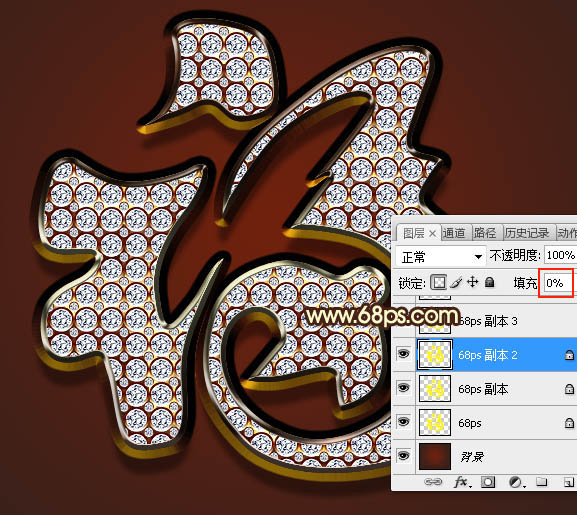
Photoshop利用图层样式制作华丽的钻石福字
PS联盟 发布时间:2017-01-11 11:14:22 作者:Sener  我要评论
我要评论
快过年了,很多朋友都会制作一些有个性的文字,今天小编为大家带来Photoshop利用图层样式制作华丽的钻石福字,教程不算复杂,喜欢的朋友可以一起来学习
钻石字制作方法有很多,下面的钻石字为比较常用的方法,直接在图层样式中使用钻石图案;然后再加上金属描边;顶部增加一些高光即可。
最终效果

1、打开PS软件,按Ctrl + N 新建文件,尺寸为800 * 650 像素,分辨率为:72像素/英寸,如下图,然后确定。

<图1>
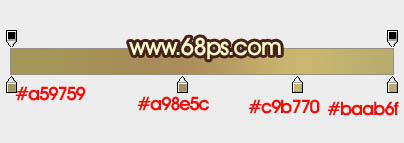
2、选择渐变工具,颜色设置如图2,然后拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、点这里打开文字素材,把素材保存到本机,再用PS打开,用移动工具拖进来,并调整好位置,如下图。

<图4>
4、双击文字缩略图后面的蓝色区域设置图层样式。
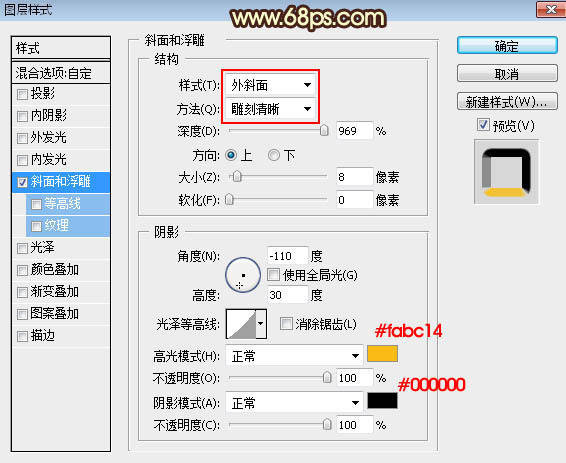
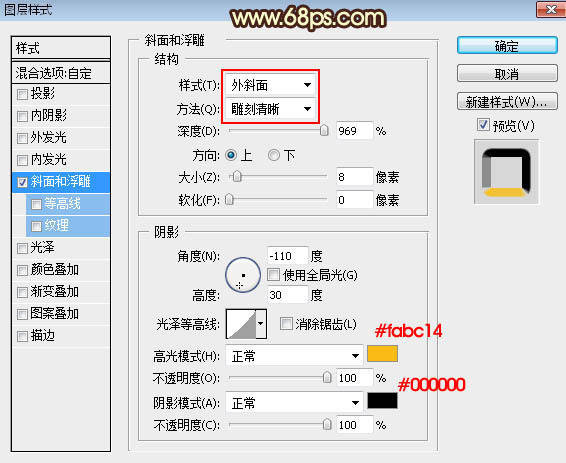
斜面和浮雕:

<图5>
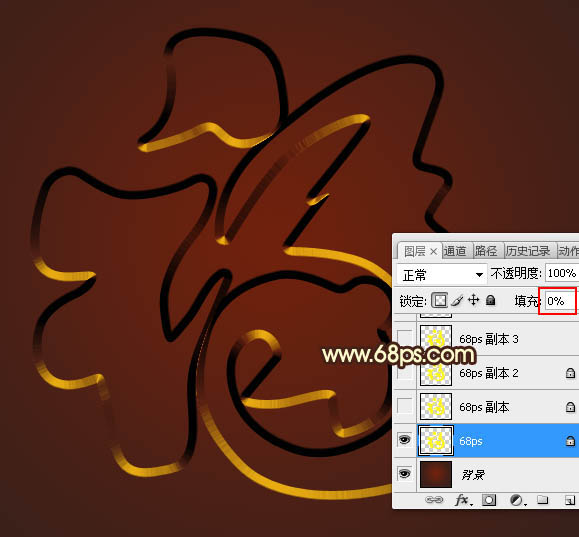
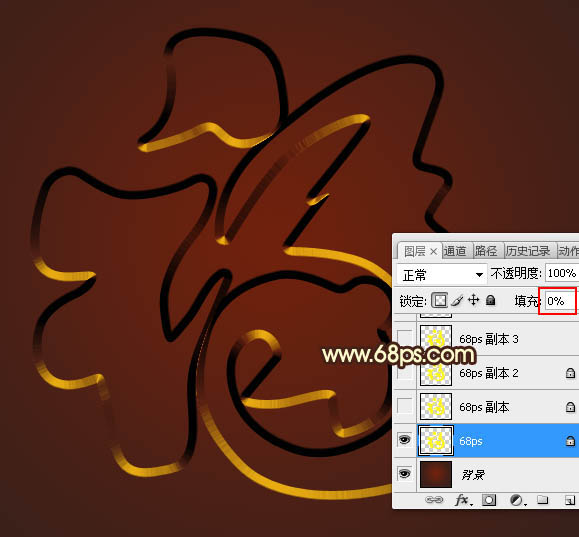
5、确定后把填充改为:0%,效果如下图。

<图6>
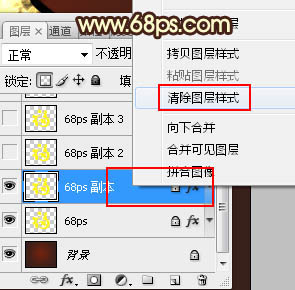
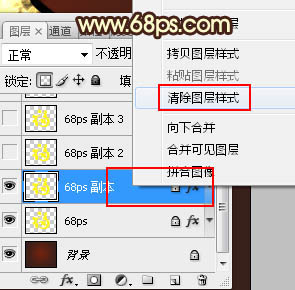
6、按Ctrl + J 把当前文字图层复制一层,然后在文字缩略图后面的蓝色区域右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
7、同样的方法给当前文字图层添加图层样式。
投影:

<图9>
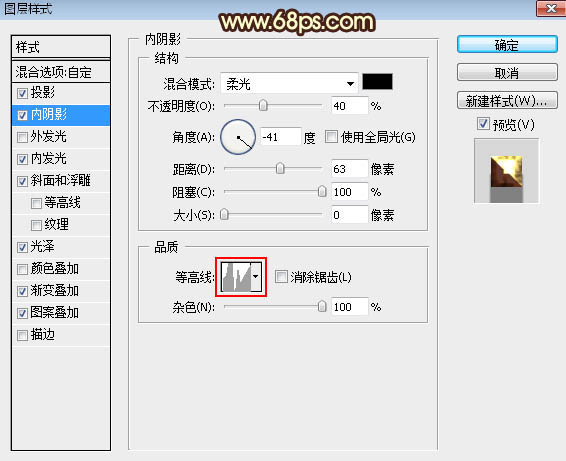
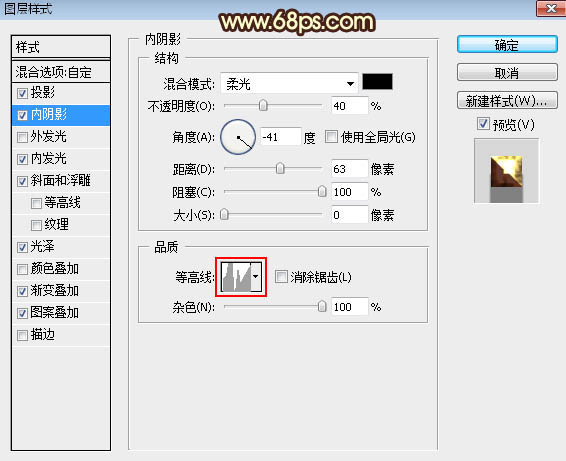
内阴影:

<图10>

<图11>
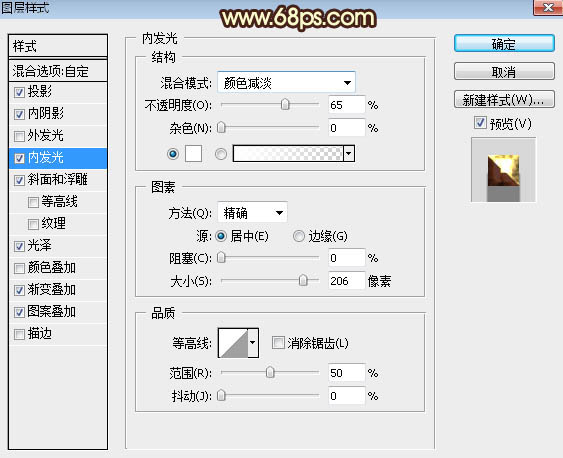
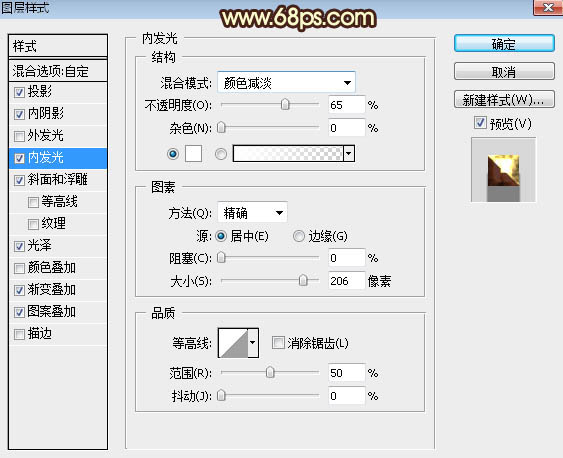
内发光:

<图12>
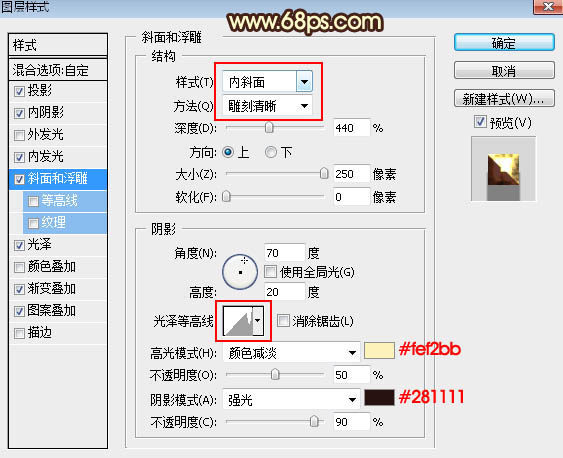
斜面和浮雕:

<图13>

<图14>
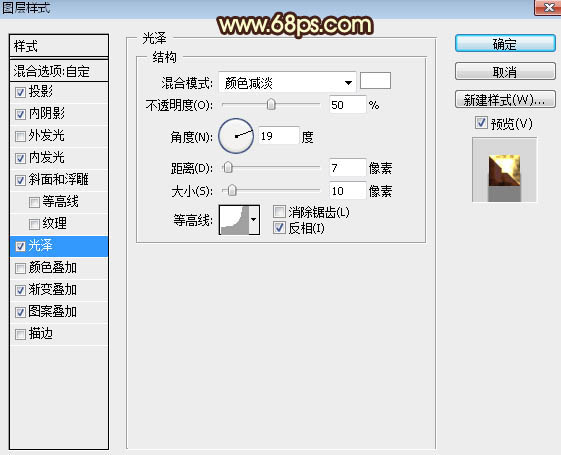
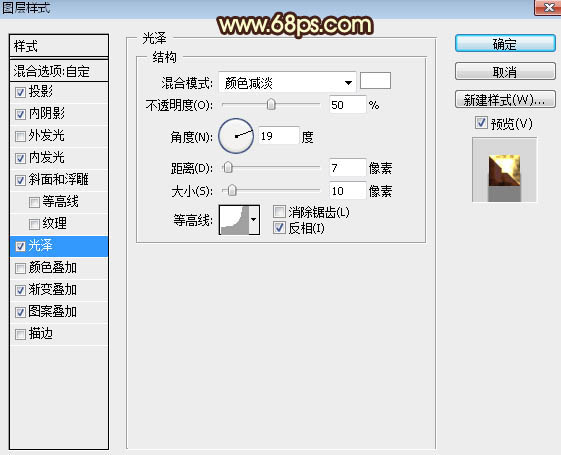
光泽:

<图15>
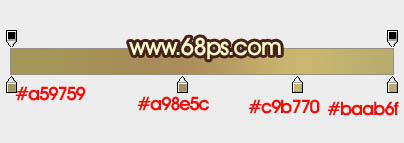
渐变叠加:

<图16>

<图17>
图案叠加:图案选择自带的云彩图案。

<图18>
8、确定后把填充改为:0%,效果如下图。

<图19>
9、现在来定义一款涂暗,把下面的钻石素材保存到本机,用PS打开后选择菜单:编辑 > 定义图案,然后关闭。

<图20>
10、按Ctrl + J 把当前文字图层复制一层,清除图层样式后再重新设置。
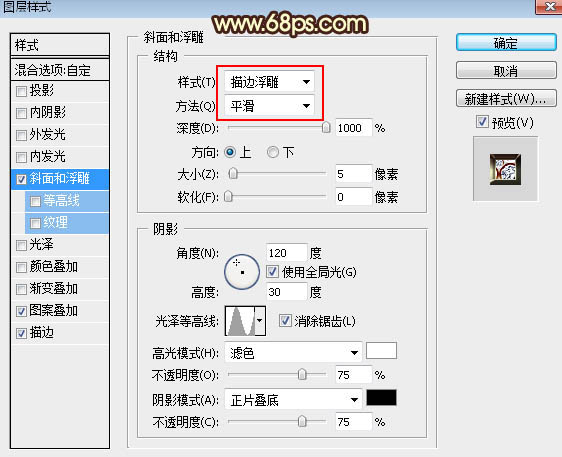
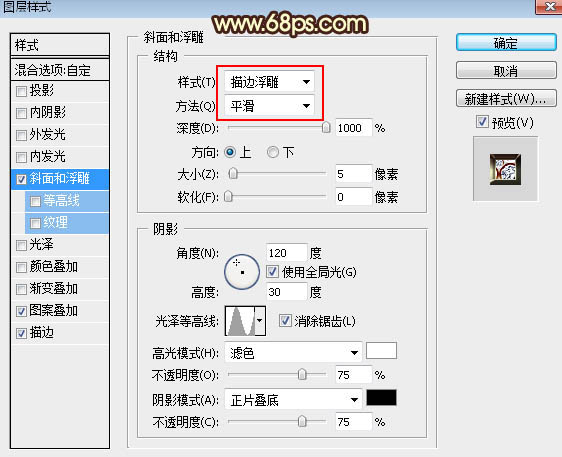
斜面和浮雕:

<图21>
图案叠加:图案选择刚才定义的图案。

<图22>
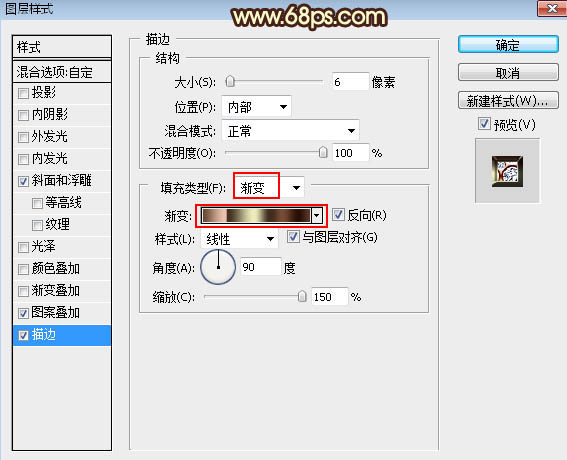
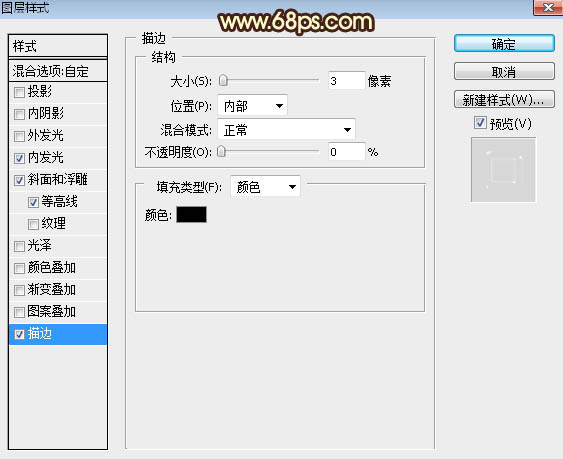
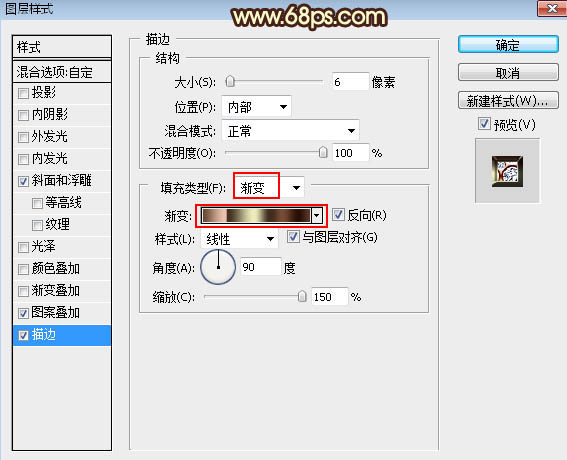
描边:

<图23>

<图24>
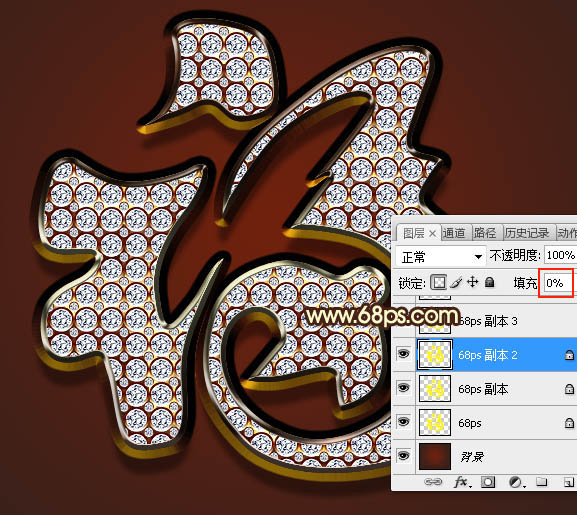
11、确定后把填充改为:0%,效果如下图。

<图25>
12、按Ctrl + J 把当前文字图层复制一层,并清除图层样式,效果如下图。

<图26>
13、给当前图层设置图层样式。
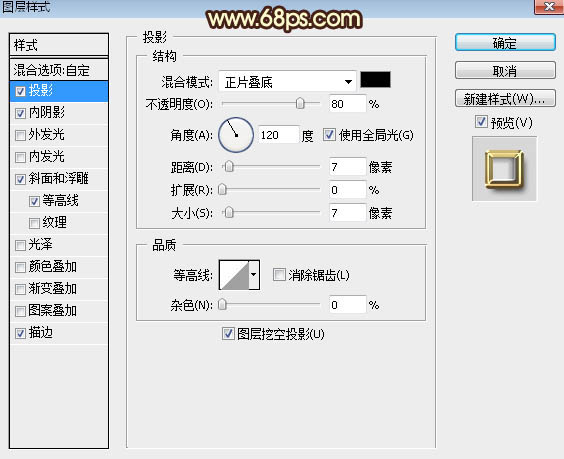
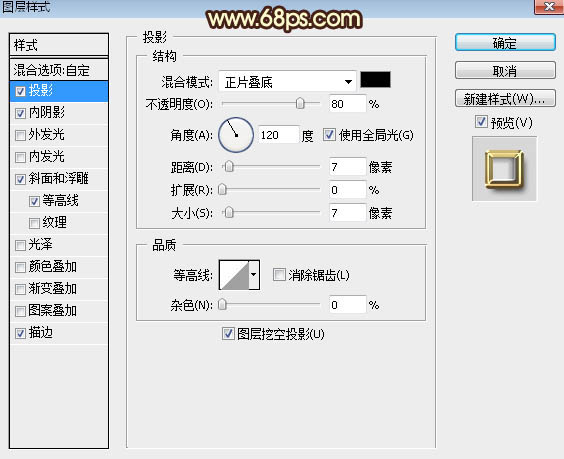
投影:

<图27>
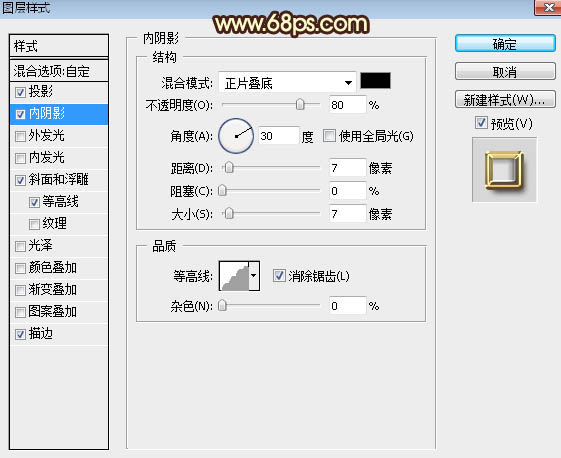
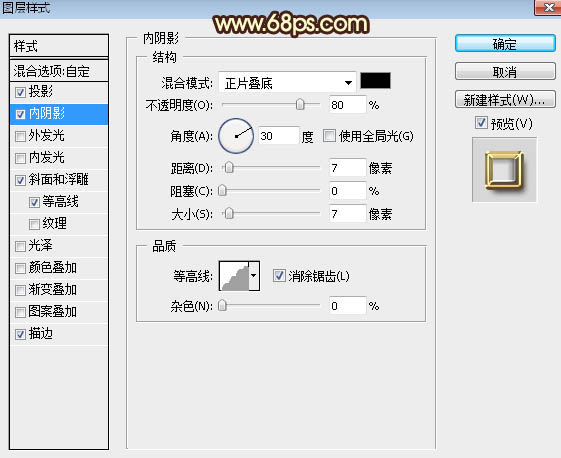
内阴影:

<图28>
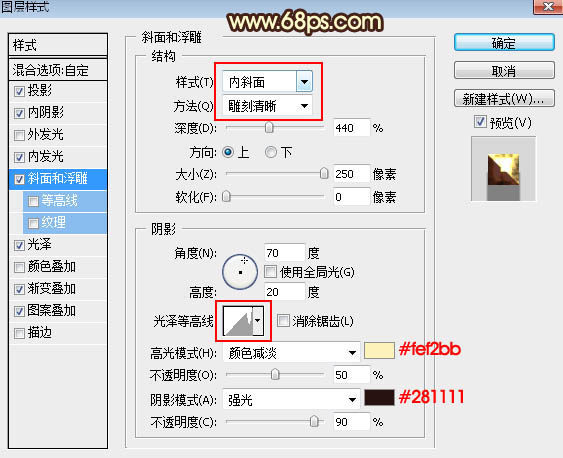
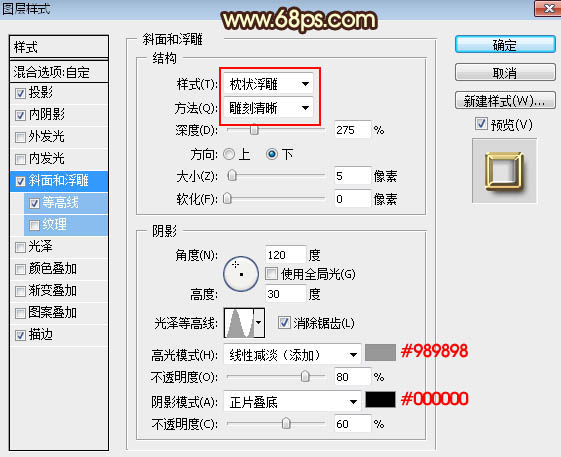
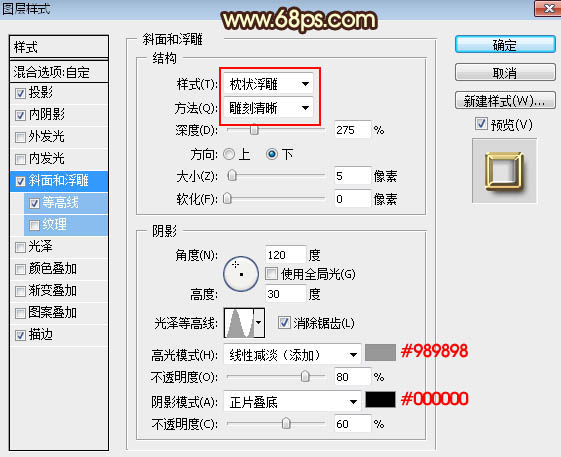
斜面和浮雕:

<图29>
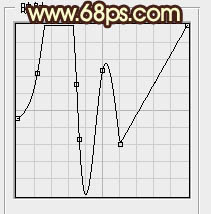
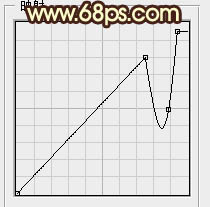
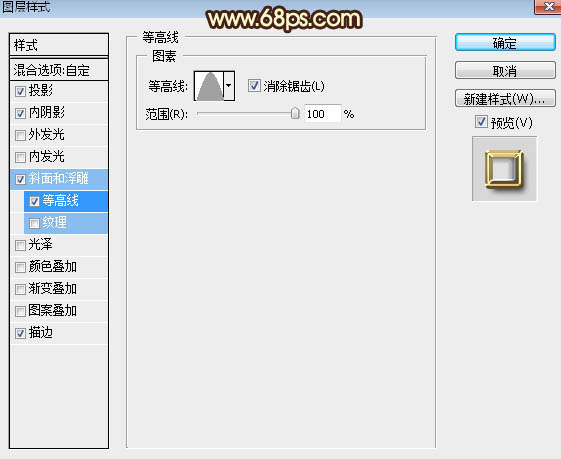
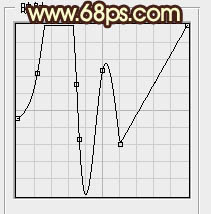
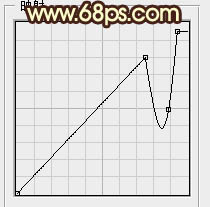
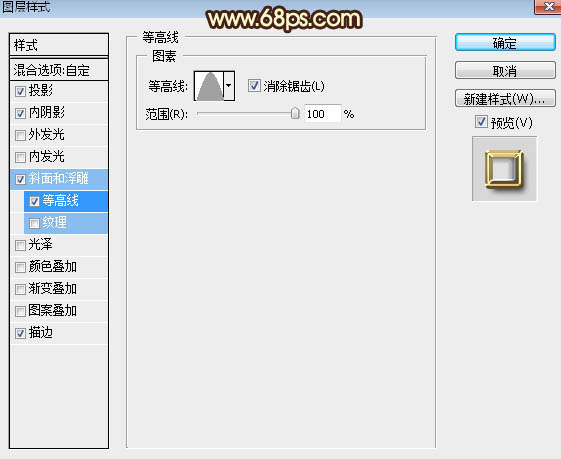
等高线:

<图30>
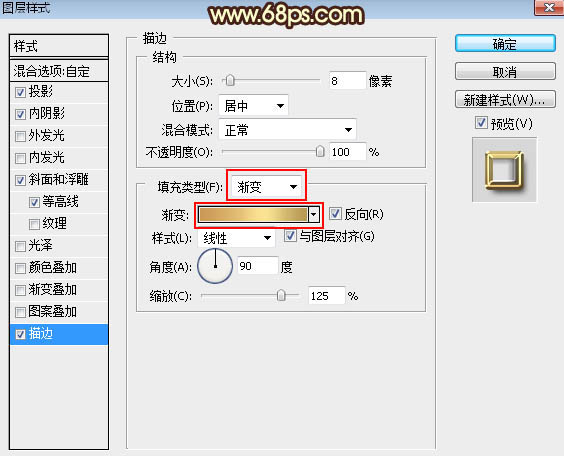
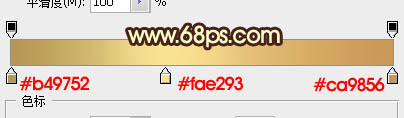
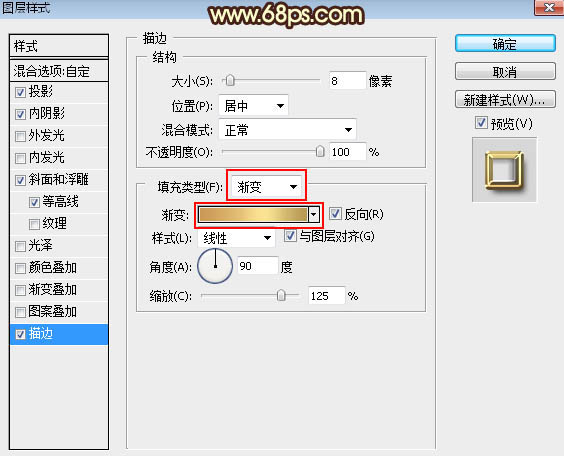
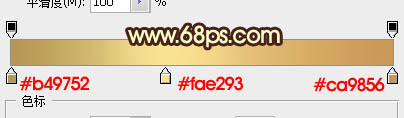
描边:

<图31>

<图32>
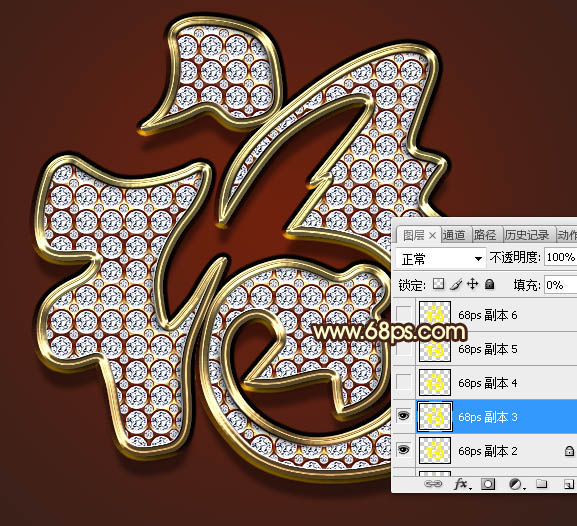
14、确定后把填充改为:0%,效果如下图。

<图33>
15、按Ctrl + J 把当前文字图层复制一层,清除图层样式后再重新设置。
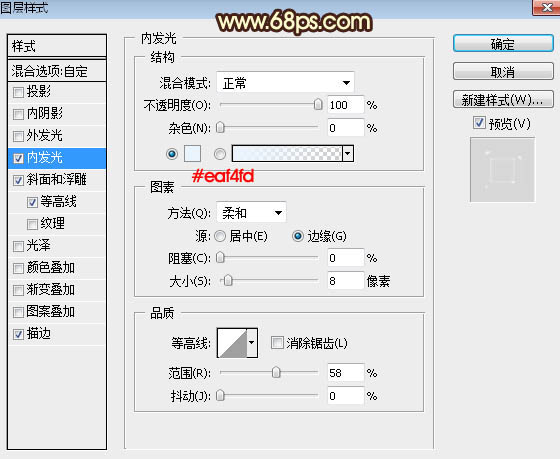
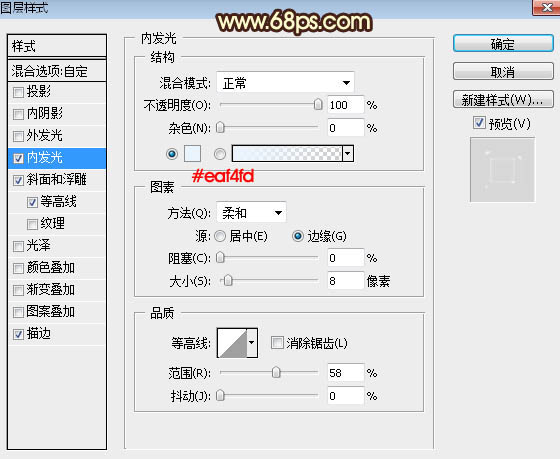
内发光:

<图34>
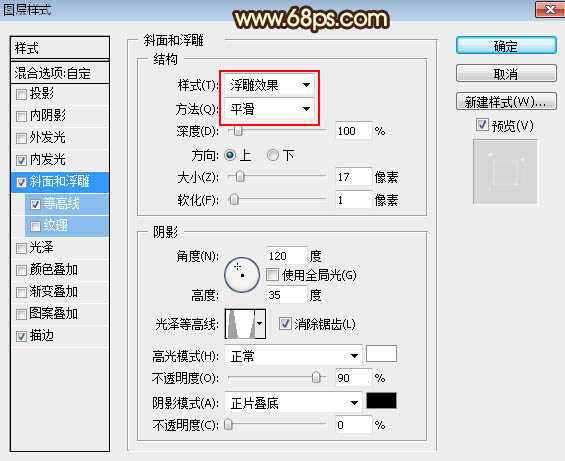
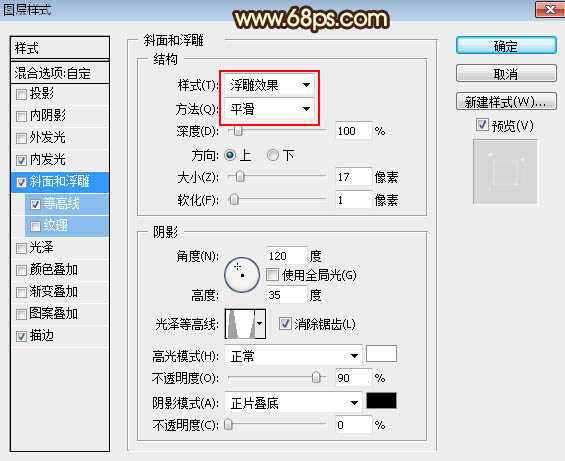
斜面和浮雕:

<图35>
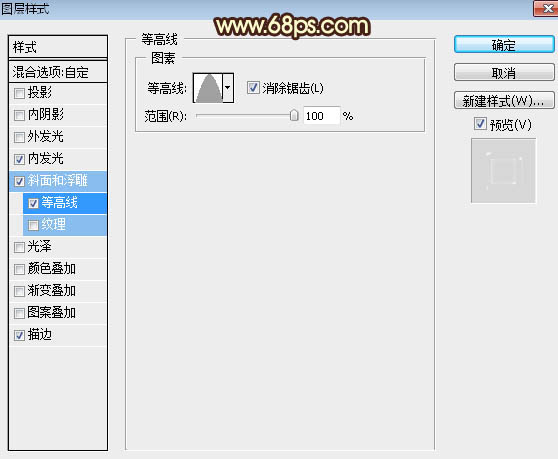
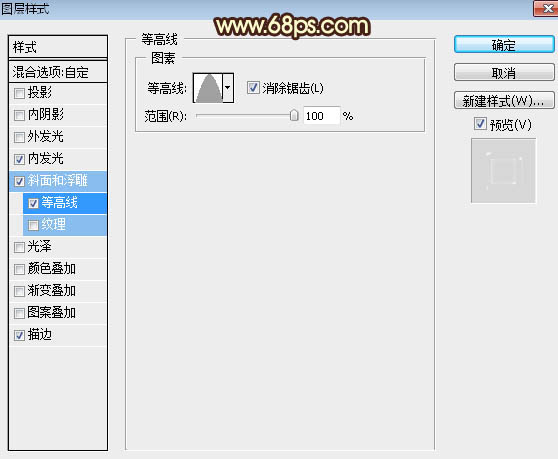
等高线:

<图36>
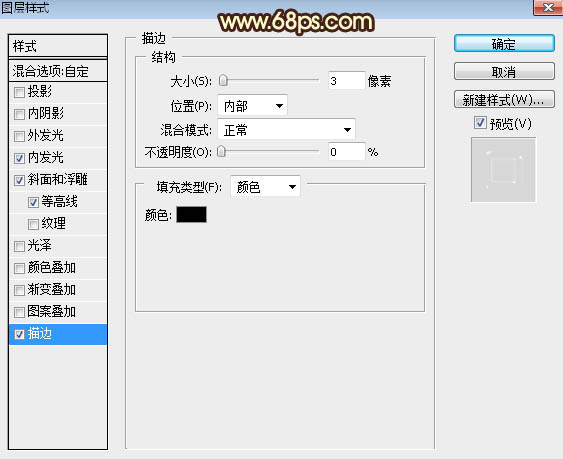
描边:

<图37>
16、确定后把填充改为:0%,效果如下图。

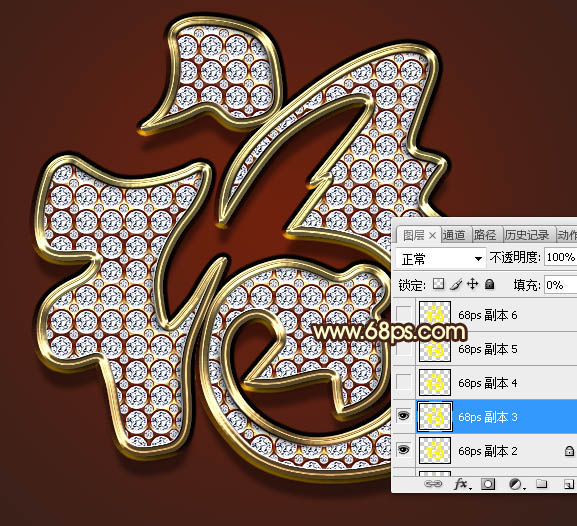
<图38>
17、按Ctrl + J 把当前文字图层复制一层,效果如下图。

<图39>
18、按Ctrl + J 把当前文字图层复制一层,清除图层样式后再重新设置。
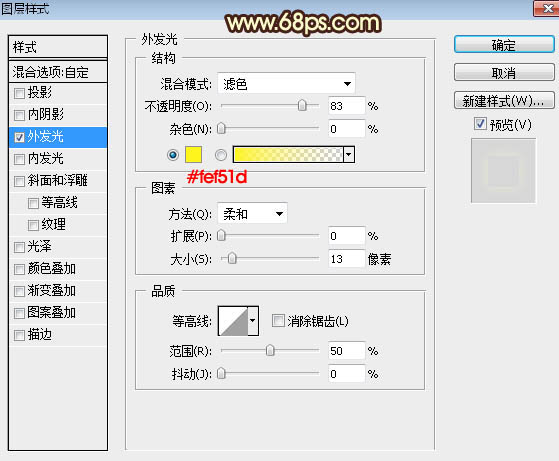
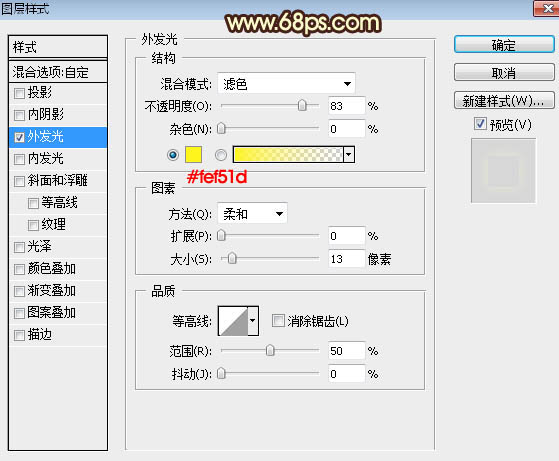
外发光:

<图40>
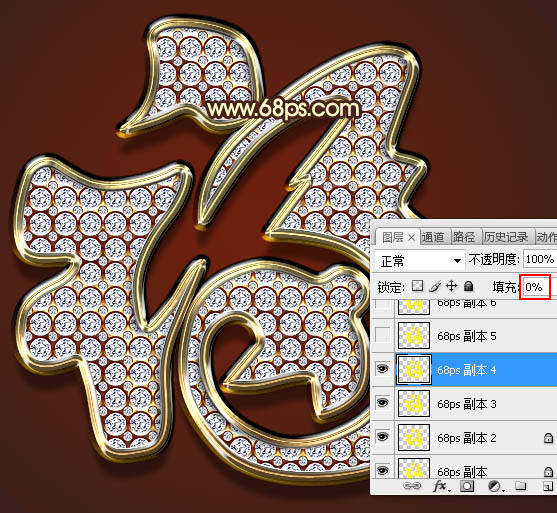
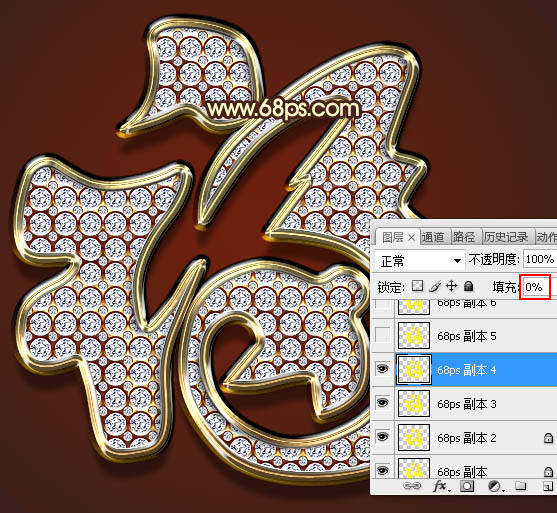
19、确定后把不透明度改为:30%,填充改为:0%,效果如下图。

<图41>
最后可以根据自己喜欢,微调一下各图层样式设置,完成最终效果。

最终效果

1、打开PS软件,按Ctrl + N 新建文件,尺寸为800 * 650 像素,分辨率为:72像素/英寸,如下图,然后确定。

<图1>
2、选择渐变工具,颜色设置如图2,然后拉出图3所示的径向渐变作为背景。

<图2>

<图3>
3、点这里打开文字素材,把素材保存到本机,再用PS打开,用移动工具拖进来,并调整好位置,如下图。

<图4>
4、双击文字缩略图后面的蓝色区域设置图层样式。
斜面和浮雕:

<图5>
5、确定后把填充改为:0%,效果如下图。

<图6>
6、按Ctrl + J 把当前文字图层复制一层,然后在文字缩略图后面的蓝色区域右键选择“清除图层样式”,效果如图8。

<图7>

<图8>
7、同样的方法给当前文字图层添加图层样式。
投影:

<图9>
内阴影:

<图10>

<图11>
内发光:

<图12>
斜面和浮雕:

<图13>

<图14>
光泽:

<图15>
渐变叠加:

<图16>

<图17>
图案叠加:图案选择自带的云彩图案。

<图18>
8、确定后把填充改为:0%,效果如下图。

<图19>
9、现在来定义一款涂暗,把下面的钻石素材保存到本机,用PS打开后选择菜单:编辑 > 定义图案,然后关闭。

<图20>
10、按Ctrl + J 把当前文字图层复制一层,清除图层样式后再重新设置。
斜面和浮雕:

<图21>
图案叠加:图案选择刚才定义的图案。

<图22>
描边:

<图23>

<图24>
11、确定后把填充改为:0%,效果如下图。

<图25>
12、按Ctrl + J 把当前文字图层复制一层,并清除图层样式,效果如下图。

<图26>
13、给当前图层设置图层样式。
投影:

<图27>
内阴影:

<图28>
斜面和浮雕:

<图29>
等高线:

<图30>
描边:

<图31>

<图32>
14、确定后把填充改为:0%,效果如下图。

<图33>
15、按Ctrl + J 把当前文字图层复制一层,清除图层样式后再重新设置。
内发光:

<图34>
斜面和浮雕:

<图35>
等高线:

<图36>
描边:

<图37>
16、确定后把填充改为:0%,效果如下图。

<图38>
17、按Ctrl + J 把当前文字图层复制一层,效果如下图。

<图39>
18、按Ctrl + J 把当前文字图层复制一层,清除图层样式后再重新设置。
外发光:

<图40>
19、确定后把不透明度改为:30%,填充改为:0%,效果如下图。

<图41>
最后可以根据自己喜欢,微调一下各图层样式设置,完成最终效果。

相关文章

ps怎么制作文字平铺效果图 photoshop制作满屏字幕的技巧
ps怎么制作文字平铺效果图?ps输入的文字,想要平铺制作满屏字幕的效果,该怎么操作呢?下面我们就来看看photoshop制作满屏字幕的技巧2023-08-24 ps怎么做残破字?ps中想要给好好的文字做残破效果,该怎么制作呢?下面我们就来看看ps字体做残缺效果的制作方法2023-08-19
ps怎么做残破字?ps中想要给好好的文字做残破效果,该怎么制作呢?下面我们就来看看ps字体做残缺效果的制作方法2023-08-19
ps怎么设计彩色的色块字体? ps色彩斑斓文字效果的制作方法
ps怎么设计彩色的色块字体?想要设计一款色块组成的文字,该怎么设计呢?下面我们就来看看ps色彩斑斓文字效果的制作方法2023-08-19 ps文字图层怎么设置滤镜?ps输入的文字需要一些效果,该怎么给文字图层添加滤镜效果呢?下面我们就来看看ps给文字添加滤镜效果的技巧2023-07-03
ps文字图层怎么设置滤镜?ps输入的文字需要一些效果,该怎么给文字图层添加滤镜效果呢?下面我们就来看看ps给文字添加滤镜效果的技巧2023-07-03 ps设计制作围巾字体怎么弄?ps中想要设计一款艺术字体,该怎么设计呢?下面我们就来看看看ps围巾艺术字制作方法2023-05-12
ps设计制作围巾字体怎么弄?ps中想要设计一款艺术字体,该怎么设计呢?下面我们就来看看看ps围巾艺术字制作方法2023-05-12
ps怎么设计扭曲3D文字效果? photoshop三维立体错乱字体制作技巧
ps怎么设计扭曲3D文字效果?字体无论是平面还是视频都很常用,想要设计一款三维立体错乱字体,该怎么设计呢?下面我们就来看看photoshop三维立体错乱字体制作技巧2023-04-03
ps围绕中心旋转扭曲的字体怎么做? ps设计中心扭曲文字字体的技巧
ps围绕中心旋转扭曲的字体怎么做?ps中想要设计一款扭曲的文字,该怎么设计呢?下面我们就来看看ps设计中心扭曲文字字体的技巧2023-04-03
ps怎么设计绿色骑行的字体? Photoshop自行车骑行文字海报设计技巧
ps怎么设计绿色骑行的字体?ps中想要设计一款自行车骑行的效果,该怎么设计这款字体呢?下面我们就来看看Photoshop自行车骑行文字海报设计技巧2023-03-24
ps怎么做删除原价格的效果? PhotoShop添加文字删除线的技巧
ps怎么做删除原价格的效果?一般商场都能看到原价格和优惠价,原价格都会添加删除线个,该怎么添加呢?下面我们就来看看PhotoShop添加文字删除线的技巧2023-02-21
ps怎么设计七夕长投影立体字海报? PS给文字制作长投影图文教程
ps怎么设计七夕长投影立体字海报?想要做一个七夕的字体海报,最好是立体的,今天我们就来看看PS给文字制作长投影图文教程2023-02-14












最新评论