皮质感立体字-用ps设计制作牛皮质感立体字效果教程
效果图:

操作步骤
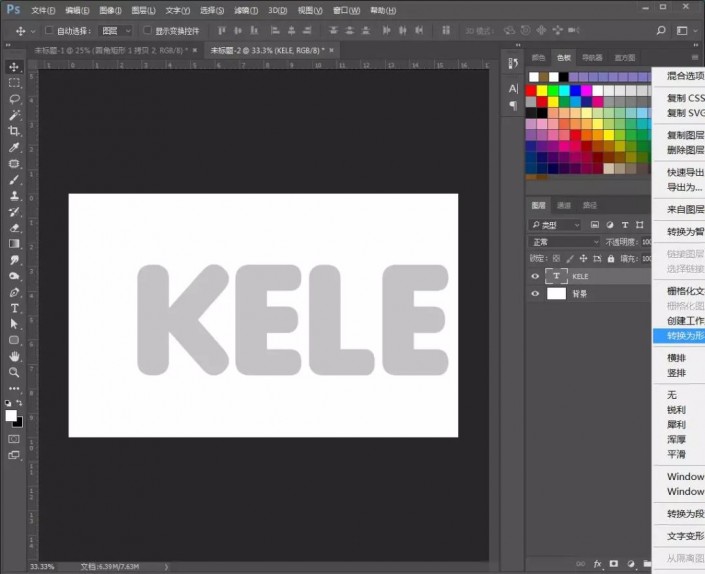
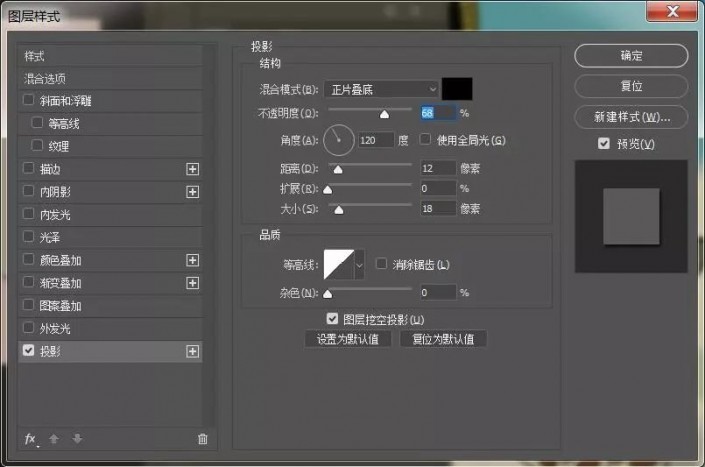
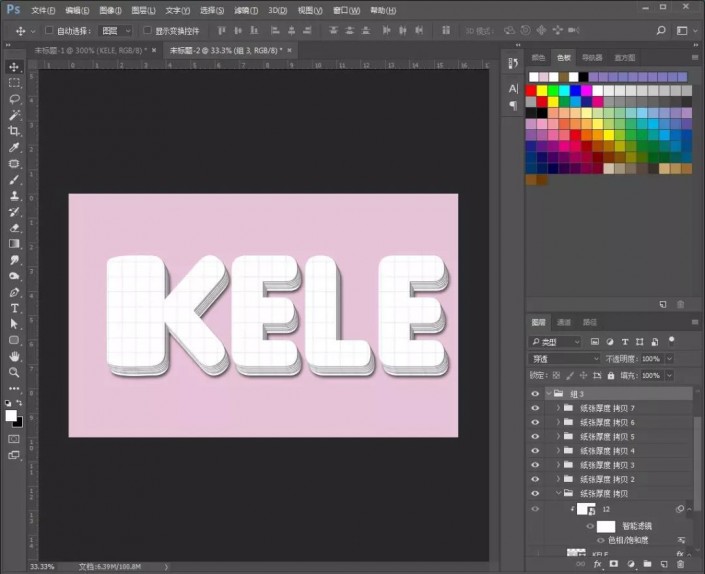
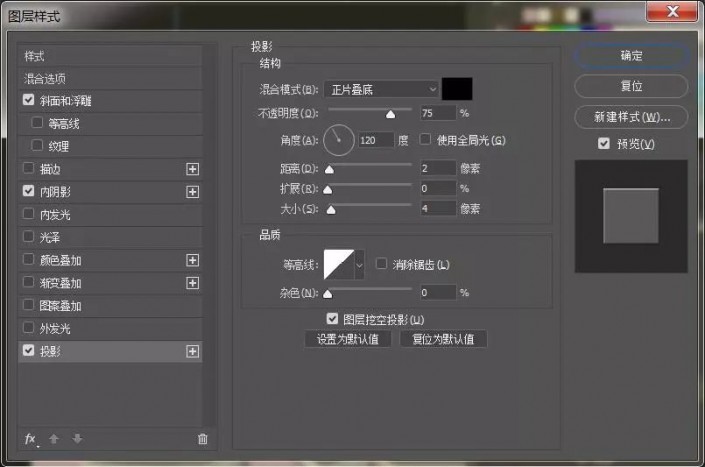
1.打开【PS】,新建任意画布大小,输入文字,鼠标右键选择【转换为形状】,修改文字形状,添加图层样式【投影】。



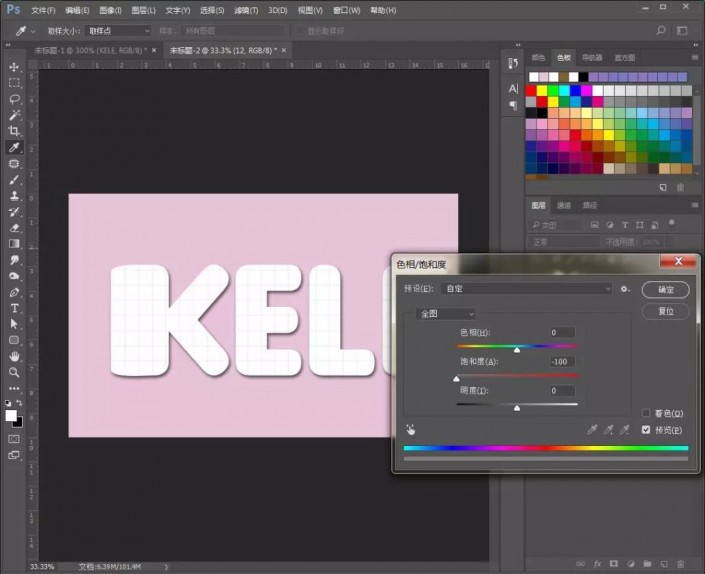
2.【拖入】素材,调整好位置,创建剪贴蒙版,添加【色相/饱和度】调整图层,编组命名纸张厚度。

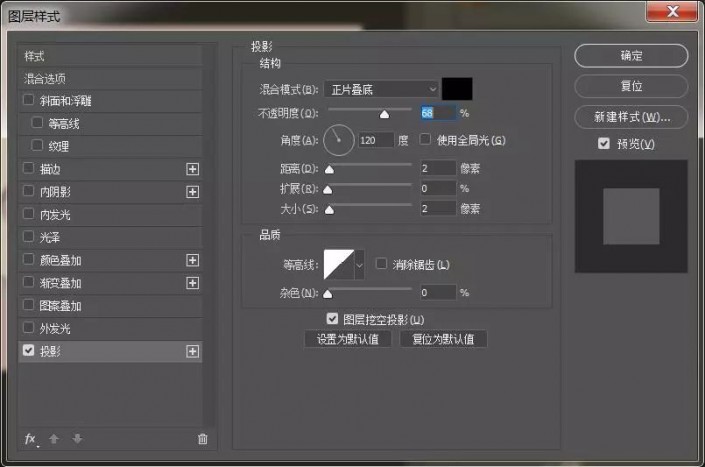
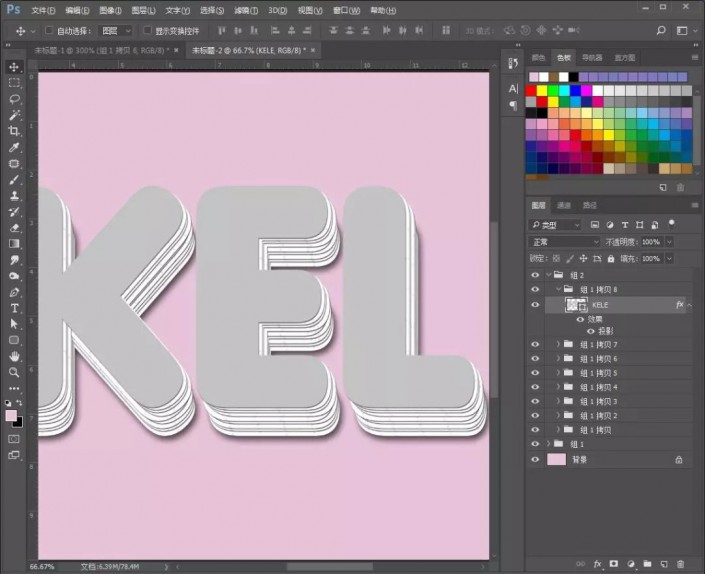
3.复制组,修改【投影】参数,并调整位置,完成后再复制一层,移动位置,重复步骤,做出以下效果。


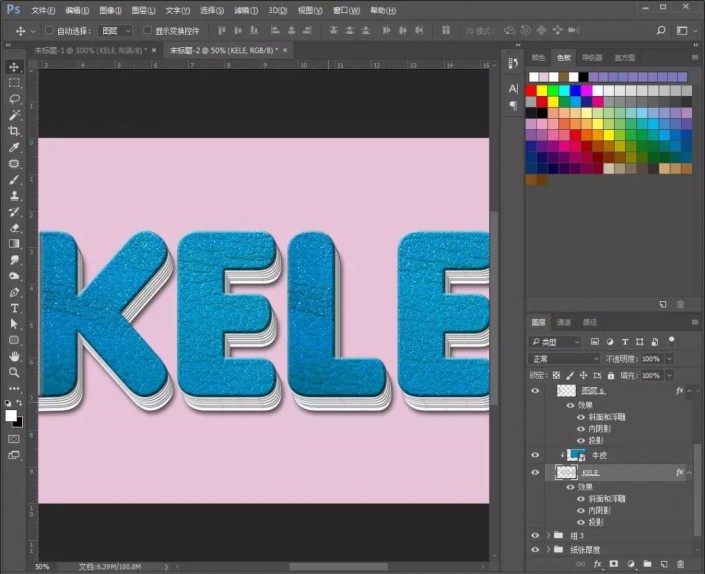
4.接下来我们来制作牛皮。选择最顶层复制的组,删掉剪贴蒙版素材图层,把图层样式【投影】效果关闭,右键【栅格化图层】。拉出一条辅助线,使用【矩形选框工具】框选左边的一小部分,【ctrl+j】直接复制一层,回到刚才的原图层,再次使用【矩形选框工具】框选同样位置,按【delete】键删除,选择两图层,编组,命名牛皮。


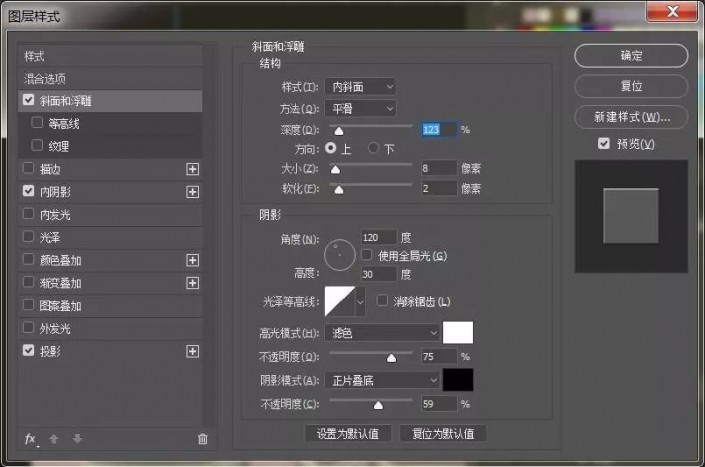
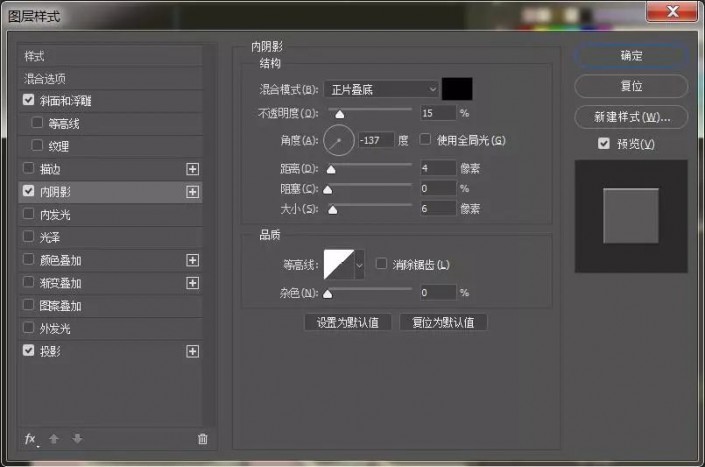
5.添加图层样式,然后右键【拷贝图层样式】,给另外一个图层直接复制过去。




6.【拖入】牛皮素材,创建剪贴蒙版,复制一层牛皮素材,放在另外一个图层上面,同样创建剪贴蒙版,然后添加【色相/饱和度】调整图层,修改牛皮颜色,颜色大家可以随意调,自己喜欢就好。


7.按【F5】键,调出画笔设置窗口,设置画笔。


8.按住【ctrl】键+鼠标单击牛皮图层,调出选区,选择菜单栏上的【选择】-【修改】-【收缩】,收缩量自己把控,我做的时候是把字体拉的比较大,因此收缩量也弄得比较大,字号不大收缩量就不用那么大。然后点击路径面板,点击下方的小图标【创建工作路径】,然后回到图层面板。



9.鼠标右键选择【描边路径】,选择画笔描边(画笔选择刚刚我们设置好的画笔),完成描边后,删除路径,添加图层样式。



10.选择【椭圆工具】,按住【shift】键,绘制一个椭圆,设置一下属性,添加图层样式。然后复制两个,调整好位置。





11.选择【圆角矩形工具】绘制一个矩形,同样设置一下属性,复制刚刚椭圆图层的图层样式,粘贴到矩形图层,然后复制两层,调整好位置。



完成:

用到图层样式的地方比较多,同学们可以通过教程来学习制作一下,通过具体的教程来学习图层样式的一些操作。
以上就是皮质感立体字-用ps设计制作牛皮质感立体字效果教程的详细内容,更多关于ps立体字设计的资料请关注脚本之家其它相关文章!
相关文章

ps怎么制作文字平铺效果图 photoshop制作满屏字幕的技巧
ps怎么制作文字平铺效果图?ps输入的文字,想要平铺制作满屏字幕的效果,该怎么操作呢?下面我们就来看看photoshop制作满屏字幕的技巧2023-08-24 ps怎么做残破字?ps中想要给好好的文字做残破效果,该怎么制作呢?下面我们就来看看ps字体做残缺效果的制作方法2023-08-19
ps怎么做残破字?ps中想要给好好的文字做残破效果,该怎么制作呢?下面我们就来看看ps字体做残缺效果的制作方法2023-08-19
ps怎么设计彩色的色块字体? ps色彩斑斓文字效果的制作方法
ps怎么设计彩色的色块字体?想要设计一款色块组成的文字,该怎么设计呢?下面我们就来看看ps色彩斑斓文字效果的制作方法2023-08-19 ps文字图层怎么设置滤镜?ps输入的文字需要一些效果,该怎么给文字图层添加滤镜效果呢?下面我们就来看看ps给文字添加滤镜效果的技巧2023-07-03
ps文字图层怎么设置滤镜?ps输入的文字需要一些效果,该怎么给文字图层添加滤镜效果呢?下面我们就来看看ps给文字添加滤镜效果的技巧2023-07-03 ps设计制作围巾字体怎么弄?ps中想要设计一款艺术字体,该怎么设计呢?下面我们就来看看看ps围巾艺术字制作方法2023-05-12
ps设计制作围巾字体怎么弄?ps中想要设计一款艺术字体,该怎么设计呢?下面我们就来看看看ps围巾艺术字制作方法2023-05-12
ps怎么设计扭曲3D文字效果? photoshop三维立体错乱字体制作技巧
ps怎么设计扭曲3D文字效果?字体无论是平面还是视频都很常用,想要设计一款三维立体错乱字体,该怎么设计呢?下面我们就来看看photoshop三维立体错乱字体制作技巧2023-04-03
ps围绕中心旋转扭曲的字体怎么做? ps设计中心扭曲文字字体的技巧
ps围绕中心旋转扭曲的字体怎么做?ps中想要设计一款扭曲的文字,该怎么设计呢?下面我们就来看看ps设计中心扭曲文字字体的技巧2023-04-03
ps怎么设计绿色骑行的字体? Photoshop自行车骑行文字海报设计技巧
ps怎么设计绿色骑行的字体?ps中想要设计一款自行车骑行的效果,该怎么设计这款字体呢?下面我们就来看看Photoshop自行车骑行文字海报设计技巧2023-03-24
ps怎么做删除原价格的效果? PhotoShop添加文字删除线的技巧
ps怎么做删除原价格的效果?一般商场都能看到原价格和优惠价,原价格都会添加删除线个,该怎么添加呢?下面我们就来看看PhotoShop添加文字删除线的技巧2023-02-21
ps怎么设计七夕长投影立体字海报? PS给文字制作长投影图文教程
ps怎么设计七夕长投影立体字海报?想要做一个七夕的字体海报,最好是立体的,今天我们就来看看PS给文字制作长投影图文教程2023-02-14












最新评论