AI和PS设计打造印刷风格LOGO
发布时间:2014-08-12 08:44:04 作者:佚名  我要评论
我要评论
我一直在空闲时间琢磨简单的印刷风格Logo,这需要很多的经验和对细节的关注。当然,方法和技巧可以不断改进,这也是我孜孜不倦地尝试用AI和PS重新打造这种风格的原因
我一直在空闲时间琢磨简单的印刷风格Logo,这需要很多的经验和对细节的关注。当然,方法和技巧可以不断改进,这也是我孜孜不倦地尝试用AI和PS重新打造这种风格的原因。
在这个教程中,我会给你们展示如何用简单的AI工具打造入流的logo。过程十分简单,且对很多logo和插图都适用。
步骤一
用基础的形状和不同的文字在AI中创建一个简单的logo。我用的文字可以在Lost Type 找到 http://losttype.com

开始添加效果。第一个是混合特效。选择文字“New York”,复制。 将复制的文字颜色改为白色并置于黑色文字的下面。选择对象/混合/混合选项,将“指定的距离”设为4px。

重复上述操作,给上方的水平分割线添加斜线。

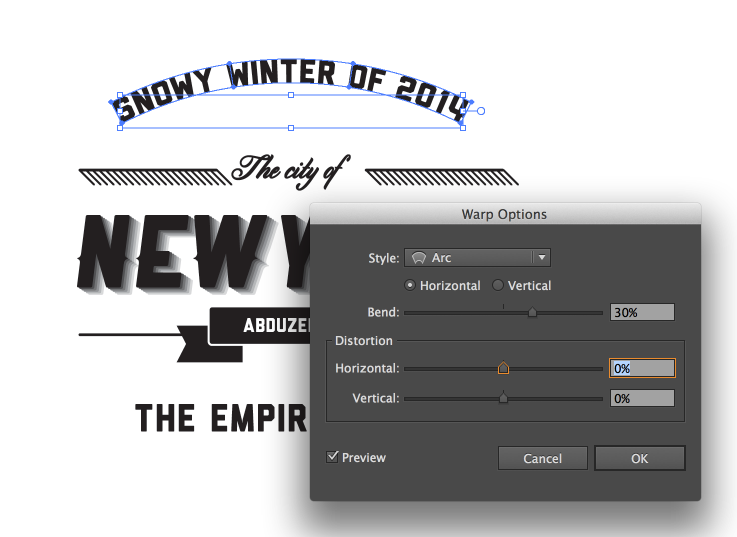
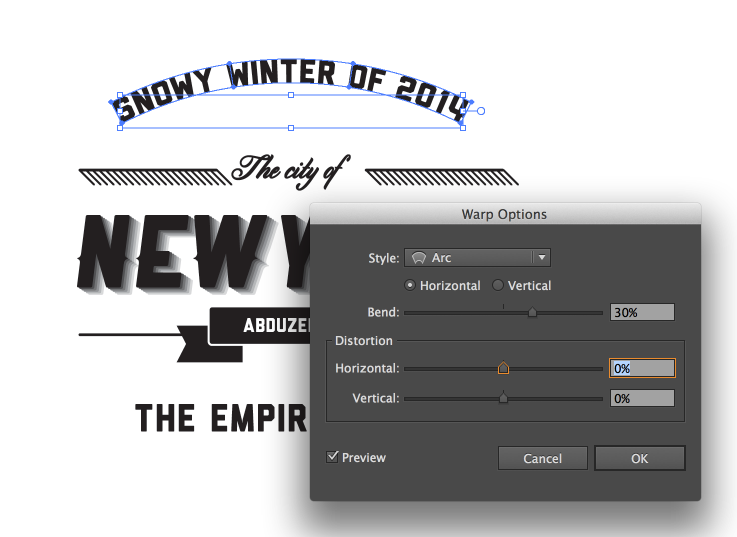
选择最上方的文字,单击对象/封套扭曲/以弯曲制作。选择Arc风格,弯曲度为30%。

对最下方的文字执行同样的操作。

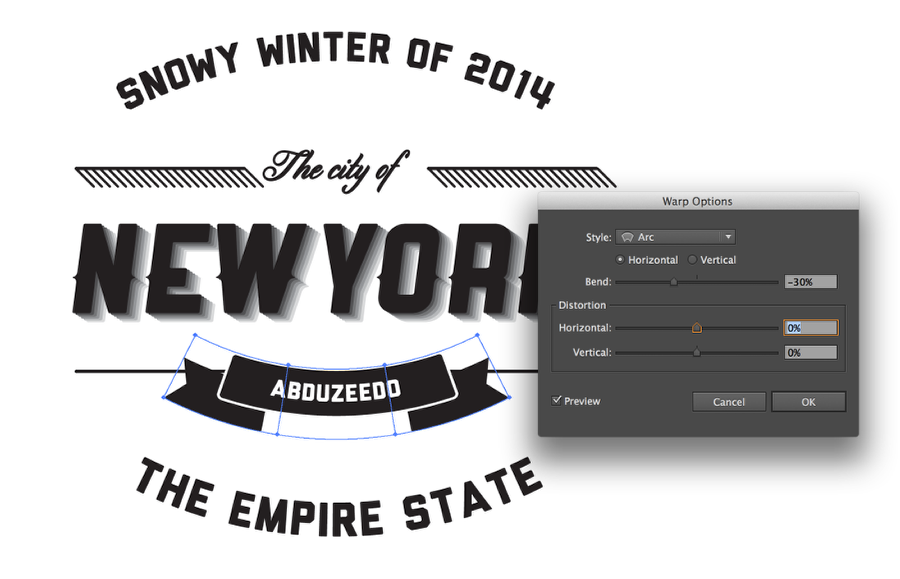
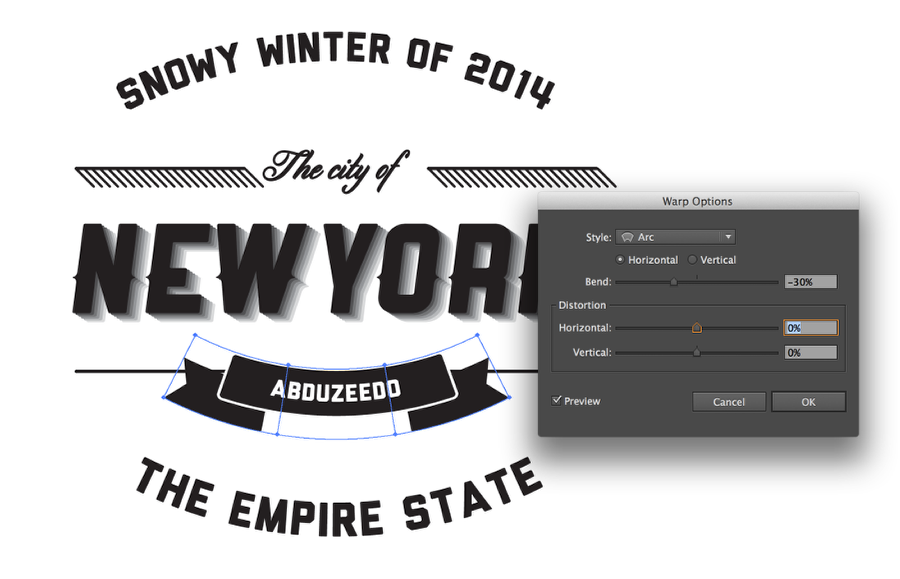
选择矩形和文字来制作一个绶带。单击对象/封套扭曲/以弯曲制作。选择Arc风格,弯曲度为30%。

这是logo最终的样子。

步骤八
现在轮到PS上场。我用了一张自己在纽约拍摄的照片。用PS打开照片,将其裁剪到与画布同样大小。我用的是2880×1800 px。

新建一个图层,用简单的灰色或绿色填充。把图层的不透明度改为60%。

新建一个图层,用白色到黑色的径向渐变填充。将图层模式改为正片叠底,不透明度调整为80%。

从AI中复制logo,粘贴到PS中。

图像/调整/反相。将图层模式调整为变亮。

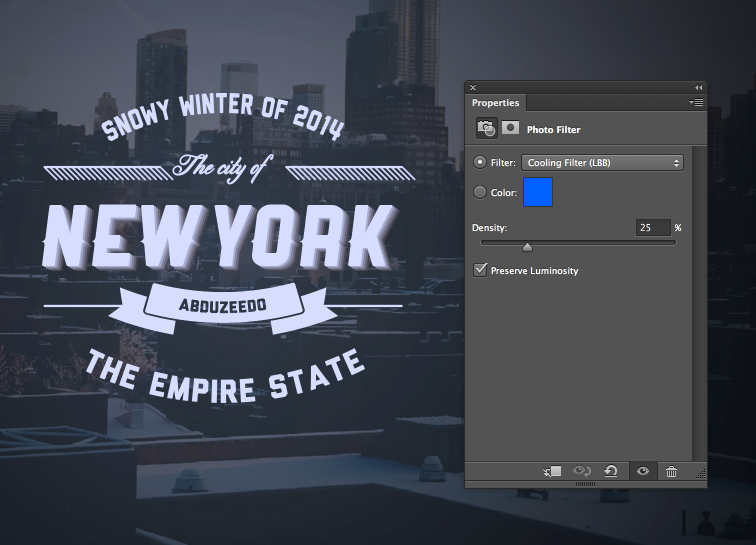
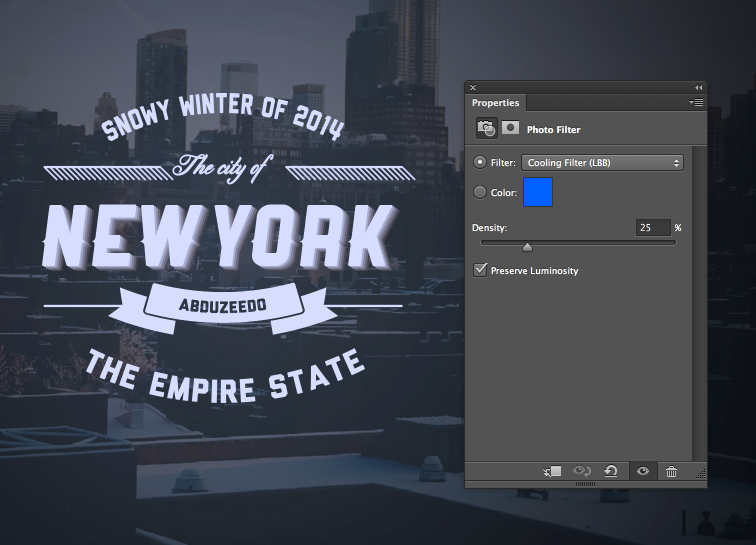
图层/新建调整图层/照片滤镜。使用冷调滤镜,浓度为25%。

花一个小时多的时间,你也可以做出类似的效果。通过这个简单的练习,尝试打造很多设计网站上常见的帅气logo。我知道还有很多可以精雕细琢的地方,但是正如我所说的,这只是一个用AI和PS休闲放松的作品,以更加了解这个时尚的风格。我希望小伙伴们在做你自己的作品时也能感受到乐趣。


在这个教程中,我会给你们展示如何用简单的AI工具打造入流的logo。过程十分简单,且对很多logo和插图都适用。
步骤一
用基础的形状和不同的文字在AI中创建一个简单的logo。我用的文字可以在Lost Type 找到 http://losttype.com

开始添加效果。第一个是混合特效。选择文字“New York”,复制。 将复制的文字颜色改为白色并置于黑色文字的下面。选择对象/混合/混合选项,将“指定的距离”设为4px。

重复上述操作,给上方的水平分割线添加斜线。

选择最上方的文字,单击对象/封套扭曲/以弯曲制作。选择Arc风格,弯曲度为30%。

对最下方的文字执行同样的操作。

选择矩形和文字来制作一个绶带。单击对象/封套扭曲/以弯曲制作。选择Arc风格,弯曲度为30%。

这是logo最终的样子。

步骤八
现在轮到PS上场。我用了一张自己在纽约拍摄的照片。用PS打开照片,将其裁剪到与画布同样大小。我用的是2880×1800 px。

新建一个图层,用简单的灰色或绿色填充。把图层的不透明度改为60%。

新建一个图层,用白色到黑色的径向渐变填充。将图层模式改为正片叠底,不透明度调整为80%。

从AI中复制logo,粘贴到PS中。

图像/调整/反相。将图层模式调整为变亮。

图层/新建调整图层/照片滤镜。使用冷调滤镜,浓度为25%。

花一个小时多的时间,你也可以做出类似的效果。通过这个简单的练习,尝试打造很多设计网站上常见的帅气logo。我知道还有很多可以精雕细琢的地方,但是正如我所说的,这只是一个用AI和PS休闲放松的作品,以更加了解这个时尚的风格。我希望小伙伴们在做你自己的作品时也能感受到乐趣。


相关文章

ps怎么制作文字平铺效果图 photoshop制作满屏字幕的技巧
ps怎么制作文字平铺效果图?ps输入的文字,想要平铺制作满屏字幕的效果,该怎么操作呢?下面我们就来看看photoshop制作满屏字幕的技巧2023-08-24 ps怎么做残破字?ps中想要给好好的文字做残破效果,该怎么制作呢?下面我们就来看看ps字体做残缺效果的制作方法2023-08-19
ps怎么做残破字?ps中想要给好好的文字做残破效果,该怎么制作呢?下面我们就来看看ps字体做残缺效果的制作方法2023-08-19
ps怎么设计彩色的色块字体? ps色彩斑斓文字效果的制作方法
ps怎么设计彩色的色块字体?想要设计一款色块组成的文字,该怎么设计呢?下面我们就来看看ps色彩斑斓文字效果的制作方法2023-08-19 ps文字图层怎么设置滤镜?ps输入的文字需要一些效果,该怎么给文字图层添加滤镜效果呢?下面我们就来看看ps给文字添加滤镜效果的技巧2023-07-03
ps文字图层怎么设置滤镜?ps输入的文字需要一些效果,该怎么给文字图层添加滤镜效果呢?下面我们就来看看ps给文字添加滤镜效果的技巧2023-07-03 ps设计制作围巾字体怎么弄?ps中想要设计一款艺术字体,该怎么设计呢?下面我们就来看看看ps围巾艺术字制作方法2023-05-12
ps设计制作围巾字体怎么弄?ps中想要设计一款艺术字体,该怎么设计呢?下面我们就来看看看ps围巾艺术字制作方法2023-05-12
ps怎么设计扭曲3D文字效果? photoshop三维立体错乱字体制作技巧
ps怎么设计扭曲3D文字效果?字体无论是平面还是视频都很常用,想要设计一款三维立体错乱字体,该怎么设计呢?下面我们就来看看photoshop三维立体错乱字体制作技巧2023-04-03
ps围绕中心旋转扭曲的字体怎么做? ps设计中心扭曲文字字体的技巧
ps围绕中心旋转扭曲的字体怎么做?ps中想要设计一款扭曲的文字,该怎么设计呢?下面我们就来看看ps设计中心扭曲文字字体的技巧2023-04-03
ps怎么设计绿色骑行的字体? Photoshop自行车骑行文字海报设计技巧
ps怎么设计绿色骑行的字体?ps中想要设计一款自行车骑行的效果,该怎么设计这款字体呢?下面我们就来看看Photoshop自行车骑行文字海报设计技巧2023-03-24
ps怎么做删除原价格的效果? PhotoShop添加文字删除线的技巧
ps怎么做删除原价格的效果?一般商场都能看到原价格和优惠价,原价格都会添加删除线个,该怎么添加呢?下面我们就来看看PhotoShop添加文字删除线的技巧2023-02-21
ps怎么设计七夕长投影立体字海报? PS给文字制作长投影图文教程
ps怎么设计七夕长投影立体字海报?想要做一个七夕的字体海报,最好是立体的,今天我们就来看看PS给文字制作长投影图文教程2023-02-14












最新评论