Photoshop设计制作出紫色大气的51立体字
PS联盟 发布时间:2012-04-25 10:36:50 作者:Sener  我要评论
我要评论
立体字制作难点有两个。首先是透视部分的设置,这一步比较关键,最好找一些素描方面的资料了解透视原理,这样做出的透视就非常真实。第二个难点就是光源的设定,然后根据光源去渲染高光和暗部。掌握了这两个知识点,制作任何立体字都会很容易上手。
最终效果

1、新建一个1000 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变。

<图1>

<图2>
2、打开文字素材,拖进来。也可以自己设定文字并拉好透视。
先来制作“5”字。用套索工具把“5”选取出来并复制到新的图层。锁定图层透明度像素,选择渐变工具,颜色设置如图4,由底部向上拉出图5所示的径向渐变。

<图3>

<图4>

<图5>
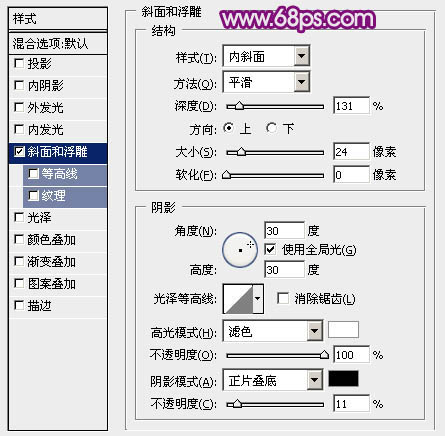
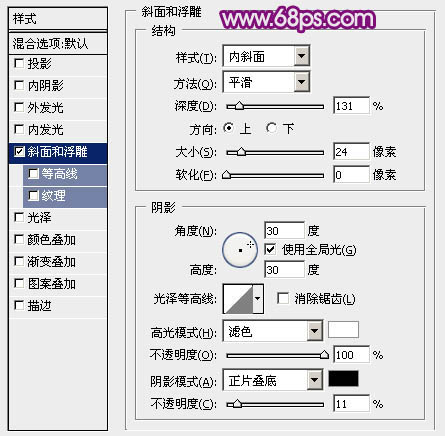
3、双击图层面板文字缩略图调出图层样式,设置斜面与浮雕,参数设置如图6,效果如图7。

<图6>

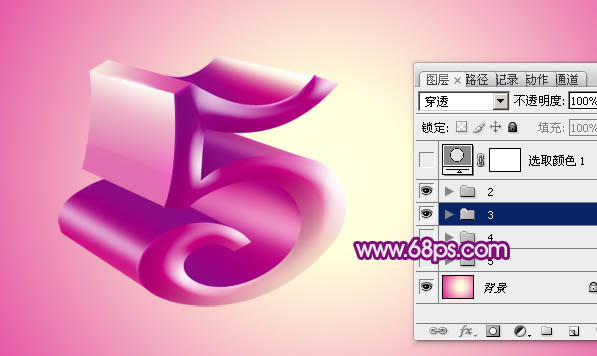
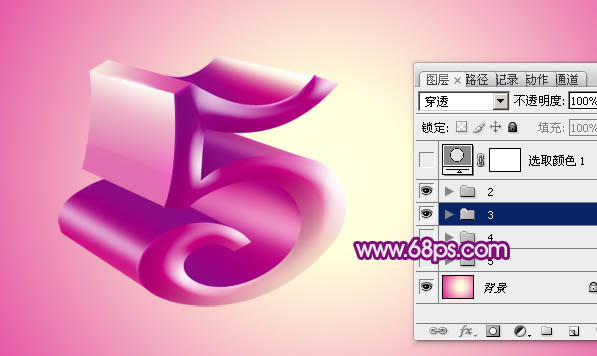
<图7>
4、调出文字选区,向下移两个像素,按Ctrl + Shift + I 反选,羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,添加图层蒙版,用黑色画笔把不需要变亮的部分擦出来,效果如图9。

<图8>

<图9>
5、再来制作文字的立体面,需要完成的效果如下图。

<图10>
6、在文字图层的下面新建一个组,然后在组里新建图层。由底部开始往上制作立体面。
用钢笔勾出下图所示的选区,拉上图12所示的线性渐变。

<图11>

<图12>
7、新建一个图层,按Ctrl + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充淡紫色:#FFDAEB。

<图13>
8、新建一个图层,用钢笔勾出顶部暗部选区,羽化8个像素后填充稍暗的紫色。

<图14>
9、在当前组的图层最上面新建一个图层,用钢笔勾出图15所示的选区,并拉上图16所示的线性渐变,注意好渐变方向。

<图15>

1、新建一个1000 * 600像素的文档,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变。

<图1>

<图2>
2、打开文字素材,拖进来。也可以自己设定文字并拉好透视。
先来制作“5”字。用套索工具把“5”选取出来并复制到新的图层。锁定图层透明度像素,选择渐变工具,颜色设置如图4,由底部向上拉出图5所示的径向渐变。

<图3>

<图4>

<图5>
3、双击图层面板文字缩略图调出图层样式,设置斜面与浮雕,参数设置如图6,效果如图7。

<图6>

<图7>
4、调出文字选区,向下移两个像素,按Ctrl + Shift + I 反选,羽化1个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,添加图层蒙版,用黑色画笔把不需要变亮的部分擦出来,效果如图9。

<图8>

<图9>
5、再来制作文字的立体面,需要完成的效果如下图。

<图10>
6、在文字图层的下面新建一个组,然后在组里新建图层。由底部开始往上制作立体面。
用钢笔勾出下图所示的选区,拉上图12所示的线性渐变。

<图11>

<图12>
7、新建一个图层,按Ctrl + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充淡紫色:#FFDAEB。

<图13>
8、新建一个图层,用钢笔勾出顶部暗部选区,羽化8个像素后填充稍暗的紫色。

<图14>
9、在当前组的图层最上面新建一个图层,用钢笔勾出图15所示的选区,并拉上图16所示的线性渐变,注意好渐变方向。

<图15>
相关文章

ps怎么制作文字平铺效果图 photoshop制作满屏字幕的技巧
ps怎么制作文字平铺效果图?ps输入的文字,想要平铺制作满屏字幕的效果,该怎么操作呢?下面我们就来看看photoshop制作满屏字幕的技巧2023-08-24 ps怎么做残破字?ps中想要给好好的文字做残破效果,该怎么制作呢?下面我们就来看看ps字体做残缺效果的制作方法2023-08-19
ps怎么做残破字?ps中想要给好好的文字做残破效果,该怎么制作呢?下面我们就来看看ps字体做残缺效果的制作方法2023-08-19
ps怎么设计彩色的色块字体? ps色彩斑斓文字效果的制作方法
ps怎么设计彩色的色块字体?想要设计一款色块组成的文字,该怎么设计呢?下面我们就来看看ps色彩斑斓文字效果的制作方法2023-08-19 ps文字图层怎么设置滤镜?ps输入的文字需要一些效果,该怎么给文字图层添加滤镜效果呢?下面我们就来看看ps给文字添加滤镜效果的技巧2023-07-03
ps文字图层怎么设置滤镜?ps输入的文字需要一些效果,该怎么给文字图层添加滤镜效果呢?下面我们就来看看ps给文字添加滤镜效果的技巧2023-07-03 ps设计制作围巾字体怎么弄?ps中想要设计一款艺术字体,该怎么设计呢?下面我们就来看看看ps围巾艺术字制作方法2023-05-12
ps设计制作围巾字体怎么弄?ps中想要设计一款艺术字体,该怎么设计呢?下面我们就来看看看ps围巾艺术字制作方法2023-05-12
ps怎么设计扭曲3D文字效果? photoshop三维立体错乱字体制作技巧
ps怎么设计扭曲3D文字效果?字体无论是平面还是视频都很常用,想要设计一款三维立体错乱字体,该怎么设计呢?下面我们就来看看photoshop三维立体错乱字体制作技巧2023-04-03
ps围绕中心旋转扭曲的字体怎么做? ps设计中心扭曲文字字体的技巧
ps围绕中心旋转扭曲的字体怎么做?ps中想要设计一款扭曲的文字,该怎么设计呢?下面我们就来看看ps设计中心扭曲文字字体的技巧2023-04-03
ps怎么设计绿色骑行的字体? Photoshop自行车骑行文字海报设计技巧
ps怎么设计绿色骑行的字体?ps中想要设计一款自行车骑行的效果,该怎么设计这款字体呢?下面我们就来看看Photoshop自行车骑行文字海报设计技巧2023-03-24
ps怎么做删除原价格的效果? PhotoShop添加文字删除线的技巧
ps怎么做删除原价格的效果?一般商场都能看到原价格和优惠价,原价格都会添加删除线个,该怎么添加呢?下面我们就来看看PhotoShop添加文字删除线的技巧2023-02-21
ps怎么设计七夕长投影立体字海报? PS给文字制作长投影图文教程
ps怎么设计七夕长投影立体字海报?想要做一个七夕的字体海报,最好是立体的,今天我们就来看看PS给文字制作长投影图文教程2023-02-14












最新评论