Photoshop制作边缘发亮的质感金属字
PS联盟 发布时间:2016-10-05 10:52:03 作者:Sener  我要评论
我要评论
今天小编为大家带来如何使用Photoshop制作边缘发亮的质感金属字,教程很简单,喜欢的朋友可以一起来学习
效果字质感主要在边缘部分,中间部分基本为深灰色。制作的时候可以把文字复制几层,底部加上简单的立体效果;然后重点设置边缘的高光,可以用多个不同图层样式的图层叠加得到。
最终效果

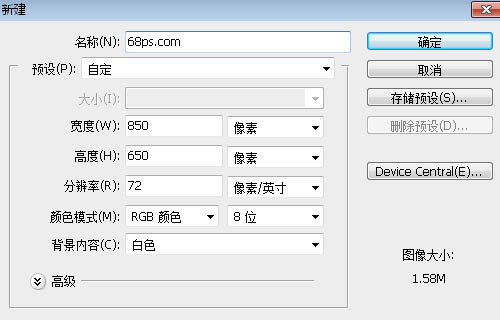
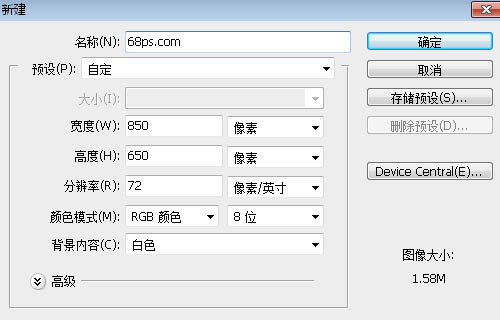
1、打开PS软件,按Ctrl + N 新建画布,尺寸为850 * 650像素,分辨率为72像素/英寸,如下图,然后确定。

<图1>
2、选择渐变工具,颜色设置为暗灰色至深灰色如图2,然后由画布中心向边角拉出径向渐变,如图3。

<图2>

<图3>
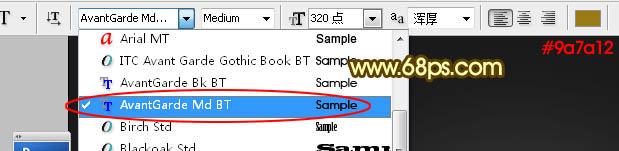
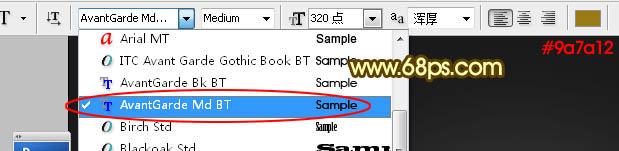
3、选择横排文字工具,在属性栏选择字体及设置大小,如下图。

<图4>
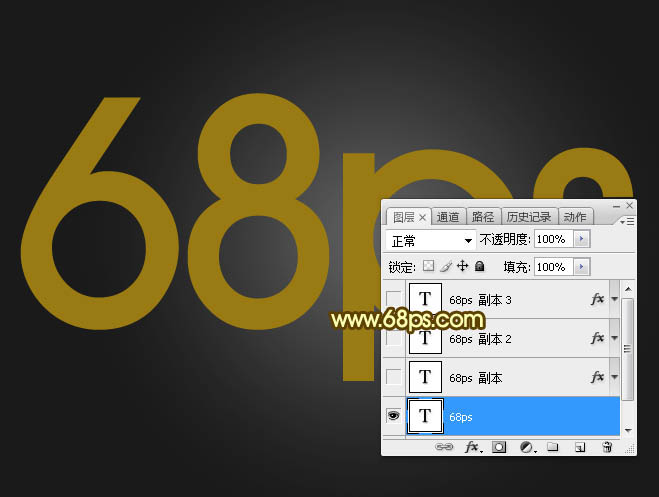
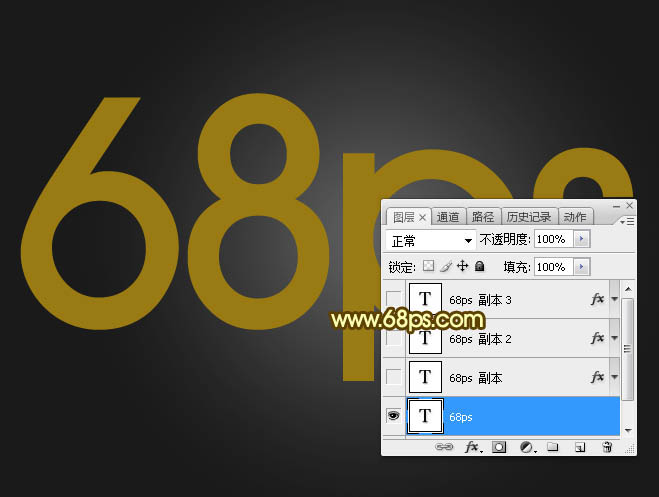
4、输入想要的文字,如下图。

<图5>
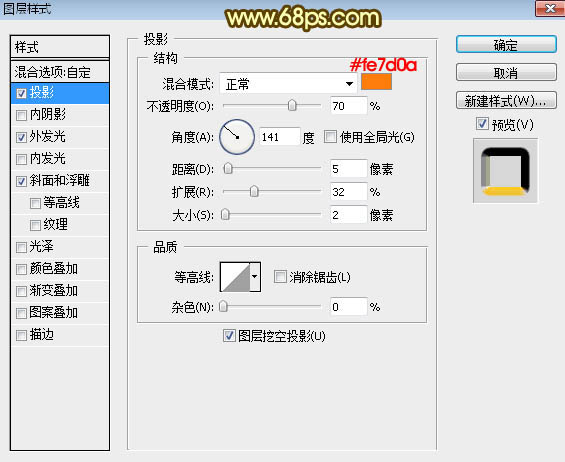
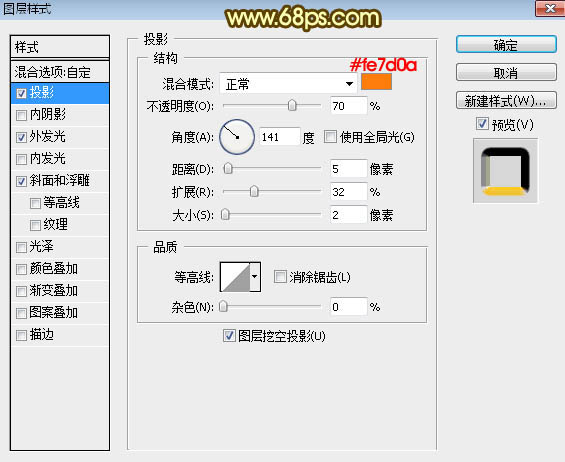
5、双击图层面板,文字缩略图后面的蓝色区域设置图层样式。
投影:颜色为橙红色:#fe7d0a。

<图6>
外发光:

<图7>
斜面和浮雕:

<图8>
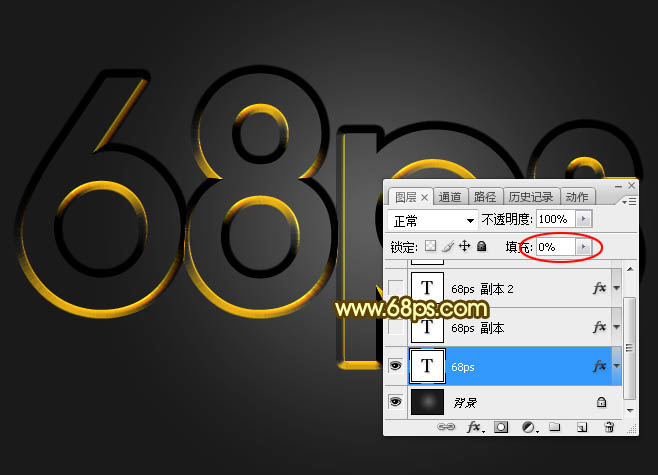
6、确定后把填充改为:0%,效果如下图。这一步得到文字立体面效果。

<图9>
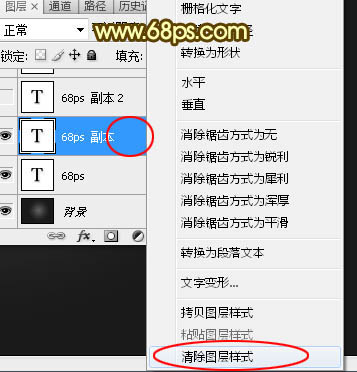
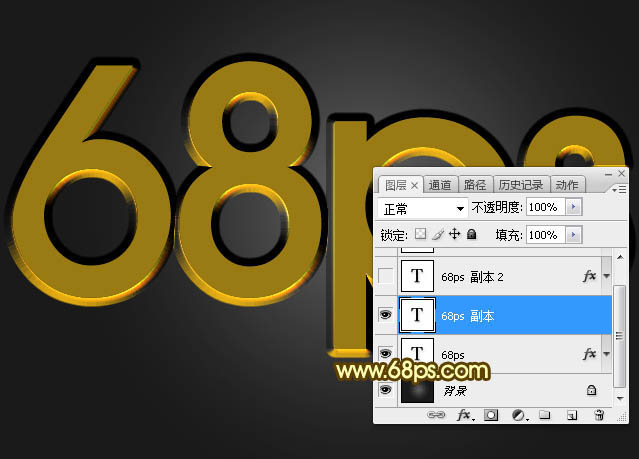
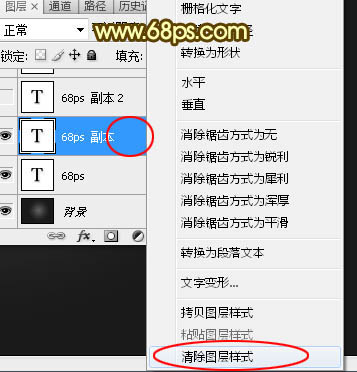
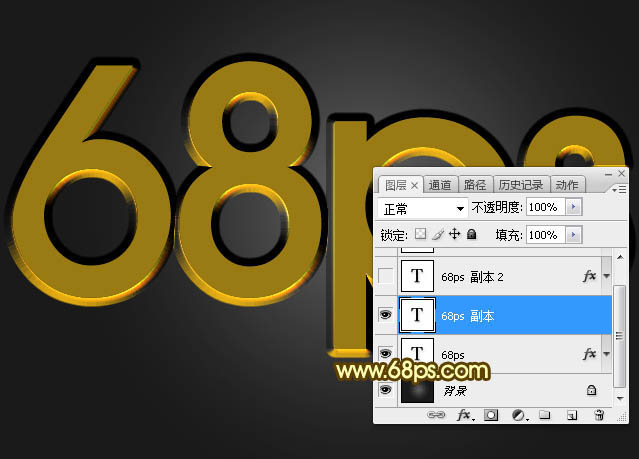
7、按Ctrl + J 把当前文字图层复制一层,得到文字副本图层,然后在缩略图后面的蓝色区域右键选择“清除图层样式”,效果如图11。

<图10>

<图11>
8、双击文字副本缩略图后面的蓝色区域设置图层样式。
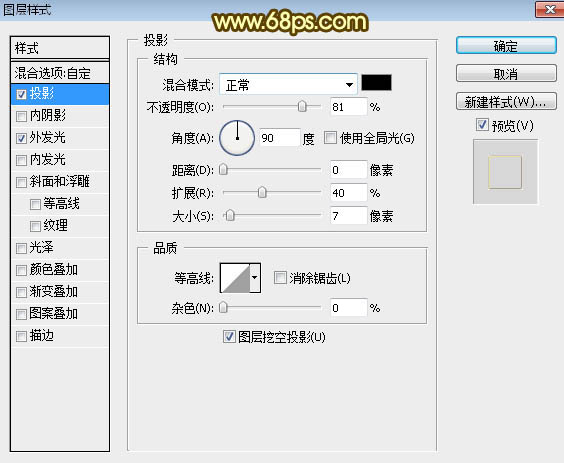
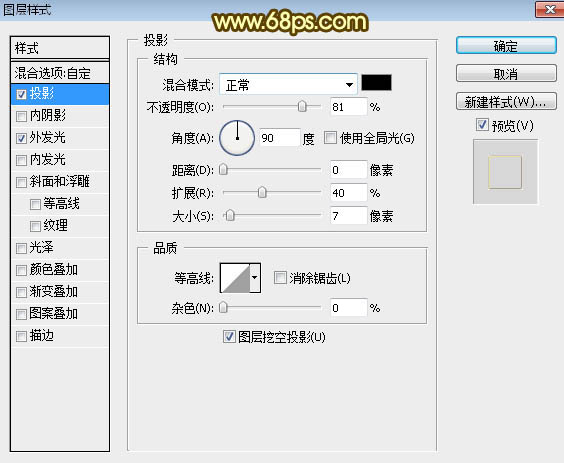
投影:

<图12>
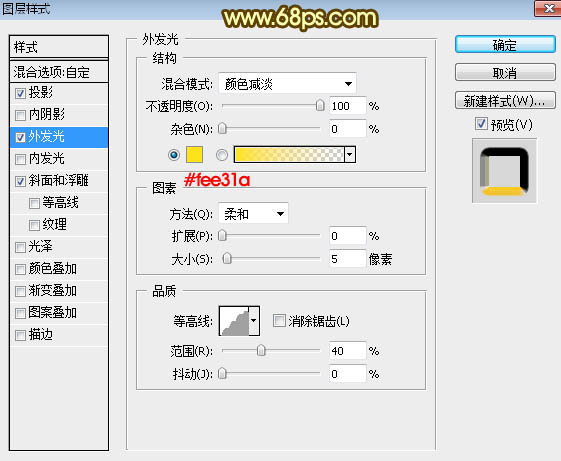
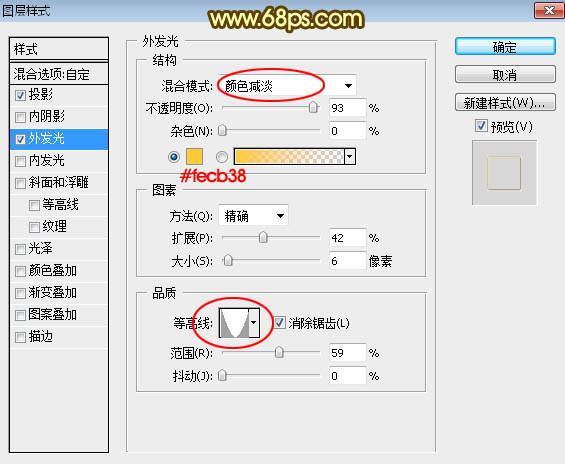
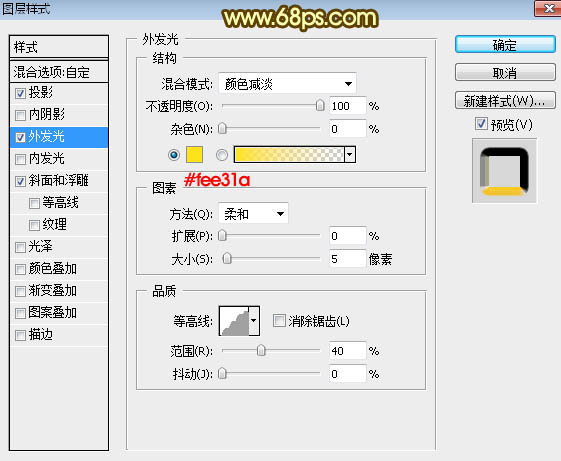
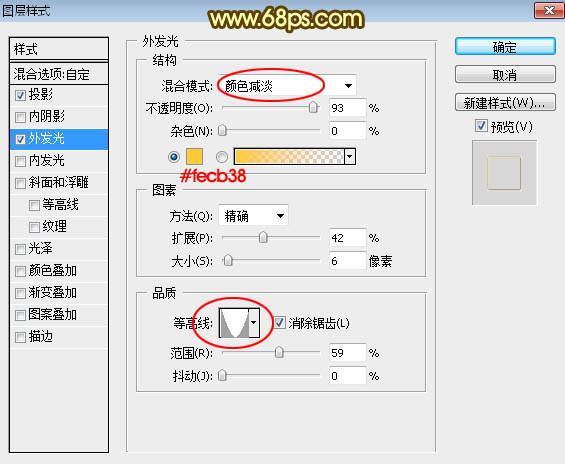
外发光:混合模式“颜色减淡”,颜色为橙黄色:#fecb38,其它设置如下图。

<图13>
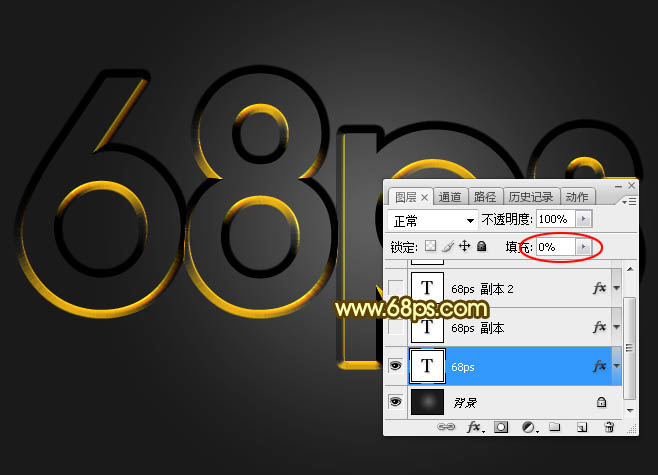
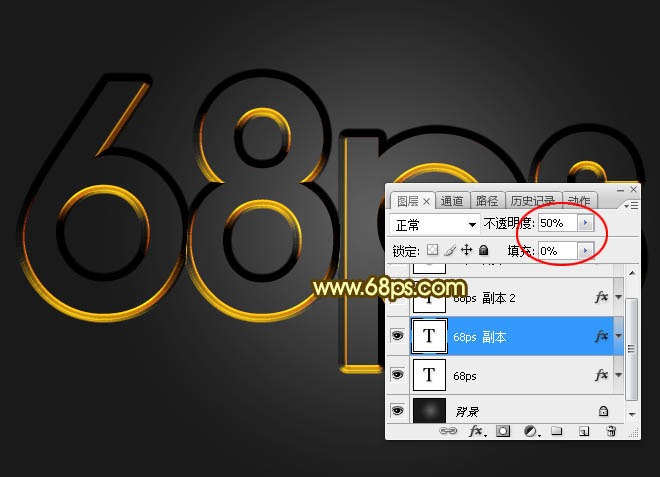
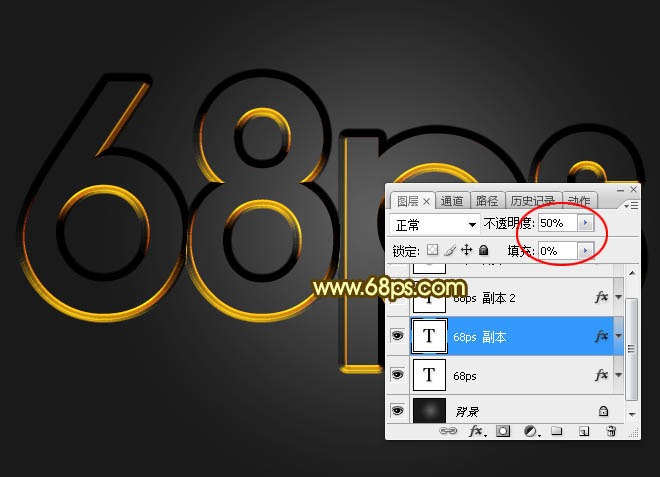
9、确定后把不透明度改为:50%,填充改为:0%,效果如下图。这一步增加文字边缘亮度。

<图14>
10、按Ctrl + J 把当前文字图层复制一层,得到文字副本2,然后清除图层样式,效果如下图。

<图15>
11、再给当前文字图层设置图层样式。
投影:

<图16>
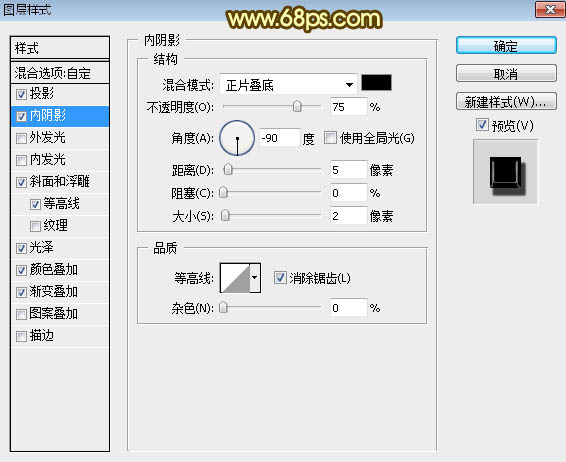
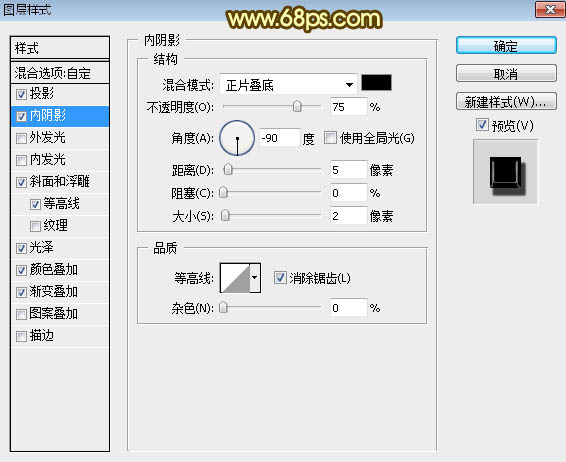
内阴影:

<图17>
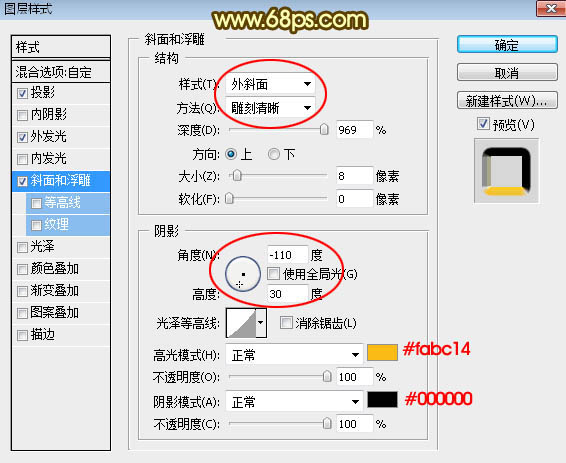
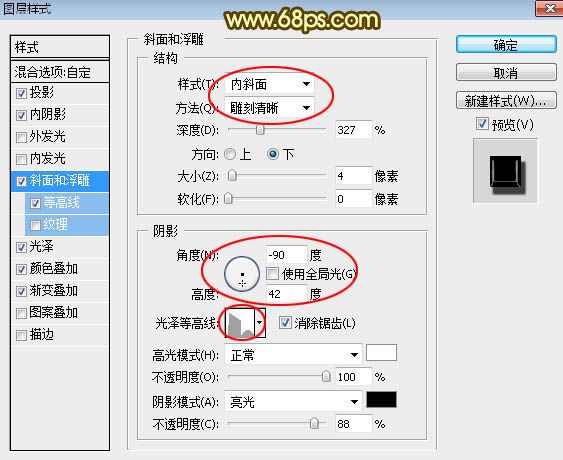
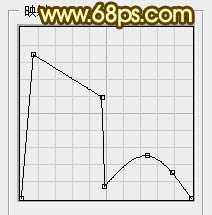
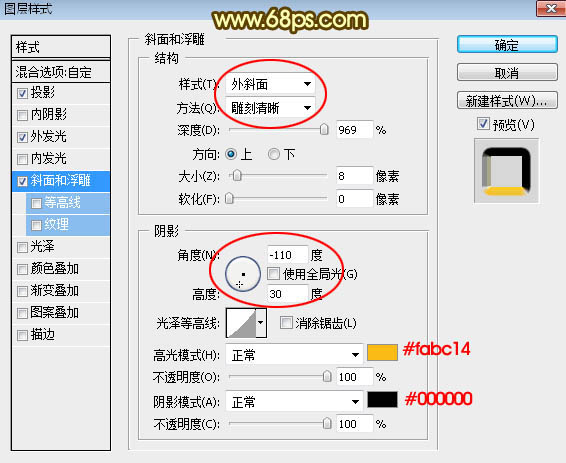
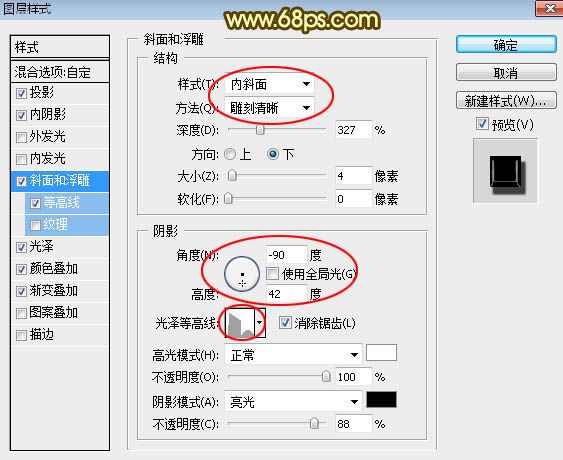
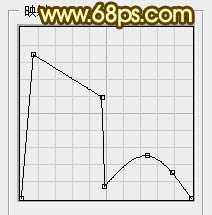
斜面和浮雕:样式:内斜面;方法:雕刻清晰;然后设置角度;光泽等高线设置如图19,其它设置如图18。

<图18>

<图19>
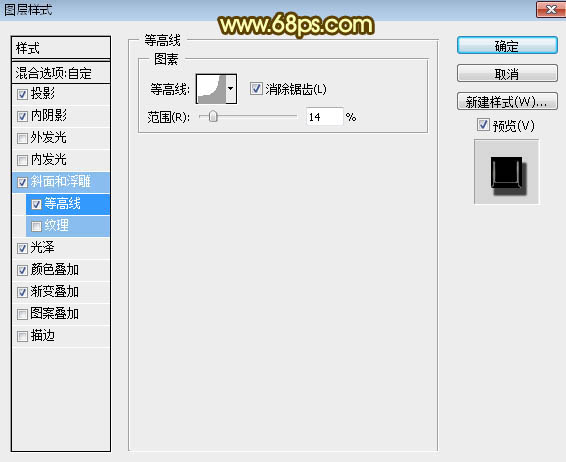
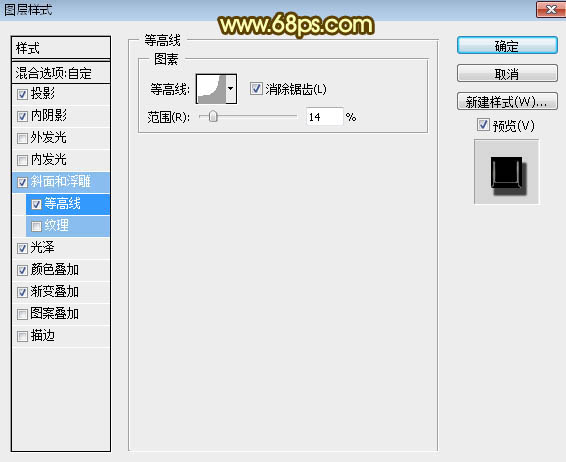
等高线:

<图20>
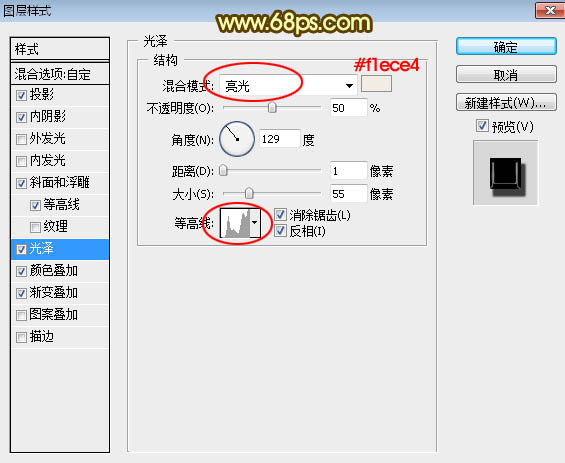
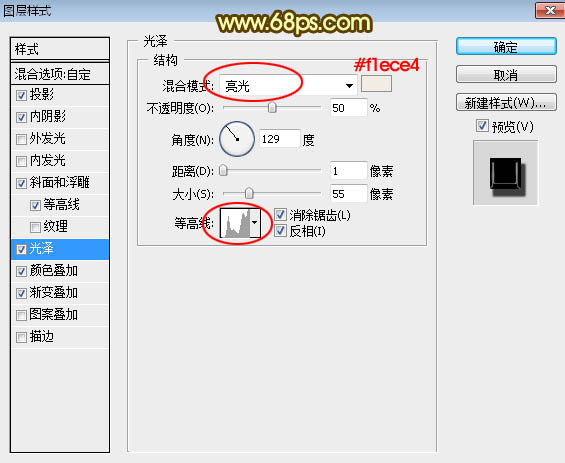
光泽:混合模式“亮光”,颜色:#f1ece4。

<图21>
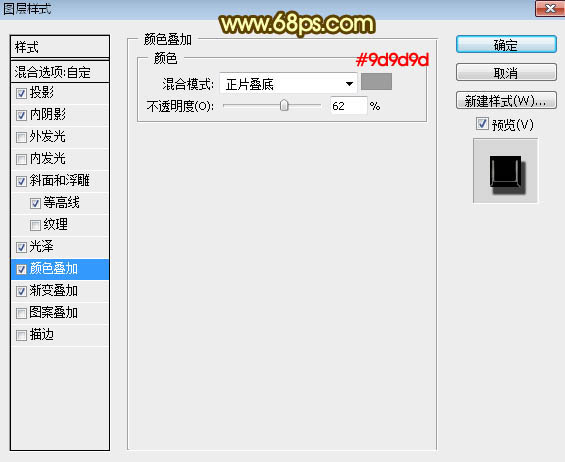
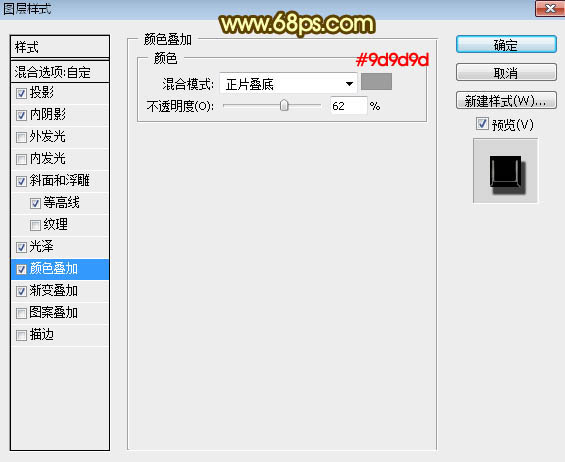
颜色叠加:颜色:#9d9d9d。

<图22>
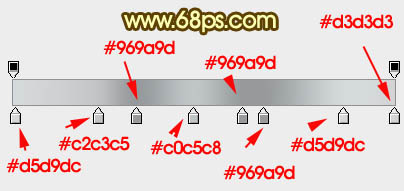
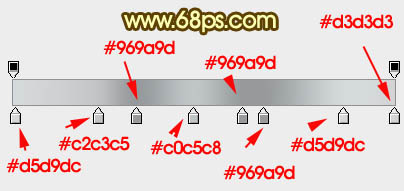
渐变叠加:渐变设置如图24。

<图23>

<图24>
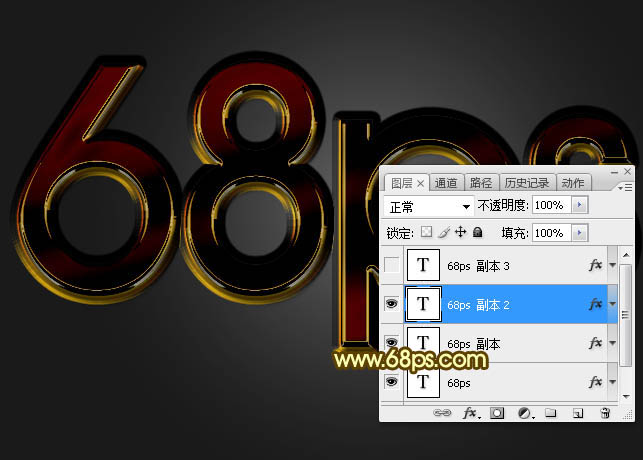
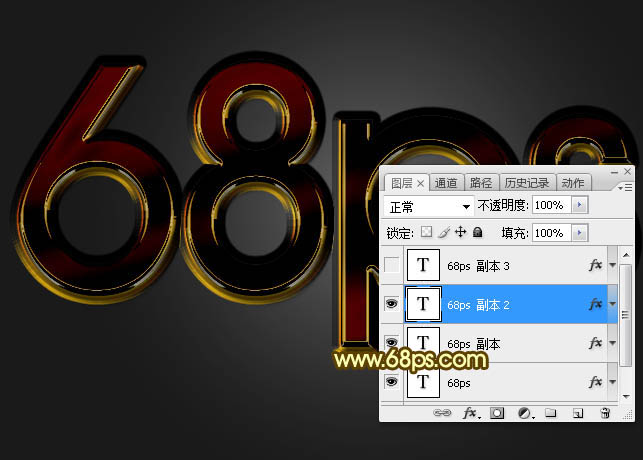
12、确定后效果如下图。

<图25>
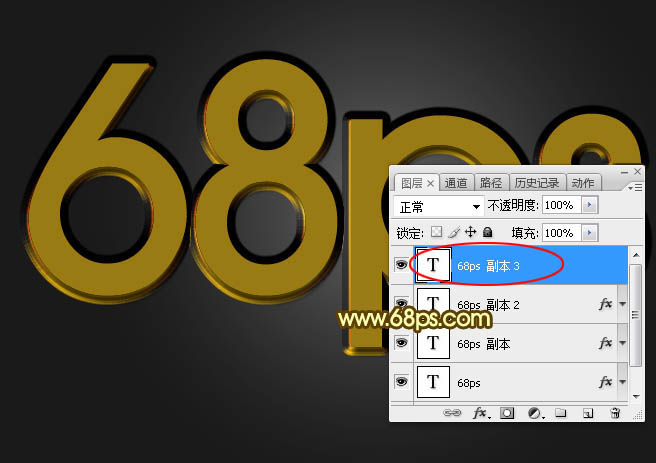
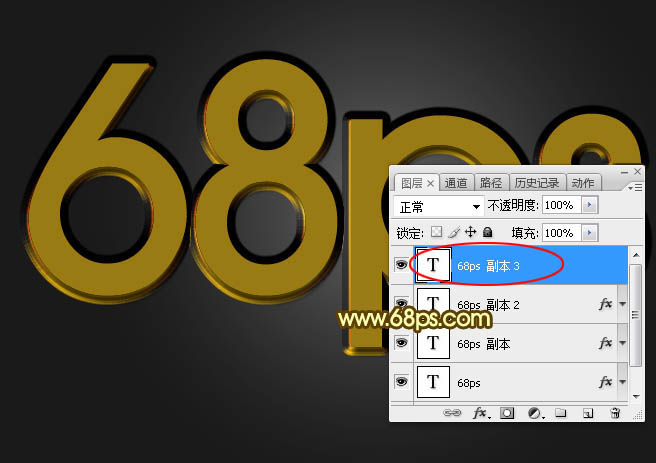
13、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图26>
14、双击当前文字缩略图后面的蓝色区域设置图层样式。
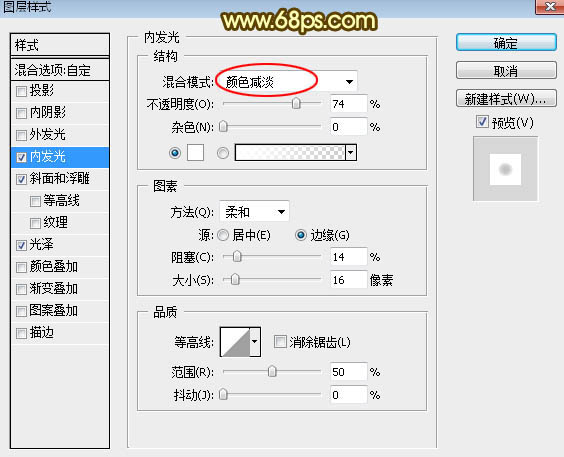
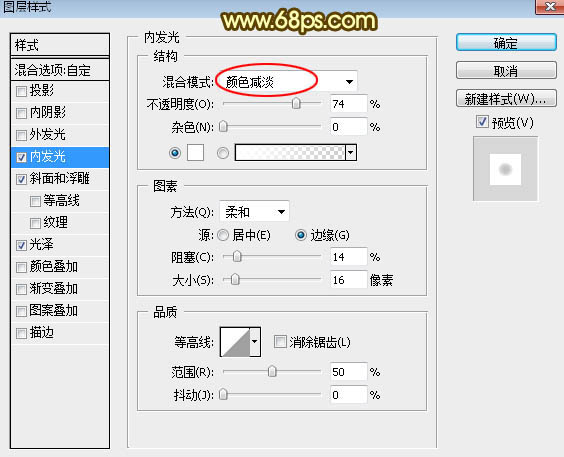
内发光:混合模式“颜色减淡”,颜色为白色。

<图27>
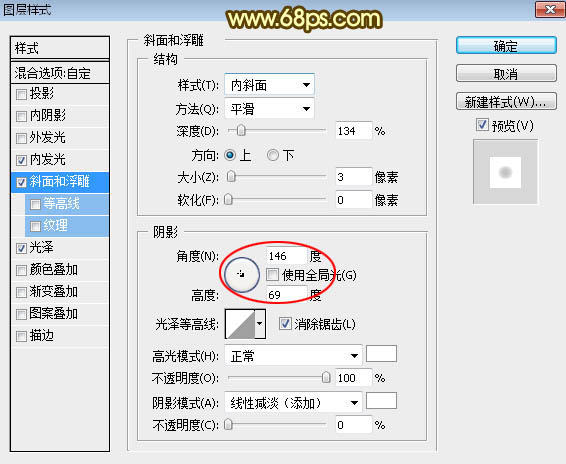
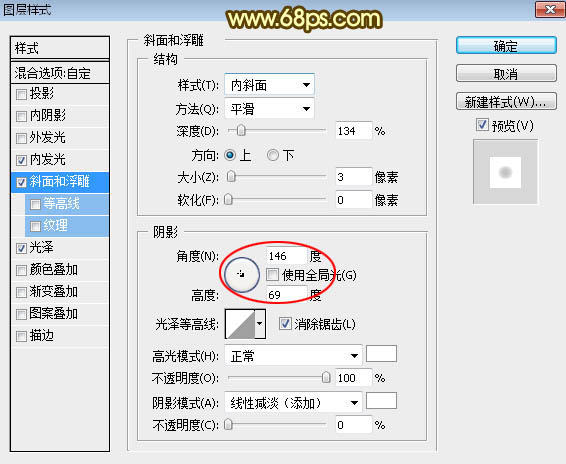
斜面和浮雕:

<图28>
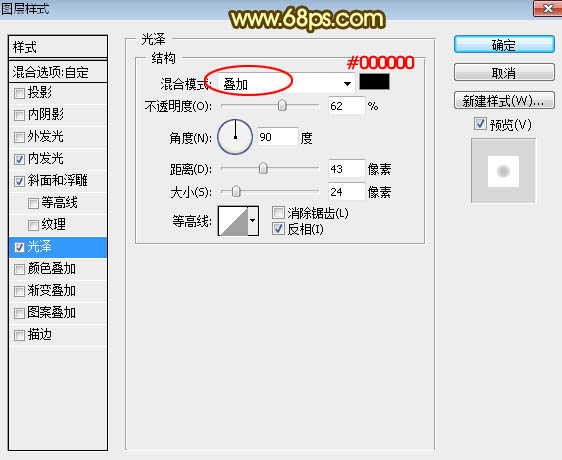
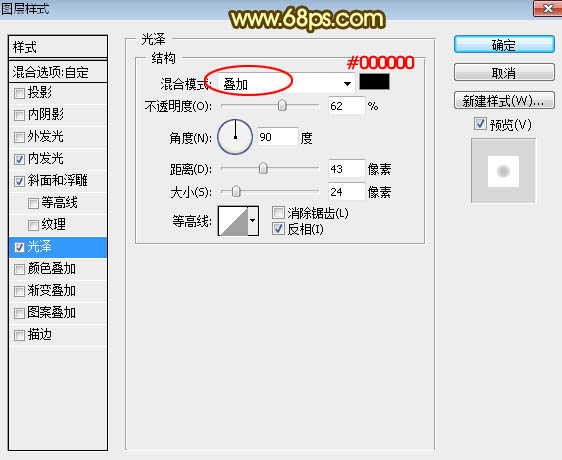
光泽:混合模式“叠加”,颜色为黑色,如下图。

<图29>
15、确定后把填充改为:0%,效果如下图。

<图30>
最后微调一下图层样式的参数,完成最终效果。

最终效果

1、打开PS软件,按Ctrl + N 新建画布,尺寸为850 * 650像素,分辨率为72像素/英寸,如下图,然后确定。

<图1>
2、选择渐变工具,颜色设置为暗灰色至深灰色如图2,然后由画布中心向边角拉出径向渐变,如图3。

<图2>

<图3>
3、选择横排文字工具,在属性栏选择字体及设置大小,如下图。

<图4>
4、输入想要的文字,如下图。

<图5>
5、双击图层面板,文字缩略图后面的蓝色区域设置图层样式。
投影:颜色为橙红色:#fe7d0a。

<图6>
外发光:

<图7>
斜面和浮雕:

<图8>
6、确定后把填充改为:0%,效果如下图。这一步得到文字立体面效果。

<图9>
7、按Ctrl + J 把当前文字图层复制一层,得到文字副本图层,然后在缩略图后面的蓝色区域右键选择“清除图层样式”,效果如图11。

<图10>

<图11>
8、双击文字副本缩略图后面的蓝色区域设置图层样式。
投影:

<图12>
外发光:混合模式“颜色减淡”,颜色为橙黄色:#fecb38,其它设置如下图。

<图13>
9、确定后把不透明度改为:50%,填充改为:0%,效果如下图。这一步增加文字边缘亮度。

<图14>
10、按Ctrl + J 把当前文字图层复制一层,得到文字副本2,然后清除图层样式,效果如下图。

<图15>
11、再给当前文字图层设置图层样式。
投影:

<图16>
内阴影:

<图17>
斜面和浮雕:样式:内斜面;方法:雕刻清晰;然后设置角度;光泽等高线设置如图19,其它设置如图18。

<图18>

<图19>
等高线:

<图20>
光泽:混合模式“亮光”,颜色:#f1ece4。

<图21>
颜色叠加:颜色:#9d9d9d。

<图22>
渐变叠加:渐变设置如图24。

<图23>

<图24>
12、确定后效果如下图。

<图25>
13、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

<图26>
14、双击当前文字缩略图后面的蓝色区域设置图层样式。
内发光:混合模式“颜色减淡”,颜色为白色。

<图27>
斜面和浮雕:

<图28>
光泽:混合模式“叠加”,颜色为黑色,如下图。

<图29>
15、确定后把填充改为:0%,效果如下图。

<图30>
最后微调一下图层样式的参数,完成最终效果。

相关文章

ps怎么制作文字平铺效果图 photoshop制作满屏字幕的技巧
ps怎么制作文字平铺效果图?ps输入的文字,想要平铺制作满屏字幕的效果,该怎么操作呢?下面我们就来看看photoshop制作满屏字幕的技巧2023-08-24 ps怎么做残破字?ps中想要给好好的文字做残破效果,该怎么制作呢?下面我们就来看看ps字体做残缺效果的制作方法2023-08-19
ps怎么做残破字?ps中想要给好好的文字做残破效果,该怎么制作呢?下面我们就来看看ps字体做残缺效果的制作方法2023-08-19
ps怎么设计彩色的色块字体? ps色彩斑斓文字效果的制作方法
ps怎么设计彩色的色块字体?想要设计一款色块组成的文字,该怎么设计呢?下面我们就来看看ps色彩斑斓文字效果的制作方法2023-08-19 ps文字图层怎么设置滤镜?ps输入的文字需要一些效果,该怎么给文字图层添加滤镜效果呢?下面我们就来看看ps给文字添加滤镜效果的技巧2023-07-03
ps文字图层怎么设置滤镜?ps输入的文字需要一些效果,该怎么给文字图层添加滤镜效果呢?下面我们就来看看ps给文字添加滤镜效果的技巧2023-07-03 ps设计制作围巾字体怎么弄?ps中想要设计一款艺术字体,该怎么设计呢?下面我们就来看看看ps围巾艺术字制作方法2023-05-12
ps设计制作围巾字体怎么弄?ps中想要设计一款艺术字体,该怎么设计呢?下面我们就来看看看ps围巾艺术字制作方法2023-05-12
ps怎么设计扭曲3D文字效果? photoshop三维立体错乱字体制作技巧
ps怎么设计扭曲3D文字效果?字体无论是平面还是视频都很常用,想要设计一款三维立体错乱字体,该怎么设计呢?下面我们就来看看photoshop三维立体错乱字体制作技巧2023-04-03
ps围绕中心旋转扭曲的字体怎么做? ps设计中心扭曲文字字体的技巧
ps围绕中心旋转扭曲的字体怎么做?ps中想要设计一款扭曲的文字,该怎么设计呢?下面我们就来看看ps设计中心扭曲文字字体的技巧2023-04-03
ps怎么设计绿色骑行的字体? Photoshop自行车骑行文字海报设计技巧
ps怎么设计绿色骑行的字体?ps中想要设计一款自行车骑行的效果,该怎么设计这款字体呢?下面我们就来看看Photoshop自行车骑行文字海报设计技巧2023-03-24
ps怎么做删除原价格的效果? PhotoShop添加文字删除线的技巧
ps怎么做删除原价格的效果?一般商场都能看到原价格和优惠价,原价格都会添加删除线个,该怎么添加呢?下面我们就来看看PhotoShop添加文字删除线的技巧2023-02-21
ps怎么设计七夕长投影立体字海报? PS给文字制作长投影图文教程
ps怎么设计七夕长投影立体字海报?想要做一个七夕的字体海报,最好是立体的,今天我们就来看看PS给文字制作长投影图文教程2023-02-14












最新评论