详情介绍
SelectorsHub扩展是一个 xPath 和 cssSelector 插件,它可以用作智能编辑器来编写和验证 xpath、cssSelector、Playwright 选择器、jQuery 和 JS Path。 SelectorsHub 也可用于自动生成唯一的 xpath、css 选择器和所有可能的选择器,欢迎需要此插件的朋友前来下载使用。
使用 SelectorsHub xpath 插件的非常简单的步骤-
1.添加到浏览器后,重启浏览器。
2. 打开开发工具。
3. 单击 SelectorsHub 选项卡(参考屏幕截图)。
4. 在这里它将显示所有可能的 xpath,检查元素的选择器。
5. 要构建自己的 xpath 或 CSS 选择器,请开始在选择器输入框中输入内容。
要了解有关 SelectorsHub 的更多信息,请查看产品页面-
https://www.selectorshub.com/selectorshub/
观看本教程以充分利用它。
https://www.youtube.com/watch?v=LFFKIG9TxFk
特征-
它会自动生成 -
1) 基于轴的 XPath、相对 xpath、基于索引的 xpath 和绝对 xpath。
2)唯一的相对cssSelector
3) 检查元素的所有可能选择器
4) JS 路径和 jQuery。
它支持
1) xpath 和 cssSelector 错误处理
2)Shadow dom和嵌套的shadow dom
3) iframe 和嵌套 iframe
4) svg 元素
5)动态元素,
6) 验证多个 xpath 并完成页面。
7) 它建议自动化将为各个元素提供什么异常。
如果您遇到任何问题或想提供反馈,请随时通过 selectorshub@gmail.com 与我联系
插件安装方法
方法一:.crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。
如果你在安装过程中出现下图中的错误程序包无效 CRX_HEADER_INVALID

可以参考:超详细的Chrome 浏览器/浏览器插件安装教程(全方法) 一文解决
下载地址
人气软件

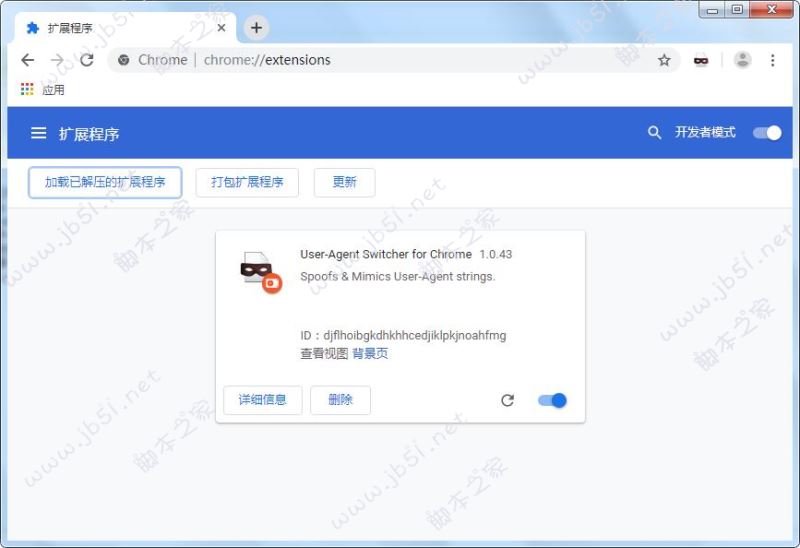
user agent switcher for chrome v1.1.0中文版 附安装教程
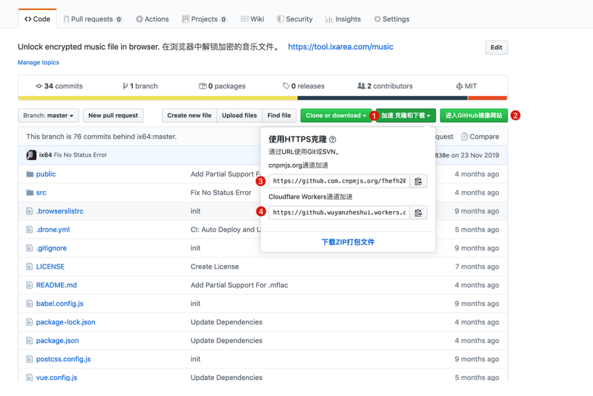
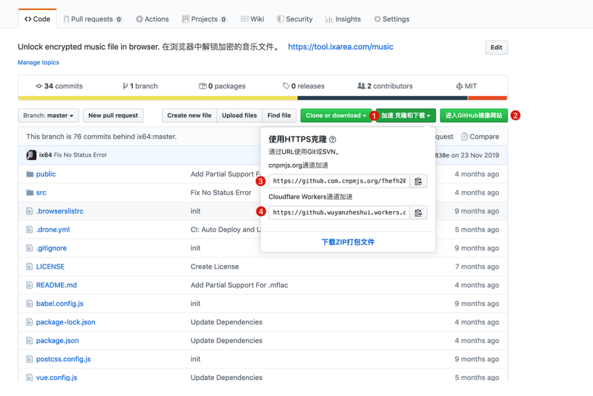
Github 加速器(Chrome扩展插件) v1.5.10 安装免费版
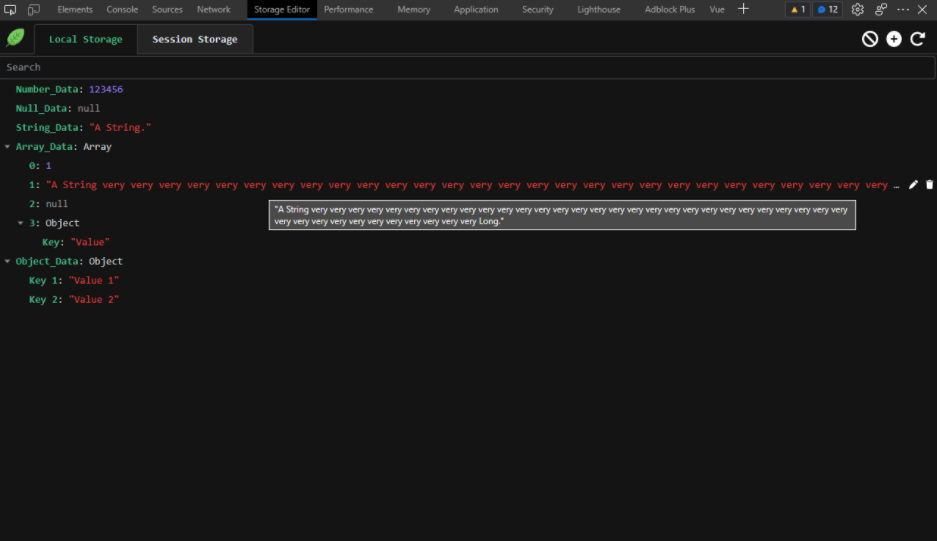
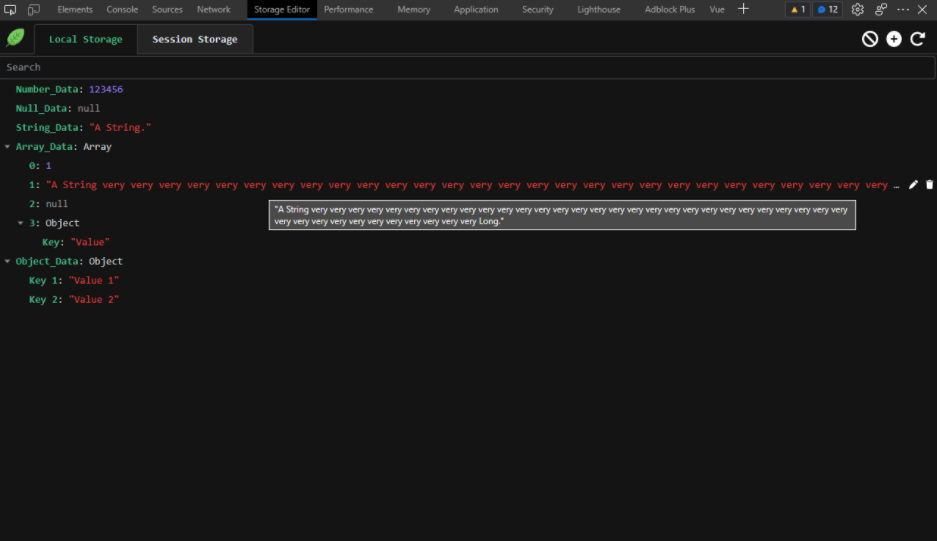
Storage Editor(Chrome扩展插件) v1.0.1 官方免费版
WEB前端助手(FeHelper) Chrome开发者插件 v2023.03.2912 官方免
Vue.js devtools(vue开发调试神器) v7.0.0 beta 12 Chrome扩展插
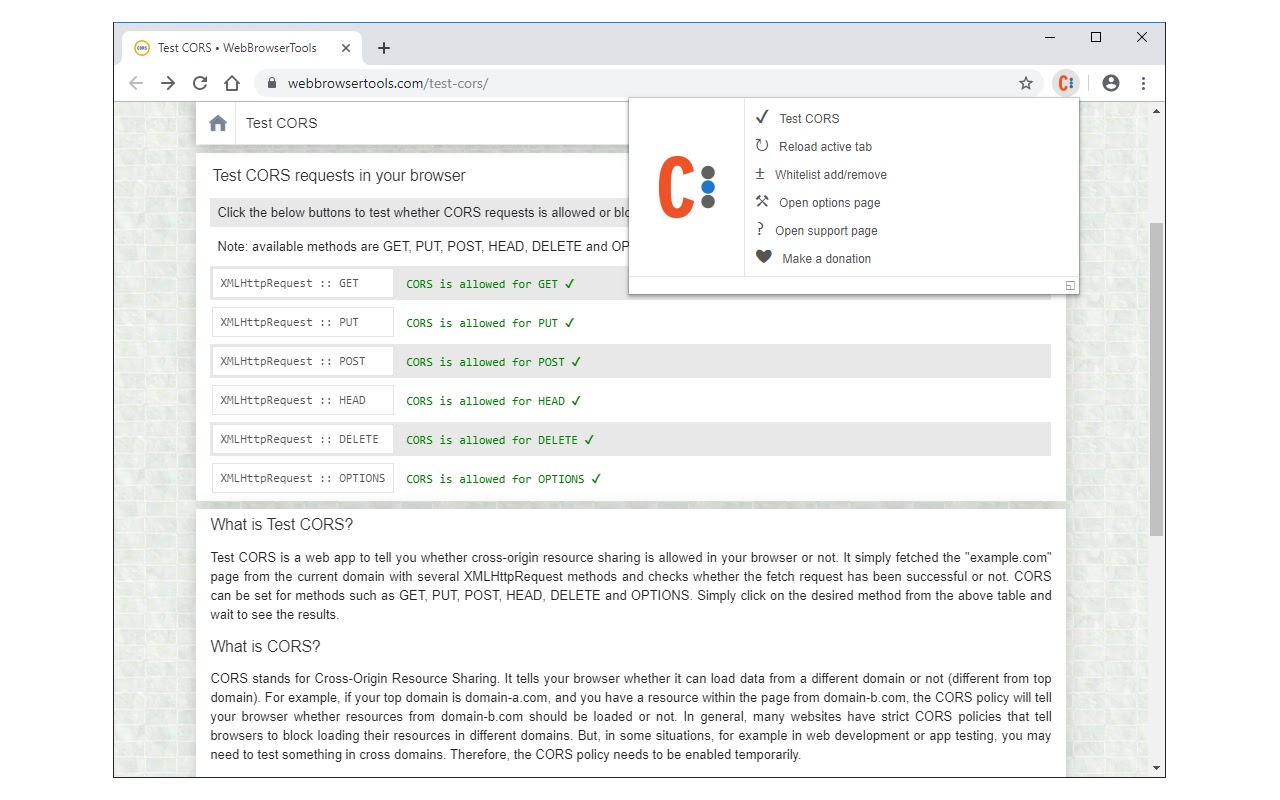
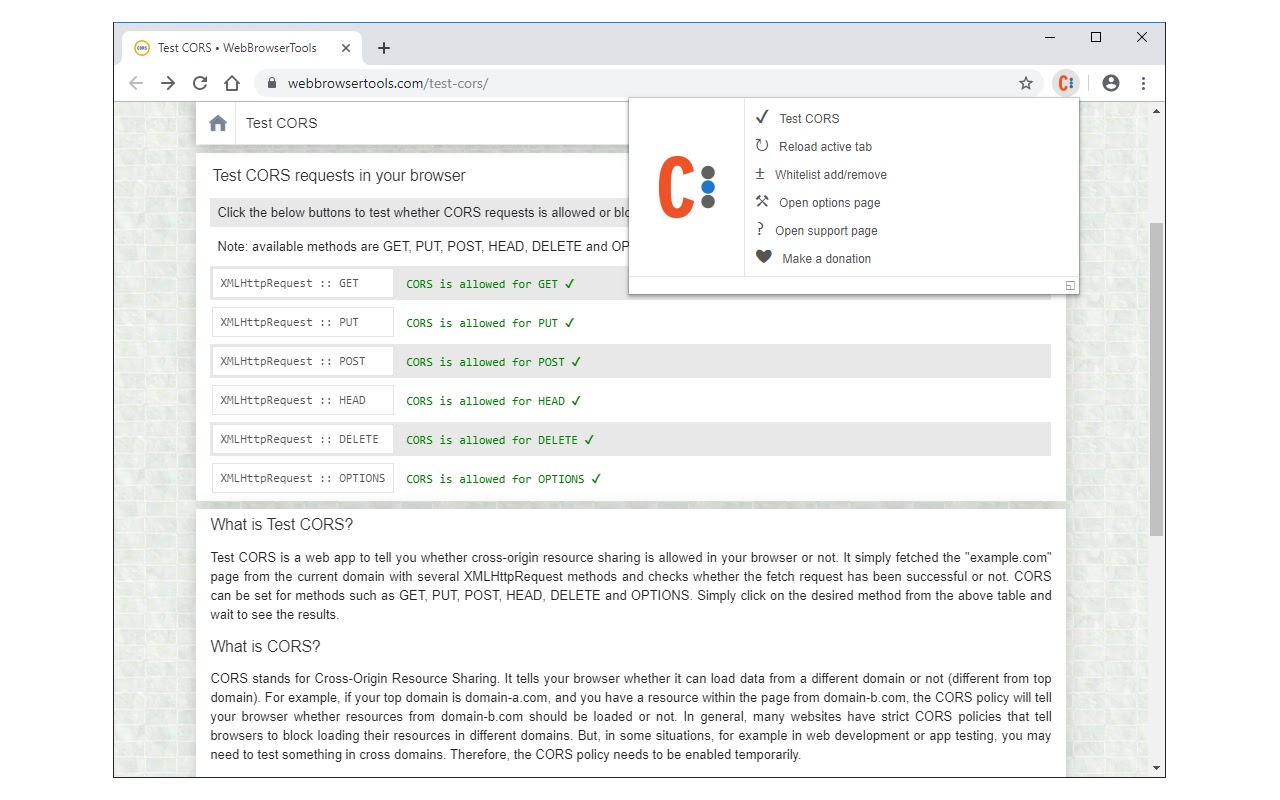
Allow CORS(谷歌跨域插件) v0.1.9 免费安装版
Mobility Print 移动打印 v1.3.1 Chrome浏览器插件扩展
Selenium IDE插件(开源Web自动化测试工具) v3.17.2 官方安装版
常用工具ToolBox - Chrome扩展插件 v3.2.1 安装免费版
JSON Viewer Chrome扩展插件 v0.18.1 免费安装版
相关文章
-
 Odoo Debug(ODOO调式) v5.0 Chrome扩展插件
Odoo Debug(ODOO调式) v5.0 Chrome扩展插件Odoo Debug是一款Odoo 调试工具,可一键快速切换到Odoo 调试模式,用于切换 Odoo 调试模式的最小且快速的扩展,可以通过鼠标和键盘快捷键使用...
-
 解锁CSDN v1.0.0 Chrome扩展插件
解锁CSDN v1.0.0 Chrome扩展插件解锁CSDN(CSDN Unlocker)是一款可以解除CSDN强制关注才可阅读文章限制的插件工具,非常方便,特别是对于那些不想登录但需要获取代码的人来说...
-
 React Context DevTool v4.2 Chrome扩展插件
React Context DevTool v4.2 Chrome扩展插件React Context DevTool 是 React Context 和 useReducer API 的调试工具,专为React开发者设计,这款插件极大地方便了开发者在开发过程中对状态管理的调试和检查...
-
 前端调试神器 Whistle 第三方插件 v2.2.5 Chrome扩展工具
前端调试神器 Whistle 第三方插件 v2.2.5 Chrome扩展工具Whistle是一款前端调试插件,通过拦截、修改和模拟网络请求,帮助开发人员调试接口、排查网络问题,它提供实时查看、修改请求响应数据的功能,支持重定向、缓存策略等自定义...
-
 IT-Tools(免费在线工具集) v1.0.3 Chrome扩展插件
IT-Tools(免费在线工具集) v1.0.3 Chrome扩展插件IT-Tools工具箱是一款免费的在线工具集,适用于开发者和从事IT工作的人员,具有良好的用户体验,IT-Tools是在浏览器中使用方便的在线工具箱,专为开发者设计...
-
 Useful(豆包) v2.1.1 Chrome扩展插件
Useful(豆包) v2.1.1 Chrome扩展插件Useful(豆包)是一款支持在网页上使用的开发常用工具包插件,接口调试、WebSocket测试、字符加密解密、JSON美化、时间戳、文件对比,历史记录保存,只为让开发更轻松一点...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的SelectorsHub(xPath 和 cssSelector 插件) v5.3.4 官方安装版资源来源互联网,版权归该下载资源的合法拥有者所有。