i
You can load this script in the Chickenfoot console and run it as shown in Figure 5.

Figure 5. Simulating onClick AJAX call with chickenfoot.
This way, one can create JavaScript and assess AJAX-based applications from within the Firefox browser. There are several API calls [ref 5] that can be used in the chickenfoot plugin. A useful one is the “fetch” command to build a crawling utility.
Logic discovery & dissecting applications
To dissect client-side Ajax-based applications, one needs to go through each of the events very carefully in order to determine process logic. One way of determining the entire logic is to walk through each line of code. Often, each of these event calls process just a few functions from specific files only. Hence, one needs to use a technique to step through the relevant code that gets executed in a browser.
There are a few powerful debuggers for JavaScript that can be used to achieve the above objective. Firebug is one of them. Another one is venkman [ref 6]. We shall use Firebug again in our example.
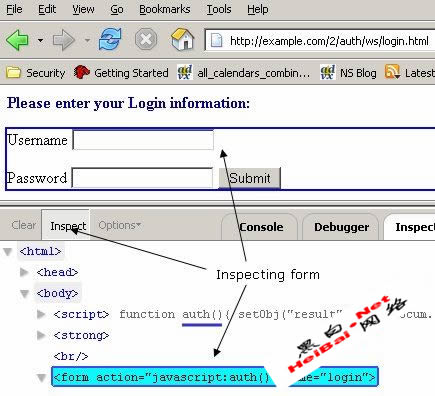
Let’s take a simple example of a login process. The login.html page accepts a username and password from the end-user, as shown in Figure 6. Use the “inspect” feature of Firebug to determine the property of the form.

Figure 6. Form property inspection with Firebug.
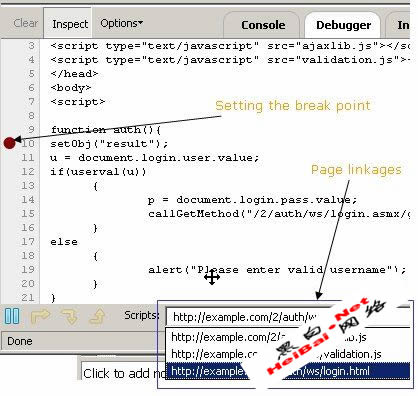
After inspecting the form property, it is clear that a call is made to the “auth” function. We can now go to the debugger feature of Firebug as illustrated in Figure 7 and isolate internal logic for a particular event.

相关文章
 CC主要是用来攻击页面的,大家都有这样的经历,就是在访问论坛时,如果这个论坛比较大,访问的人比较多,打开页面的速度会比较慢,对不?!一般来说,访问的人越多,论坛的页2024-01-06
CC主要是用来攻击页面的,大家都有这样的经历,就是在访问论坛时,如果这个论坛比较大,访问的人比较多,打开页面的速度会比较慢,对不?!一般来说,访问的人越多,论坛的页2024-01-06 入侵者主要通过Potato程序攻击拥有SYSTEM权限的端口伪造网络身份认证过程,利用NTLM重放机制骗取SYSTEM身份令牌,最终取得系统权限,该安全风险微软并不认为存在漏洞,所以2021-04-15
入侵者主要通过Potato程序攻击拥有SYSTEM权限的端口伪造网络身份认证过程,利用NTLM重放机制骗取SYSTEM身份令牌,最终取得系统权限,该安全风险微软并不认为存在漏洞,所以2021-04-15 这篇文章主要介绍了文件上传漏洞全面渗透分析小结,这里主要为大家分享一下防御方法,需要的朋友可以参考下2021-03-21
这篇文章主要介绍了文件上传漏洞全面渗透分析小结,这里主要为大家分享一下防御方法,需要的朋友可以参考下2021-03-21- 这篇文章主要介绍了sql手工注入语句&SQL手工注入大全,需要的朋友可以参考下2017-09-06
- 这篇文章主要介绍了详解Filezilla server 提权,需要的朋友可以参考下2017-05-13
FileZilla Server 2008 x64 提权与防御方法
这篇文章主要介绍了FileZilla Server 2008 x64 提权与防御方法,需要的朋友可以参考下2017-05-13- 不久之前我们说过关于http和https的区别,对于加密的https,我们一直认为它是相对安全的,可今天要讲的是,一种绕过HTTPS加密得到明文信息的web攻击方式,不知道这消息对你2016-08-10
iPhone和Mac也会被黑 一条iMessage密码可能就被盗了
一直以来苹果系统的安全性都是比安卓要高的,但是再安全的系统也免不了漏洞,苹果也一样。最近爆出的新漏洞,只需要接收一条多媒体信息或者iMessage就会导致用户信息泄露。2016-07-27- 国家正在修正关于黑客方面的法律法规,有一条震惊黑客圈的“世纪佳缘”起诉白帽黑客事件,深深的伤害了广大黑客们的心,加上扎克伯格和特拉维斯·卡兰尼克账号被盗,于是黑2016-07-11
如何逆向破解HawkEye keylogger键盘记录器进入攻击者邮箱
面对恶意邮件攻击,我们就只能默默忍受被他攻击,连自我保护能力都没有谈什么反抗?让人痛快的是,如今有了解决办法,逆向破解键盘记录器,进入攻击者邮箱2016-07-06



最新评论