Photoshop制作字体被蓝色星空粒子打散特效教程
最近,很多网友问小编Photoshop怎么做粒子打散效果?接下来小编就给大家带来Photoshop制作字体被蓝色星空粒子打散特效的方法教程,作者一步步讲解的非常详细,方法也不是很难,主要使用星空素材、光效素材合成和后期笔刷刷出粒子打散效果,最后完成的效果图非常漂亮,小编很喜欢,好了,话不多说,下面让我们开始吧!
最终效果图:

主要过程:
1、打开PS,新建【画布】,【填充】背景色R:2 G:7 B:15,使用【文本工具】输入大写字母R,【自由变换】至合适大小。

2、字体为【Arial】+【Bold】,【复制】一个文字图层并隐藏。

3、将【星空素材】放在【文字图层】上,建立文字的【剪切蒙版】。

4、【复制】星空图层移动到背景层上并隐藏,打开星空图层的【色阶】(Ctrl+L),调整参数如图所示。

5、打开隐藏的文字图层,【自由变化】+Alt+Shift缩小,选择【矩形选框工具】,框选字母左半边,建立【图层蒙版】。

6、【复制】字母图层和剪切蒙版图层,【反向】字母的图层蒙版。

7、隐藏背景图层,【右击】复制的字母图层,【混合选项】-【投影】,【不透明度】84%,【角度】17°,【距离】24px,【扩展】9%,【大小】29px。

8、将字母图层【建组】,【复制】星空图层,点击【选择】-【色彩范围】。

9、选取星空亮点的方法。

10、建立【图层蒙版】并【复制】,【右击】图层蒙版-【应用图层蒙版】,【自由变换】-【对称】星空图层。

11、【复制】星空图层,【Alt】+【图层蒙版】建立黑色蒙版,使用白色【画笔】在蒙版上画。

12、飞扬星辰效果的制作方法。

13、将星空图层放在文字图层下方,建立黑色蒙版,使用上述方法制作星辰效果。

14、将每层文字图层分别建立【整片叠底】模式的【剪切蒙版】,用背景色涂抹。

15、将星辰效果图层【建组】,拖入【光效素材】。

16、光效的添加方法。

17、将所有可视图层【建组】,建立【自然饱和度】,调整为-44.

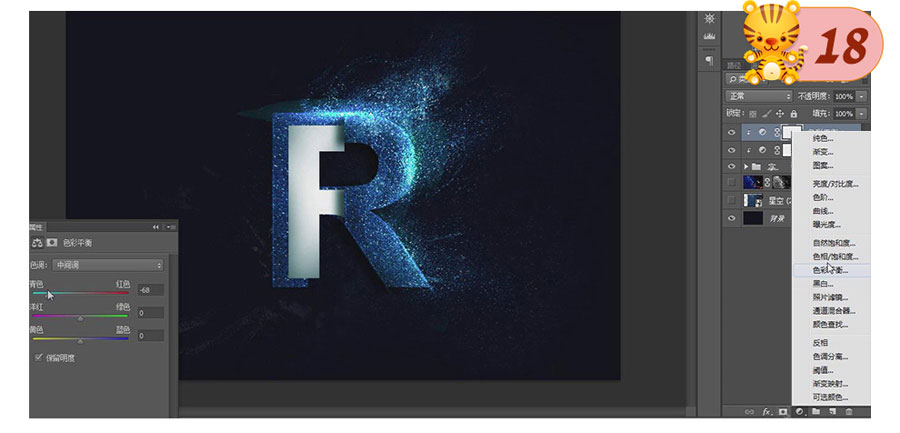
18、建立【色彩平衡】,调节【青色】为68。

19、添加需要的文字即可。

教程结束,以上就是关于Photoshop制作字体被蓝色星空粒子打散特效教程的全部内容,是不是很漂亮呢?喜欢就动手试试吧1
相关教程推荐:
相关文章

ps怎么制作文字平铺效果图 photoshop制作满屏字幕的技巧
ps怎么制作文字平铺效果图?ps输入的文字,想要平铺制作满屏字幕的效果,该怎么操作呢?下面我们就来看看photoshop制作满屏字幕的技巧2023-08-24 ps怎么做残破字?ps中想要给好好的文字做残破效果,该怎么制作呢?下面我们就来看看ps字体做残缺效果的制作方法2023-08-19
ps怎么做残破字?ps中想要给好好的文字做残破效果,该怎么制作呢?下面我们就来看看ps字体做残缺效果的制作方法2023-08-19
ps怎么设计彩色的色块字体? ps色彩斑斓文字效果的制作方法
ps怎么设计彩色的色块字体?想要设计一款色块组成的文字,该怎么设计呢?下面我们就来看看ps色彩斑斓文字效果的制作方法2023-08-19 ps文字图层怎么设置滤镜?ps输入的文字需要一些效果,该怎么给文字图层添加滤镜效果呢?下面我们就来看看ps给文字添加滤镜效果的技巧2023-07-03
ps文字图层怎么设置滤镜?ps输入的文字需要一些效果,该怎么给文字图层添加滤镜效果呢?下面我们就来看看ps给文字添加滤镜效果的技巧2023-07-03 ps设计制作围巾字体怎么弄?ps中想要设计一款艺术字体,该怎么设计呢?下面我们就来看看看ps围巾艺术字制作方法2023-05-12
ps设计制作围巾字体怎么弄?ps中想要设计一款艺术字体,该怎么设计呢?下面我们就来看看看ps围巾艺术字制作方法2023-05-12
ps怎么设计扭曲3D文字效果? photoshop三维立体错乱字体制作技巧
ps怎么设计扭曲3D文字效果?字体无论是平面还是视频都很常用,想要设计一款三维立体错乱字体,该怎么设计呢?下面我们就来看看photoshop三维立体错乱字体制作技巧2023-04-03
ps围绕中心旋转扭曲的字体怎么做? ps设计中心扭曲文字字体的技巧
ps围绕中心旋转扭曲的字体怎么做?ps中想要设计一款扭曲的文字,该怎么设计呢?下面我们就来看看ps设计中心扭曲文字字体的技巧2023-04-03
ps怎么设计绿色骑行的字体? Photoshop自行车骑行文字海报设计技巧
ps怎么设计绿色骑行的字体?ps中想要设计一款自行车骑行的效果,该怎么设计这款字体呢?下面我们就来看看Photoshop自行车骑行文字海报设计技巧2023-03-24
ps怎么做删除原价格的效果? PhotoShop添加文字删除线的技巧
ps怎么做删除原价格的效果?一般商场都能看到原价格和优惠价,原价格都会添加删除线个,该怎么添加呢?下面我们就来看看PhotoShop添加文字删除线的技巧2023-02-21
ps怎么设计七夕长投影立体字海报? PS给文字制作长投影图文教程
ps怎么设计七夕长投影立体字海报?想要做一个七夕的字体海报,最好是立体的,今天我们就来看看PS给文字制作长投影图文教程2023-02-14












最新评论