详情介绍
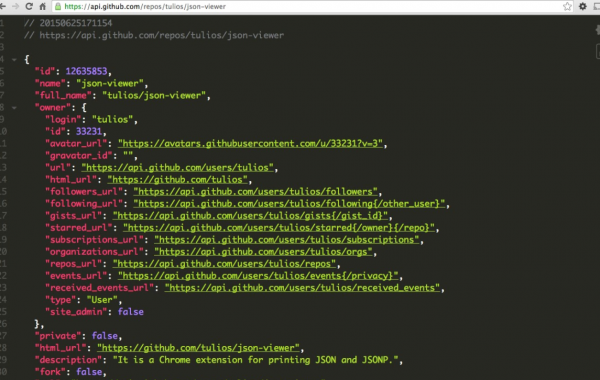
FeHelper是一款针对web前端开发者用户打造的chrome浏览器开发者插件,该工具需要配合chrome浏览器才可以使用,支持正则表达式,并拥有代码美化、压缩以及json接口自动格式化查看、字符串编码和图片编码等多种功能,是前端设计师进行网页设计的得力助手,有需要的朋友们就来下载使用吧。
基本简介
这款FeHelper插件对于web前端需要处理的网页html源码压缩,css或javascript的压缩都能处理的很好。如果前端web开发人员需要和后台代码工程师配合,那么使用json数据传输的时候,使用这款FeHelper插件能够帮助web前端工程师更加快速地对json进行解码。当web前端程序与后台进行数据交互的时候使用URL编码肯定是必不可少的了,但是我们往往需要预先知道这款字符编码以后的情况,以为与后台开发人员一同提前作出相应处理或对字符发送期间产生的问题进行排查。如果有特殊的情况,FeHelper插件甚至还可以帮助用户把普通的字符直接编码成时下最流行的二维码图片与移动设备交互。
主要功能
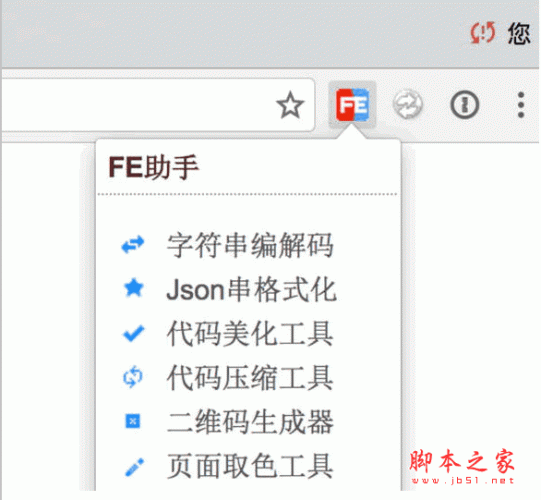
字符串编解码(Unicode/UTF8/Base64/MD5)
代码美化工具(HTML/CSS/JS/XML/SQL)
代码压缩工具(HTML/CSS/JS)
Json串格式化(粘贴文本、手动格式化)
Json页面美化(页面自动检测并格式化,强制开启)
二维码生成器(支持当前页面生成QrCode)
页面取色工具(滑动鼠标随意取色)
Js正则表达式(正则测试、常用正则列表)
时间(戳)转换(Unix戳与本地时间的互转)
图片 Base64(任意图片转DataURI格式)
编码规范检测(HTML/CSS/JS规范检测)
页面性能检测(页面响应时间、Header监测)
Ajax调试功能(需在控制台中使用)
WEB前端助手(FeHelper)插件使用说明
安装方法
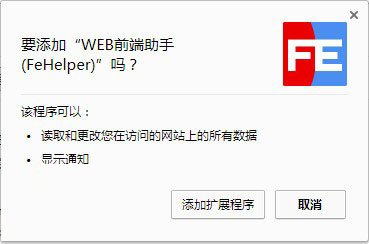
下载解压后,打开chrome浏览器,点击设置——更多工具——扩展程序,拖入crx文件。

点击添加扩展程序,安装完成。
使用方法
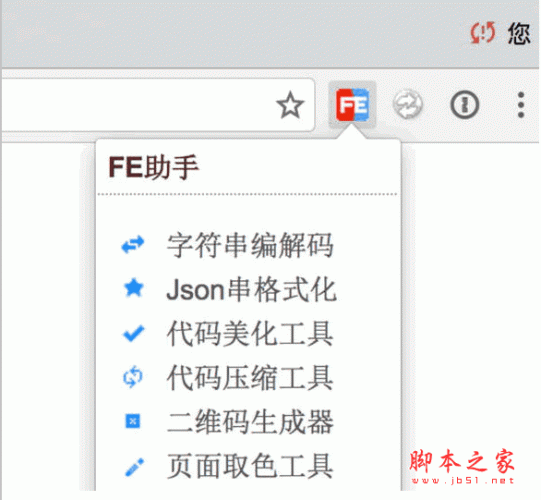
1.在chrome浏览器安装好FeHelper插件后,在右下角增加设置入口,点击进入配置界面
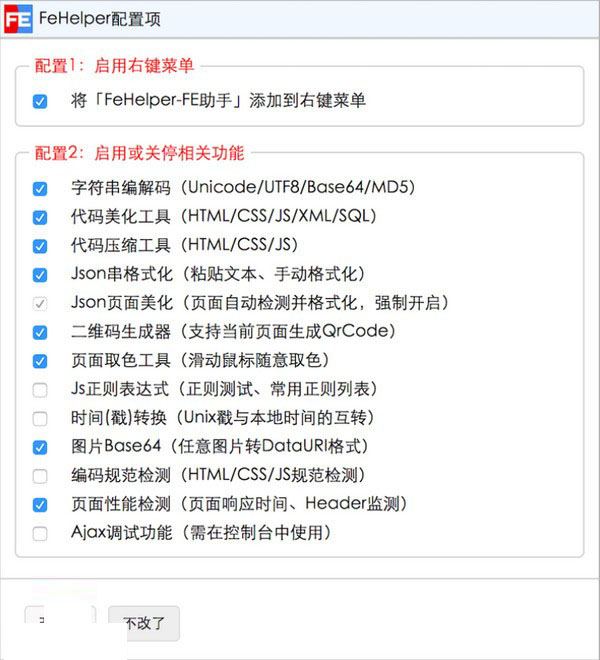
2.安装成功后,需要先配置界面,如下图所示:

默认各功能都打开(不影响刚升级用户的使用),另外,所有功能都可以??勾选或者取消勾选,以实现功能的开启和停用;如上,取消掉几个功能,然后点击改好了进行保存!
3 配置成功后的功能,就可以开始使用FeHelper了。
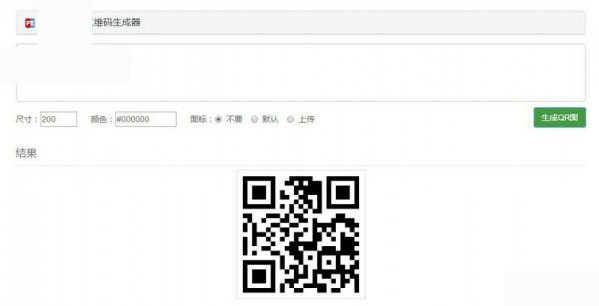
4.使用web前端助手插件将字符串生成二维码图片,操作方法如下:
5.在菜单列表中选择字符串编解码选项,打开网页字符串编码与解码的工具页面,并把需要编码或者解码的字符串输入到对应的文本框中并选择一种编解码,然后点击转换按钮就可以在下方看到转换后的字符,如下图所示:

下载地址
人气软件

user agent switcher for chrome v1.1.0中文版 附安装教程
Github 加速器(Chrome扩展插件) v1.5.10 安装免费版
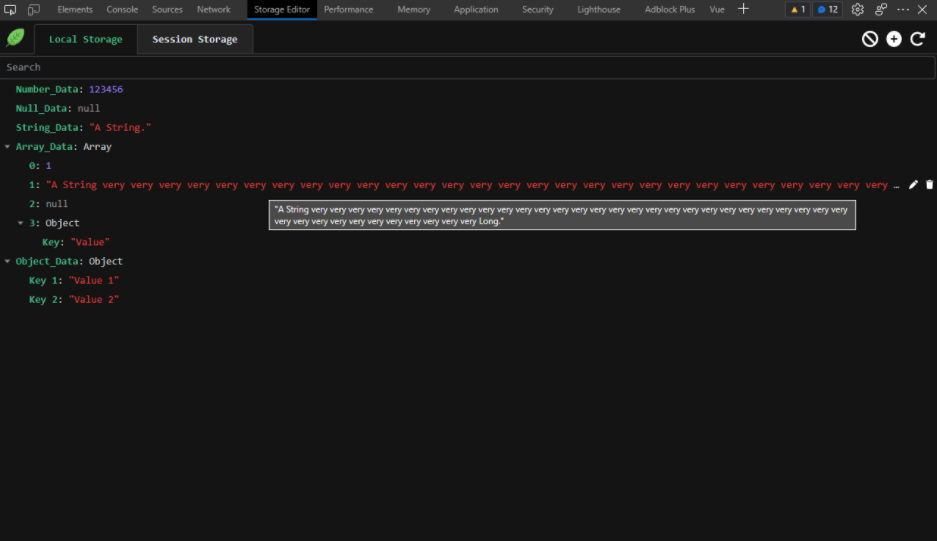
Storage Editor(Chrome扩展插件) v1.0.1 官方免费版
WEB前端助手(FeHelper) Chrome开发者插件 v2023.03.2912 官方免
Vue.js devtools(vue开发调试神器) v7.0.0 beta 12 Chrome扩展插
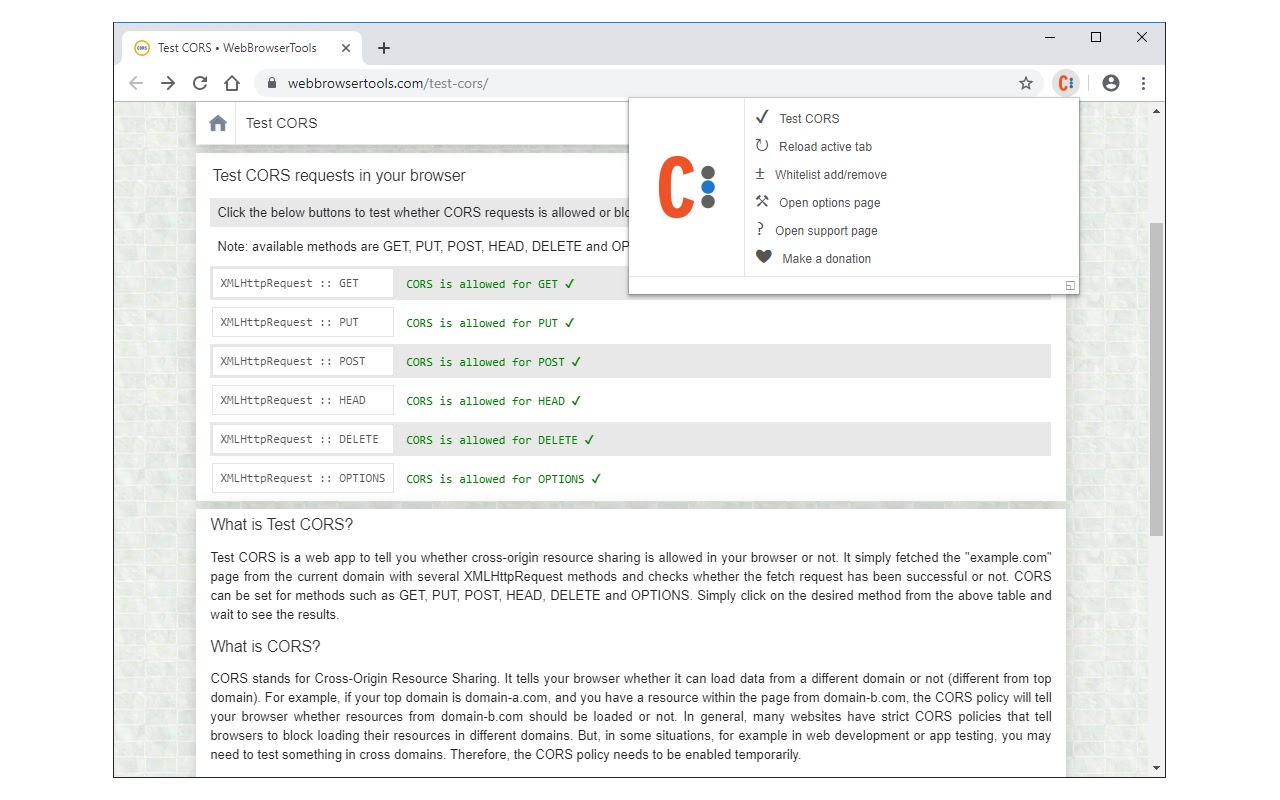
Allow CORS(谷歌跨域插件) v0.1.9 免费安装版
Mobility Print 移动打印 v1.3.1 Chrome浏览器插件扩展
Selenium IDE插件(开源Web自动化测试工具) v3.17.2 官方安装版
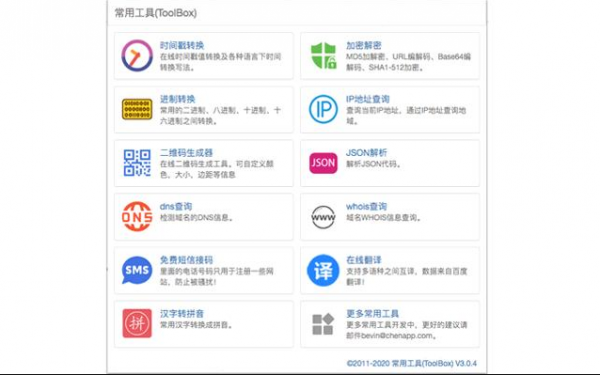
常用工具ToolBox - Chrome扩展插件 v3.2.1 安装免费版
JSON Viewer Chrome扩展插件 v0.18.1 免费安装版
相关文章
-
 Odoo Debug(ODOO调式) v5.0 Chrome扩展插件
Odoo Debug(ODOO调式) v5.0 Chrome扩展插件Odoo Debug是一款Odoo 调试工具,可一键快速切换到Odoo 调试模式,用于切换 Odoo 调试模式的最小且快速的扩展,可以通过鼠标和键盘快捷键使用...
-
 解锁CSDN v1.0.0 Chrome扩展插件
解锁CSDN v1.0.0 Chrome扩展插件解锁CSDN(CSDN Unlocker)是一款可以解除CSDN强制关注才可阅读文章限制的插件工具,非常方便,特别是对于那些不想登录但需要获取代码的人来说...
-
 React Context DevTool v4.2 Chrome扩展插件
React Context DevTool v4.2 Chrome扩展插件React Context DevTool 是 React Context 和 useReducer API 的调试工具,专为React开发者设计,这款插件极大地方便了开发者在开发过程中对状态管理的调试和检查...
-
 前端调试神器 Whistle 第三方插件 v2.2.5 Chrome扩展工具
前端调试神器 Whistle 第三方插件 v2.2.5 Chrome扩展工具Whistle是一款前端调试插件,通过拦截、修改和模拟网络请求,帮助开发人员调试接口、排查网络问题,它提供实时查看、修改请求响应数据的功能,支持重定向、缓存策略等自定义...
-
 IT-Tools(免费在线工具集) v1.0.3 Chrome扩展插件
IT-Tools(免费在线工具集) v1.0.3 Chrome扩展插件IT-Tools工具箱是一款免费的在线工具集,适用于开发者和从事IT工作的人员,具有良好的用户体验,IT-Tools是在浏览器中使用方便的在线工具箱,专为开发者设计...
-
 Useful(豆包) v2.1.1 Chrome扩展插件
Useful(豆包) v2.1.1 Chrome扩展插件Useful(豆包)是一款支持在网页上使用的开发常用工具包插件,接口调试、WebSocket测试、字符加密解密、JSON美化、时间戳、文件对比,历史记录保存,只为让开发更轻松一点...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的WEB前端助手(FeHelper) Chrome开发者插件 v2023.03.2912 官方免费版资源来源互联网,版权归该下载资源的合法拥有者所有。