利用PS图层样式制作科技扫描线字体特效教程
第8步
使用以下设置添加图案叠加:
图案:线条 规模: 7%

第9步
使用以下设置添加外发光:
混合模式:叠加 不透明度: 75% 颜色: #dd69ff 传播: 10 大小: 30 检查Anti-aliased框

第10步
添加阴影与这些设置:
不透明度: 100%取消选中Use Global Light框 角度: 90 距离: 10 传播: 30 大小: 15

第11步
用这些设置添加阴影效果的另一个实例:
不透明度: 70%取消选中Use Global Light框 角度: 90 距离: 20 大小: 35

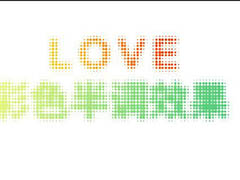
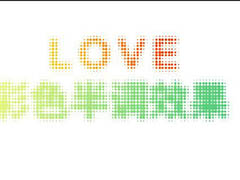
这将产生主要效果。

4.如何添加更多图层效果
双击该复制文字图层应用下面的图层样式:
步骤1
添加一个斜角和浮雕与这些设置:
大小: 49 取消选中Use Global Light框 角度: 58 海拔: 21 光泽轮廓:锥形 - 倒置检查Anti-aliased框 突出显示模式:鲜艳的灯光 不透明度: 77% 阴影模式: 不透明度: 0%

第2步
添加一个轮廓与这些设置:
轮廓:滚动坡度 - 下降检查Anti-aliased框。 范围: 100%

第3步
添加这些设置的内阴影:
混合模式:柔光 颜色: #ab2eec 不透明度: 100%取消选中Use Global Light框 角度: 90 距离: 0 大小: 21

步骤4
添加一个内部发光与这些设置:
混合模式:鲜艳的光线 不透明度: 25% 渐变:#3b5e7e在左侧,#588b8a中间和#c5c396右侧使用颜色 来源:中心 大小: 51 检查Anti-aliased框 范围: 100%

第5步
使用以下设置添加渐变叠加层:
检查抖动盒 混合模式:线性光 不透明度: 50% 规模: 109%使用左侧和右侧的颜色创建渐变。 #98addc#9e727f

第6步
使用以下设置添加图案叠加:
混合模式:相乘 模式:纸2

第7步
使用以下设置添加外发光:
混合模式:颜色减淡 不透明度: 75% 颜色: #88621f 传播: 10 大小: 20

这将结束文字效果。

5.如何添加完成触摸
步骤1
如果您想要添加多行文本,只需复制两个样式化的文本图层,然后更改其内容。

第2步
单击“图层”面板底部的“创建新的填充或调整图层”图标,然后选择“颜色查找”。
从3DLUT文件菜单中选择Fuji REALA 500D Kodak 2392(通过Adobe).cube表格,并将图层的不透明度更改为35%。

恭喜,你完成了!
在本教程中,我们使用了纹理,图案和图层样式来创建快速且简单的技术启发式扫描线文字效果。
请随时留下您的意见,建议和结果。

相关文章
 ps彩色半调怎么设计网点文字?ps中的彩色半调可以制作炫彩的网点效果,想要利用这个效果制作字体,该怎么实现呢?下面我们就来看看ps彩色半调设计字体的技巧,需要的朋友可2021-04-23
ps彩色半调怎么设计网点文字?ps中的彩色半调可以制作炫彩的网点效果,想要利用这个效果制作字体,该怎么实现呢?下面我们就来看看ps彩色半调设计字体的技巧,需要的朋友可2021-04-23 ps怎么做卡壳字体的海报?ps中想要设计一款重复的字体,上面显示很少一部分文字,下面才能全部显示出来,和电脑卡壳的时候显示是一样的,该怎么设计呢?下面我们就来看看ps2021-04-23
ps怎么做卡壳字体的海报?ps中想要设计一款重复的字体,上面显示很少一部分文字,下面才能全部显示出来,和电脑卡壳的时候显示是一样的,该怎么设计呢?下面我们就来看看ps2021-04-23 今天给大家分享点干货,用PS绘制矢量飞速融化的字体效果,简单又出效果,主要通过图层样式来完成,推荐给正在学习PS的朋友学习,希望大家可以喜欢2021-04-23
今天给大家分享点干货,用PS绘制矢量飞速融化的字体效果,简单又出效果,主要通过图层样式来完成,推荐给正在学习PS的朋友学习,希望大家可以喜欢2021-04-23 在这篇教程中,我将向你展示在PS里打造震撼的带电文字效果的详细步骤。本教程的要点在于教你如何使用选区和图层模式将各个元素无缝地拼合在一起,让你的文字效果引人注目2021-04-23
在这篇教程中,我将向你展示在PS里打造震撼的带电文字效果的详细步骤。本教程的要点在于教你如何使用选区和图层模式将各个元素无缝地拼合在一起,让你的文字效果引人注目2021-04-23 效果字分两部分来完成。首先找一些水花素材,截取局部按照文字的走势进行变形及拼接组成水花字;然后找一些火焰素材,同样的方法截取局部变形得到火焰字。整体的效果很漂亮2021-03-26
效果字分两部分来完成。首先找一些水花素材,截取局部按照文字的走势进行变形及拼接组成水花字;然后找一些火焰素材,同样的方法截取局部变形得到火焰字。整体的效果很漂亮2021-03-26 这组字形的风格特征是圆角和聚拢的简化设计,设计初期和操作过程中记住这两点,基本上就能掌握这种风格的精髓了。当然还有我们的规则,识别度和个性化同时掉水里面,我们当2021-03-26
这组字形的风格特征是圆角和聚拢的简化设计,设计初期和操作过程中记住这两点,基本上就能掌握这种风格的精髓了。当然还有我们的规则,识别度和个性化同时掉水里面,我们当2021-03-26 今天小编分享一篇ps制作手绘风格的涂鸦艺术字图文教程,教程将向你展示如何使用Photoshop和Illustrator创建一个生动的涂鸦文字效果2021-03-19
今天小编分享一篇ps制作手绘风格的涂鸦艺术字图文教程,教程将向你展示如何使用Photoshop和Illustrator创建一个生动的涂鸦文字效果2021-03-19 今天小编分享一篇ps制作白色立体剪纸效果的立体字教程,效果字立体感非常强,主要由三个部分构成:立体字、树叶、镂空树叶;立体字部分直接用手工复制,并加上高光和投影得2021-03-19
今天小编分享一篇ps制作白色立体剪纸效果的立体字教程,效果字立体感非常强,主要由三个部分构成:立体字、树叶、镂空树叶;立体字部分直接用手工复制,并加上高光和投影得2021-03-19 做海报缺乏灵感?今天这篇文章教你一种非常实用而且非常容易出效果的海报设计方法:字图穿插,这种手法在国外的海报作品中常常见到,大致可以分两类:一是字体与人的穿插,2021-03-18
做海报缺乏灵感?今天这篇文章教你一种非常实用而且非常容易出效果的海报设计方法:字图穿插,这种手法在国外的海报作品中常常见到,大致可以分两类:一是字体与人的穿插,2021-03-18 想必大家都看过冰雪奇缘这部电影吧,给小编影响最深刻的就是艾莎唱歌时变出冰雪城堡的那段剧情了,但是里面有一个图片还是很吸引人的,就是我们下面要做的这种字体了,快来2021-03-15
想必大家都看过冰雪奇缘这部电影吧,给小编影响最深刻的就是艾莎唱歌时变出冰雪城堡的那段剧情了,但是里面有一个图片还是很吸引人的,就是我们下面要做的这种字体了,快来2021-03-15












最新评论