Photoshop设计制作碎边的多层次方格子纸张字
优设网 发布时间:2016-02-23 10:00:26 作者:ChloeRowe林雅诺 译  我要评论
我要评论
今天小编教大家使用Photoshop设计制作碎边的多层次方格子纸张字,教程不算复杂,喜欢的朋友可以一起来学习
效果图制作思路有点类似日历,分为多层,都是由不同的纸张构成;纸张部分直接用图层样式或纸张素材做出来,局部用钢笔勾出碎边,并用蒙版控制好范围即可。
最终效果



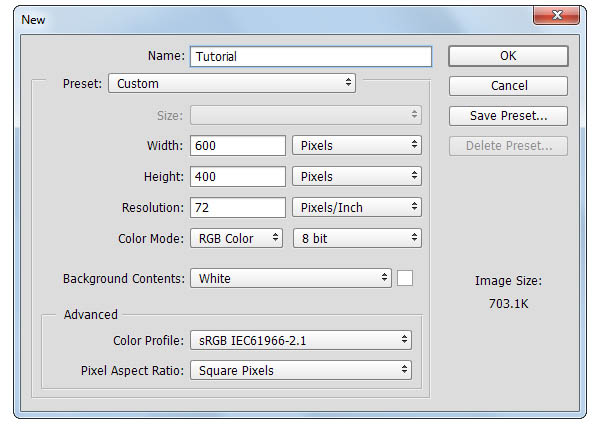
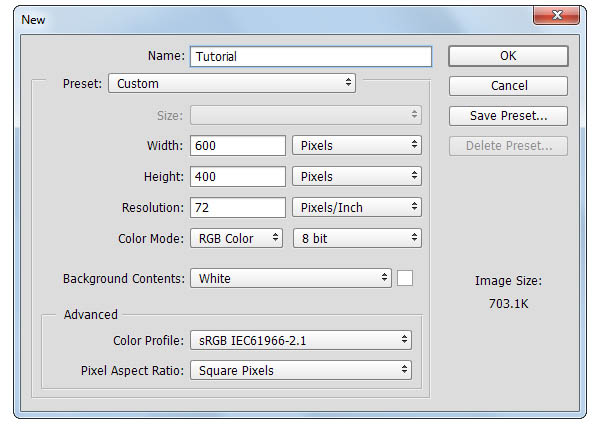
1、我们要新建600*400的图层,具体设置如图所示哦。

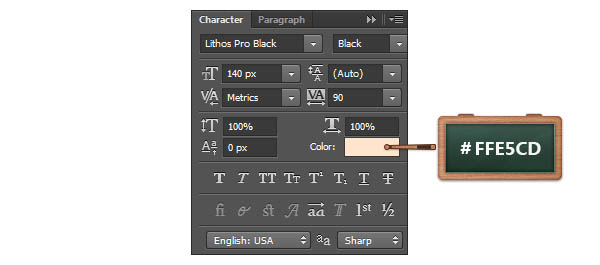
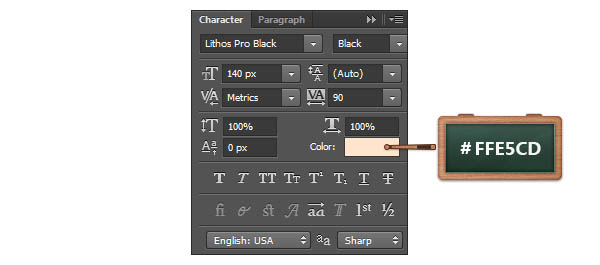
2、然后打上“Write”,设置文字的颜色为#FFE5CD,大小为140px。


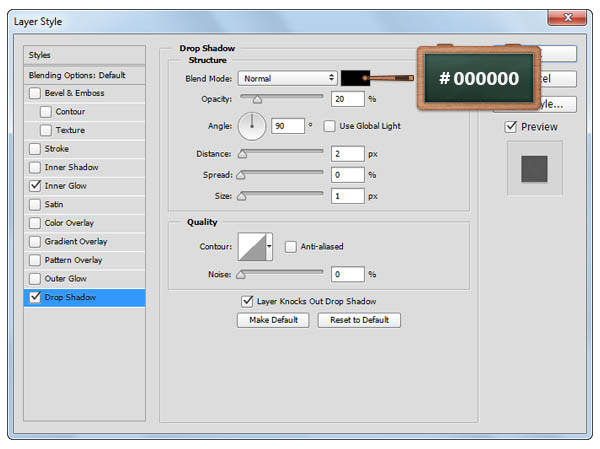
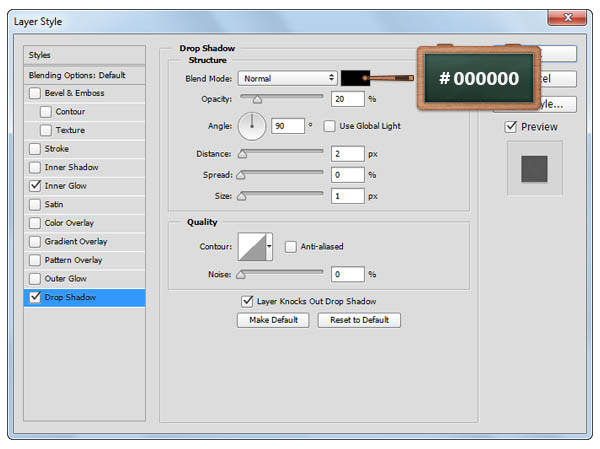
3、现在我们打开图层样式,参数设置如下图所示: 投影:正常,透明度20%,角度90°,距离2px,大小1px。

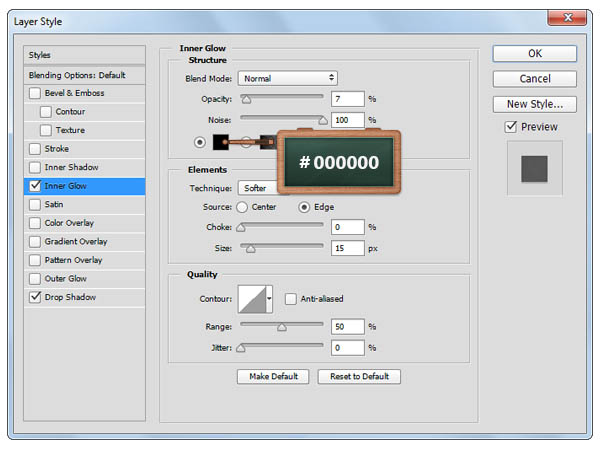
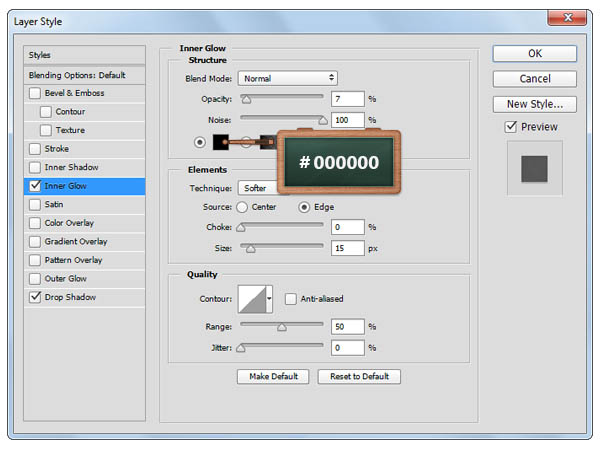
内发光,正常,透明度7%,颜色#000000,柔软,边缘,大小:15px。


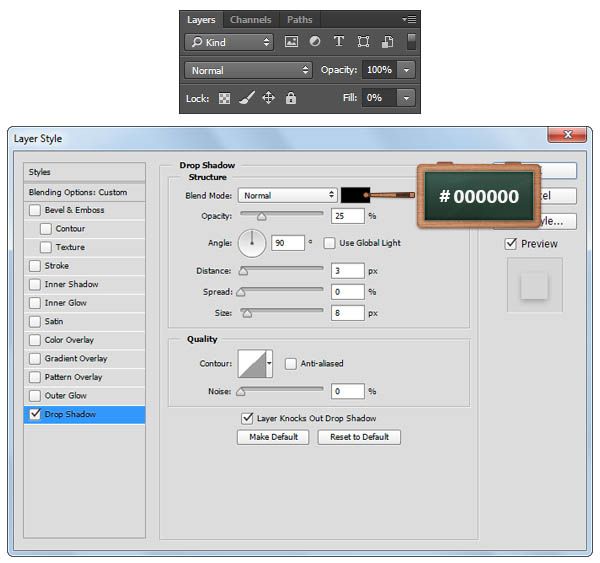
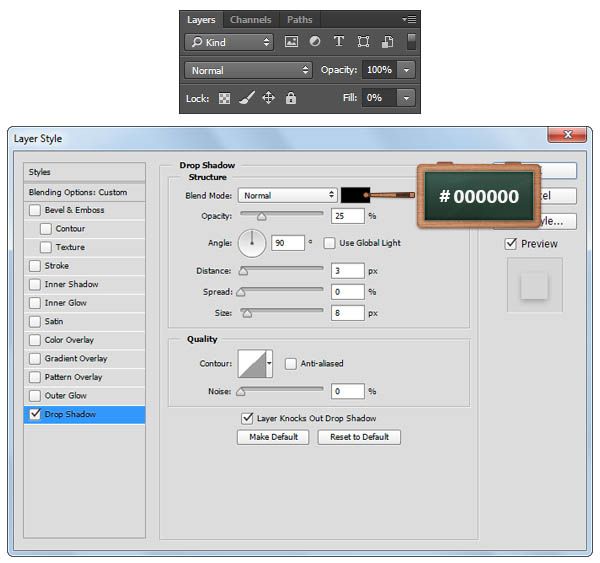
4、然后捏,我们用“Ctrl+J”来复制一层文本,并把填充改变成0%~再打开图层样式设置参数~ 投影,正常,透明度25%,角度90°,距离3px,大小8px。


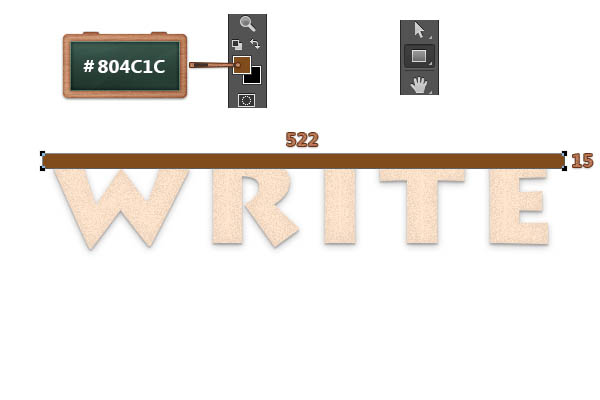
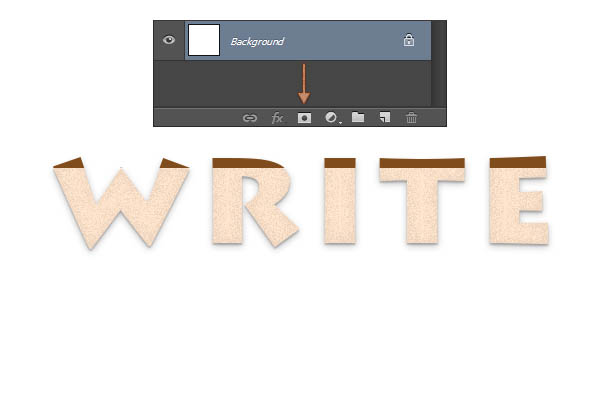
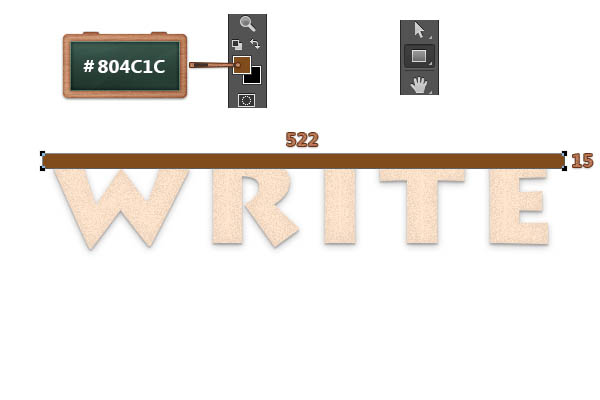
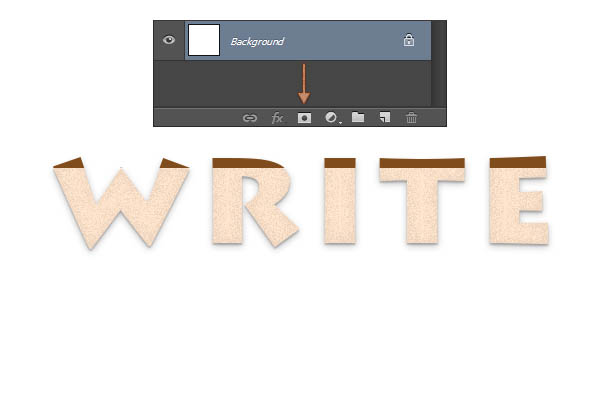
5、这一步我们要将前景色改变成#804C1C哦,使用矩形工具,创建一个522*15px大小的长条矩形,如图所示。然后选出文字选区,再在长条矩形图层添加蒙版,效果就如图3所示那样啦。



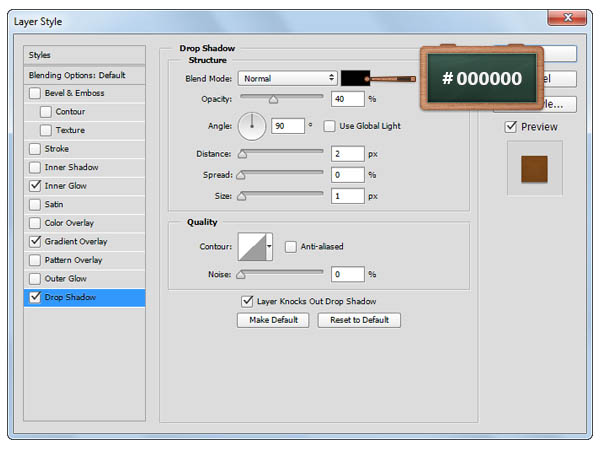
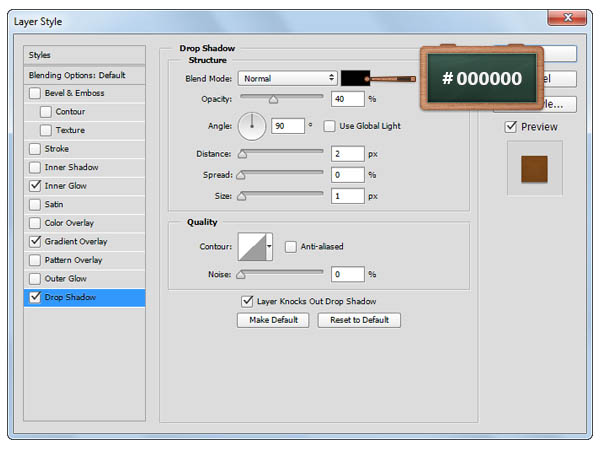
6、打开图层样式,参数设置如下。
投影,正常,透明度40%,角度90°,距离2px,大小1px。

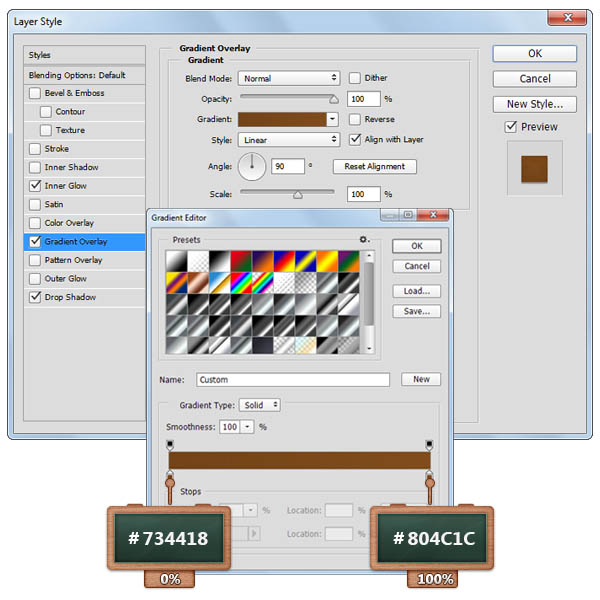
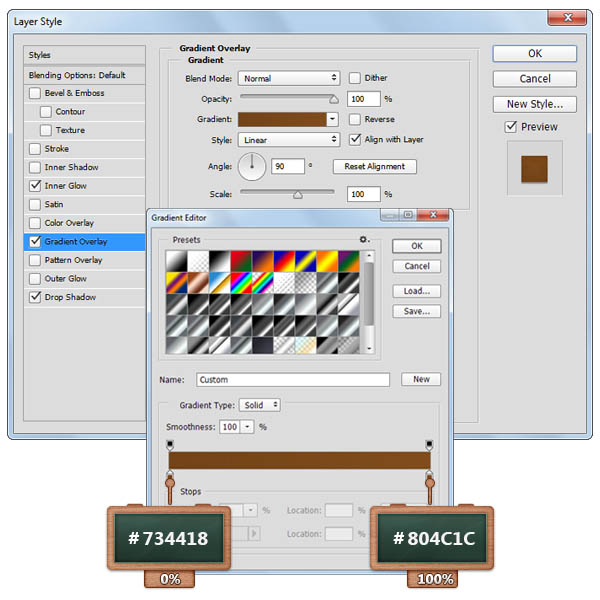
渐变叠加,透明度100%,线性,角度90°,全局光,颜色#734418,#804c1c。

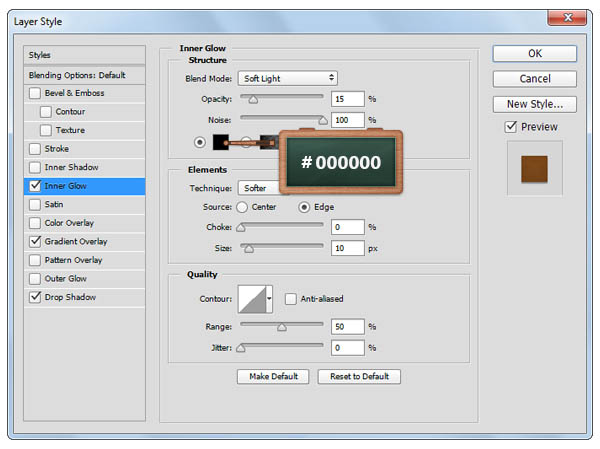
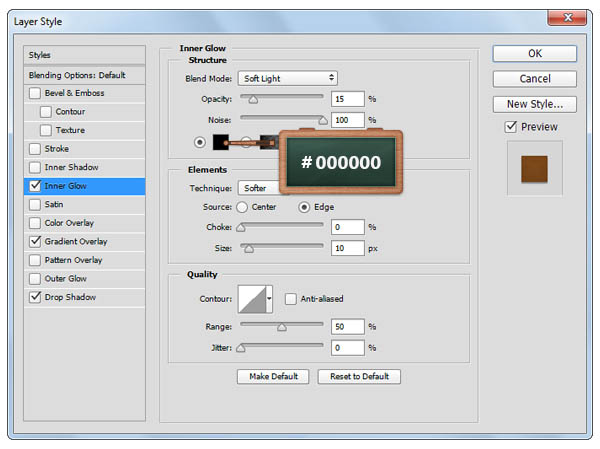
内发光,柔光,透明度15%,颜色#000000,柔和,边缘,大小10px。


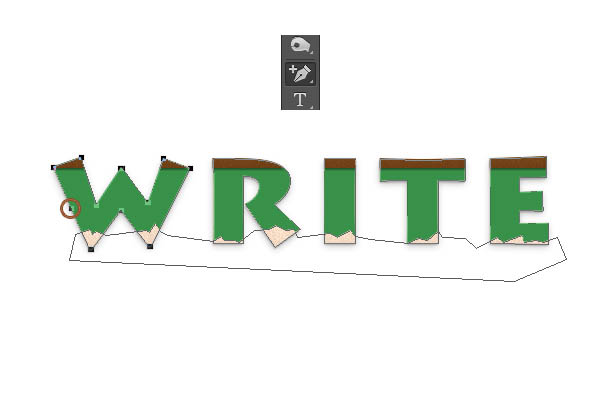
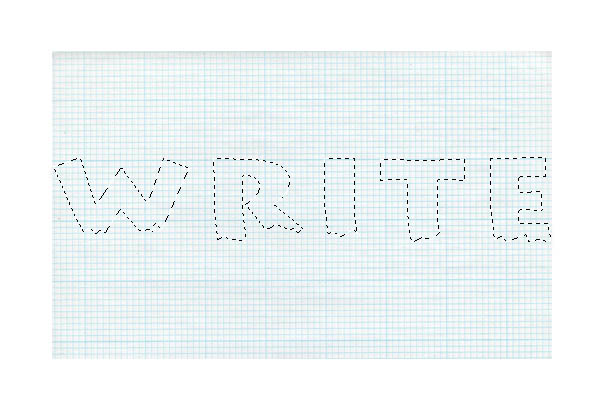
7、接下来呢再来复制一层你的文字,然后清除图层样式,右键转换为形状,改变颜色为绿色#389149。

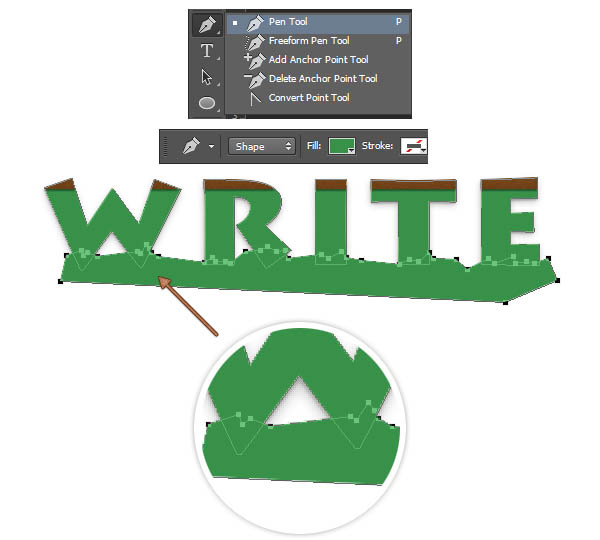
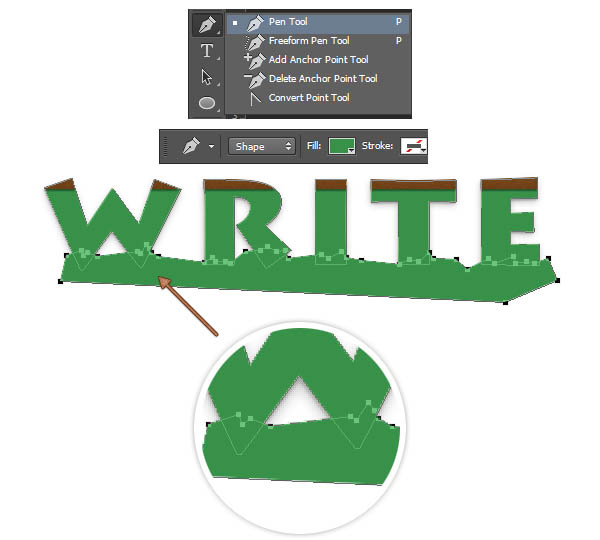
8、这一步一定要确保绿色字图层是被选中的哦!然后我们就来使用钢笔工具来添加锚点啦!具体在哪里添加,如下一系列图所示哟。





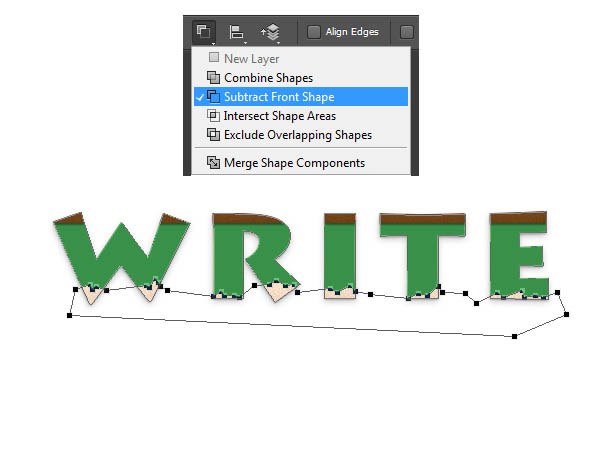
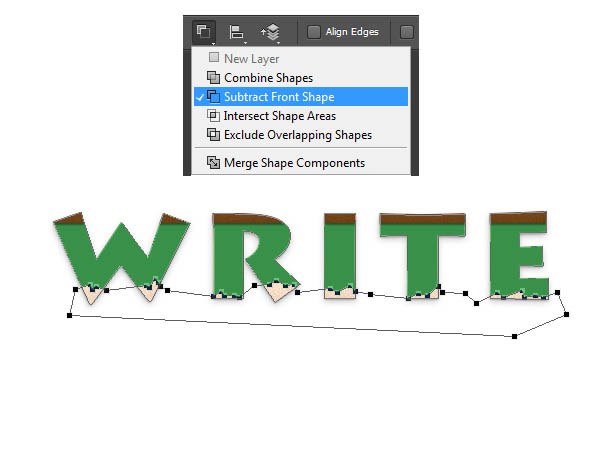
9、现在我们来运用路径选择工具,在绿色字上选择我们刚用钢笔工具画好的形状,然后选择减去顶层图层~制作出底边撕碎纸张的效果哦。


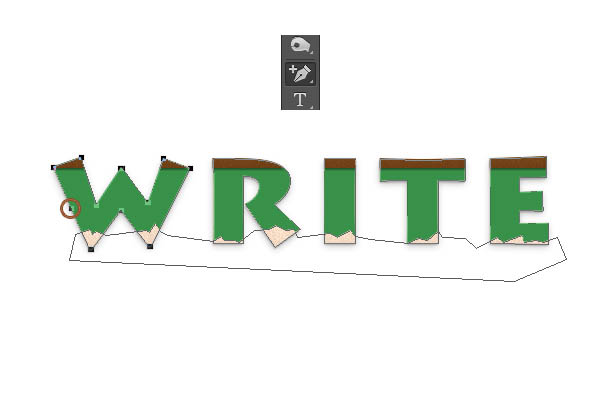
10、选择添加锚点公开,确保你的绿色字图层是被选中的~然后我们在绿色文字上添加锚点,如图1所示。现在我们再来用直接选择工具选择如图3所示的锚点,向右移动2-3次。



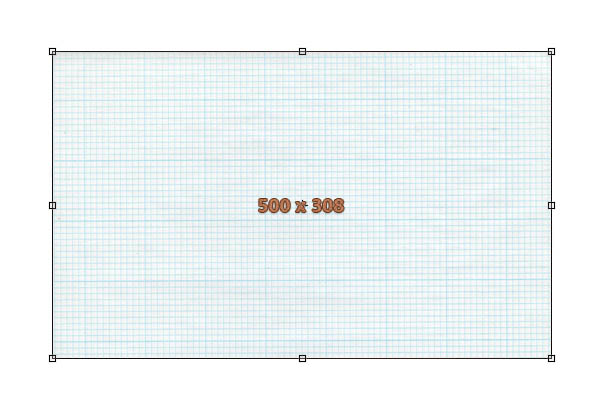
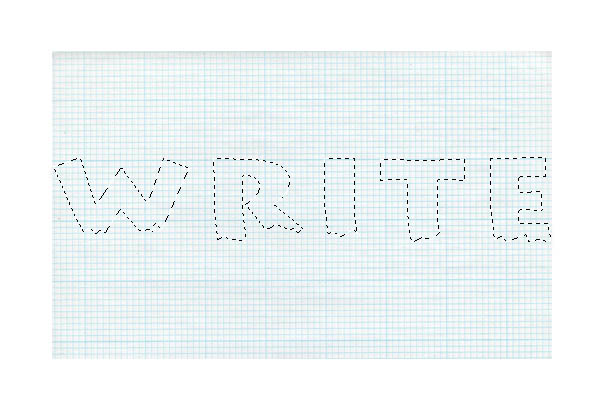
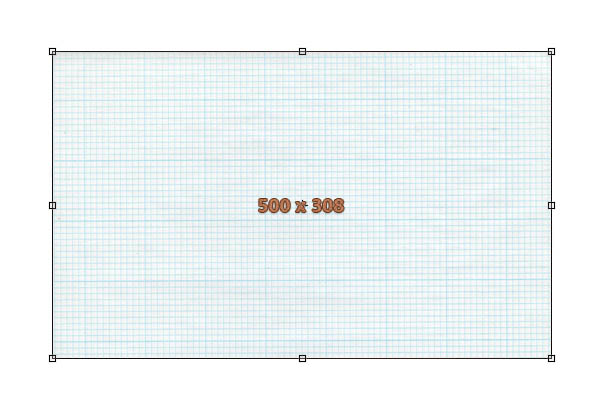
11、导入纸张素材,然后改变其大小为500*308px,选中我们的绿色文字,然后添加一个蒙版,回到图层,我们将绿色字体的填充改变成0%,将纸张图层放置在棕色形状的下方就可以了。




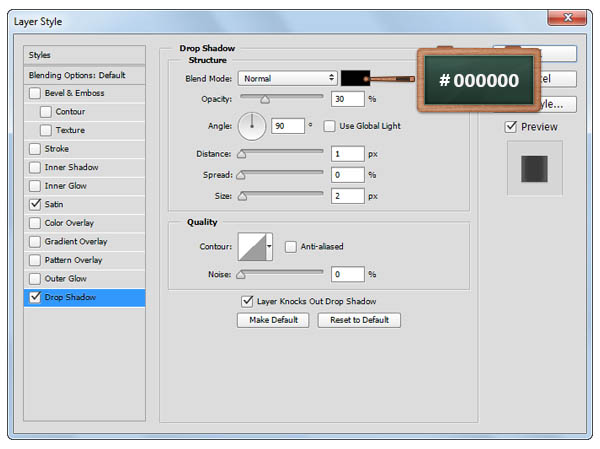
12、现在我们就来打开图层样式,参数如下图所示。
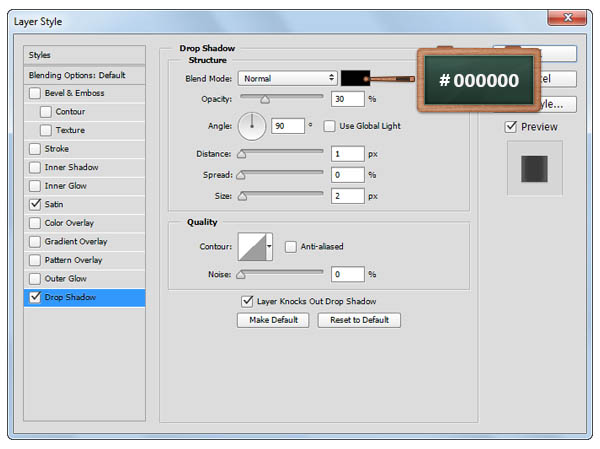
投影,正常,颜色#000000,透明度30%,角度90°,距离1px,大小2px。

光泽,柔光,颜色#000000,透明度55%,角度0°,距离11px,大小14px,反相。
最终效果



1、我们要新建600*400的图层,具体设置如图所示哦。

2、然后打上“Write”,设置文字的颜色为#FFE5CD,大小为140px。


3、现在我们打开图层样式,参数设置如下图所示: 投影:正常,透明度20%,角度90°,距离2px,大小1px。

内发光,正常,透明度7%,颜色#000000,柔软,边缘,大小:15px。


4、然后捏,我们用“Ctrl+J”来复制一层文本,并把填充改变成0%~再打开图层样式设置参数~ 投影,正常,透明度25%,角度90°,距离3px,大小8px。


5、这一步我们要将前景色改变成#804C1C哦,使用矩形工具,创建一个522*15px大小的长条矩形,如图所示。然后选出文字选区,再在长条矩形图层添加蒙版,效果就如图3所示那样啦。



6、打开图层样式,参数设置如下。
投影,正常,透明度40%,角度90°,距离2px,大小1px。

渐变叠加,透明度100%,线性,角度90°,全局光,颜色#734418,#804c1c。

内发光,柔光,透明度15%,颜色#000000,柔和,边缘,大小10px。


7、接下来呢再来复制一层你的文字,然后清除图层样式,右键转换为形状,改变颜色为绿色#389149。

8、这一步一定要确保绿色字图层是被选中的哦!然后我们就来使用钢笔工具来添加锚点啦!具体在哪里添加,如下一系列图所示哟。





9、现在我们来运用路径选择工具,在绿色字上选择我们刚用钢笔工具画好的形状,然后选择减去顶层图层~制作出底边撕碎纸张的效果哦。


10、选择添加锚点公开,确保你的绿色字图层是被选中的~然后我们在绿色文字上添加锚点,如图1所示。现在我们再来用直接选择工具选择如图3所示的锚点,向右移动2-3次。



11、导入纸张素材,然后改变其大小为500*308px,选中我们的绿色文字,然后添加一个蒙版,回到图层,我们将绿色字体的填充改变成0%,将纸张图层放置在棕色形状的下方就可以了。




12、现在我们就来打开图层样式,参数如下图所示。
投影,正常,颜色#000000,透明度30%,角度90°,距离1px,大小2px。

光泽,柔光,颜色#000000,透明度55%,角度0°,距离11px,大小14px,反相。
相关文章
 今天小编教大家使用Photoshop打造出大气喜庆的金色金属描边字,教程很简单,喜欢的朋友可一起来学习2016-05-04
今天小编教大家使用Photoshop打造出大气喜庆的金色金属描边字,教程很简单,喜欢的朋友可一起来学习2016-05-04- 这篇教程是向脚本之家的朋友分享Photoshop设计金属质感的父爱如山艺术字方法,教程设计出来的效果非常不错,很漂亮,推荐过来,一起来学习吧2016-05-03
- 这篇教程是向脚本之家的朋友分享用Photoshop制作炫酷的发光字体方法,教程制作出来的字体非常炫酷,难度不是很大,值得大家学习,一起来看看吧2016-04-30
 今天小编教大家使用Photoshop设计制作非常酷的裂纹火焰字,教程不算复杂,喜欢的朋友可以一起来学习2016-04-29
今天小编教大家使用Photoshop设计制作非常酷的裂纹火焰字,教程不算复杂,喜欢的朋友可以一起来学习2016-04-29- Photoshop怎么制作精美的格子字字体效果?看到宣传海报上用的格子字字体,看上去简单又精致,自己也想制作,该怎么做呢?下面我们就来看看格子字体的制作方法,需要的朋友2016-04-28
 今天小编给大家带来Photoshop制作非常酷的碎火花发光字实例教程,教程不算复杂,适合新手学习,感兴趣的朋友们可以过来学习看看2016-04-20
今天小编给大家带来Photoshop制作非常酷的碎火花发光字实例教程,教程不算复杂,适合新手学习,感兴趣的朋友们可以过来学习看看2016-04-20- 这篇教程是向脚本之家的朋友分享Photoshop快速绘制水墨毛笔字教程,教程真的很不错,也很基础,适合新手来学习,一起来看看吧2016-04-18
 315快要到来了,今天小编就教大家使用Photoshop制作非常酷的315金属质感字,教程不算复杂,喜欢的朋友可以一起来学习2016-03-14
315快要到来了,今天小编就教大家使用Photoshop制作非常酷的315金属质感字,教程不算复杂,喜欢的朋友可以一起来学习2016-03-14 妇女节马上到了,今天小编教大家用Photoshop制作妇女节华丽大气的金属描边水晶字,教程不算复杂,感兴趣的朋友们可以过来看看2016-03-02
妇女节马上到了,今天小编教大家用Photoshop制作妇女节华丽大气的金属描边水晶字,教程不算复杂,感兴趣的朋友们可以过来看看2016-03-02 今天小编教大家使用Photoshop设计制作华丽的元宵节金色钻石字,教程很简单,喜欢的朋友可以一起来学习2016-02-22
今天小编教大家使用Photoshop设计制作华丽的元宵节金色钻石字,教程很简单,喜欢的朋友可以一起来学习2016-02-22








最新评论