详情介绍
Vue.js devtools是一款用于调试 Vue.js 应用程序的 Chrome DevTools 扩展。带来初始 Vue 3 支持的主要重构。欢迎需要此款插件的朋友前来下载使用。
注意 beta 通道可能会与稳定版的 Vue devtools 发生冲突。如果 Vue 图标亮了但 Vue 选项卡没有出现在 devtools 中,请暂时禁用稳定版并重新打开页面。
功能特点
1、性能
与路由选项卡一样,性能选项卡也是一个新增功能。此选项卡由两部分组成,“每秒帧数”和“组件渲染”。
第一个选项卡“每秒帧数”显示一个实时源图表,其中包含应用程序的当前fps。这可用于查找减慢应用程序速度的某些操作或组件。
2、设置
将显示密度更改为更紧凑的布局
规范化组件名称(my-component将变为MyComponent)
更新主题 - 打开或关闭新的黑暗主题选项
3、路由
Routing选项卡是devtools套件的全新选项。这里有两个不同的视图,“历史记录”和“路径”,可以通过单击“路由”选项卡标题进行交换。
安装教程:
1、下载得到vue.js devtools crx文件;
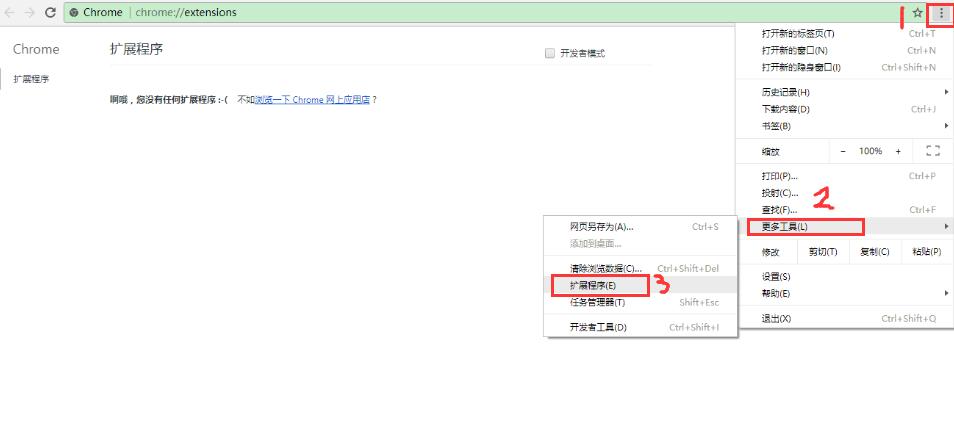
2、从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面;

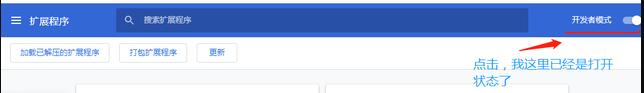
3、打开扩展程序页面的“开发者模式”;

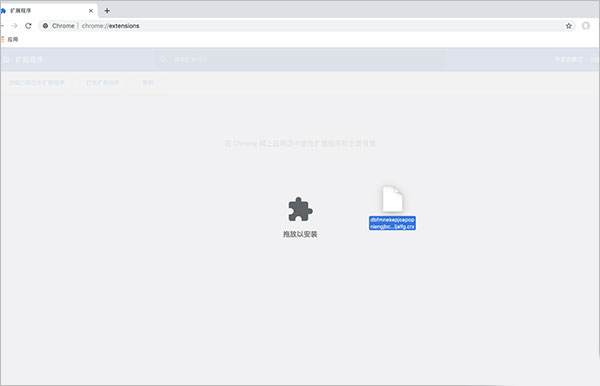
4、将crx文件拖拽到扩展程序页面,完成安装;

用户还可以通过Chrome扩展管理器找到已经安装的插件,点击在文件夹中显示,双击“xxx.crx”
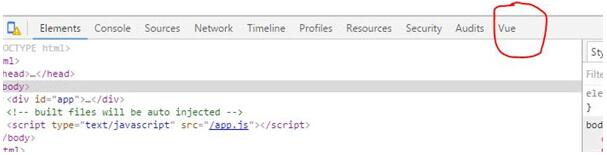
5、将本地的vue项目跑起来后,在浏览器打开你的项目,打开开发者模式,你会看见地址栏下边多出了vue选项。

vue devtools使用教程
1、下载好后进入vue-devtools-master工程 执行cnpm install,下载依赖,然后执行npm run build,编译源程序
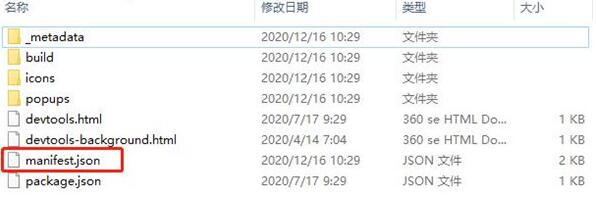
2、编译完成后,目录结构如下

3、修改shells目录下的mainifest.json 中的persistant为true
位置:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\ljjemllljcmogpfapbkkighbhhppjdbg\6.0.0.2_0

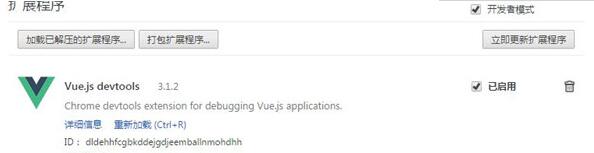
4、打开谷歌浏览器的设置--->扩展程序,并勾选开发者模式,将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器

5、打开一个已有的vue项目,我们以todolist项目为例,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式

6、安装完插件后,将会看到多了vue一栏,选择vue,就可以在调试vue项目的过程中查看相应的组件等

下载地址
人气软件

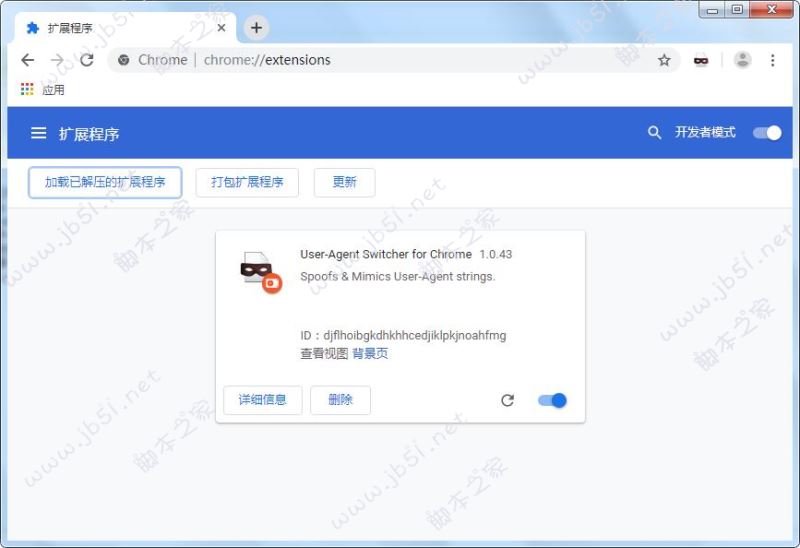
user agent switcher for chrome v1.1.0中文版 附安装教程
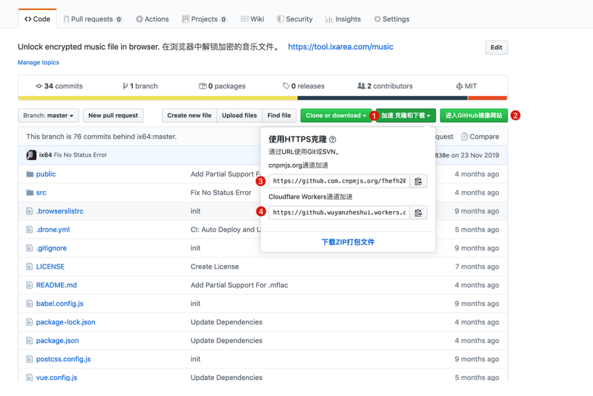
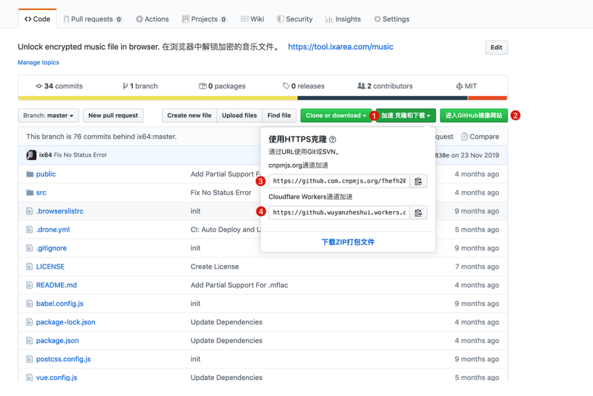
Github 加速器(Chrome扩展插件) v1.5.10 安装免费版
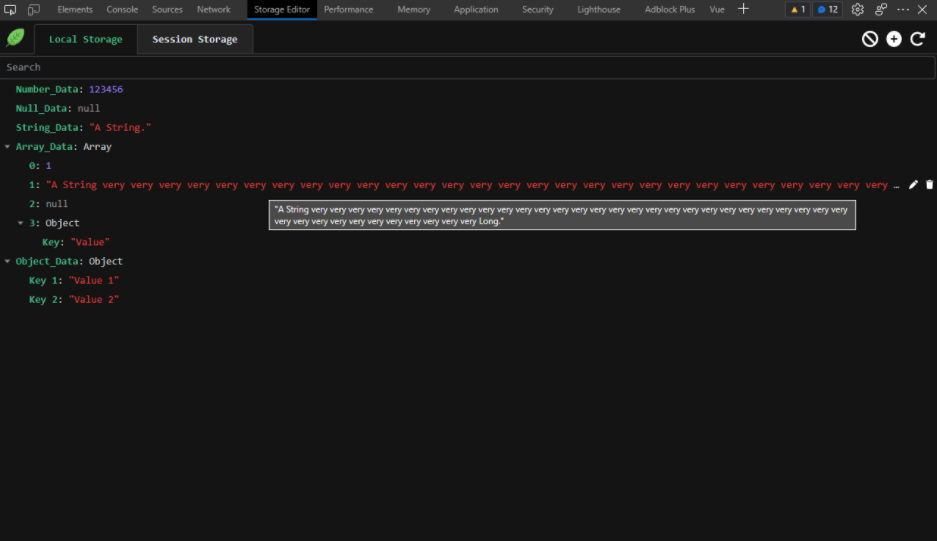
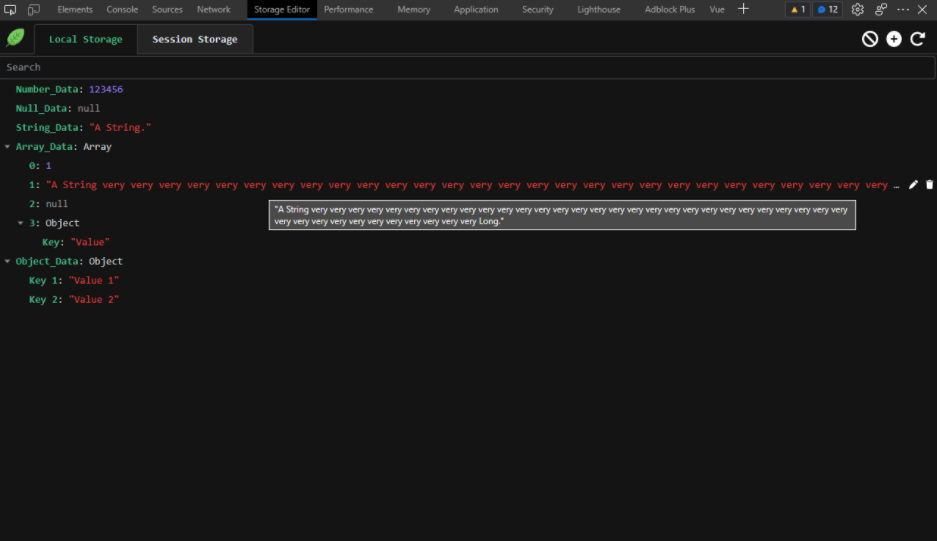
Storage Editor(Chrome扩展插件) v1.0.1 官方免费版
WEB前端助手(FeHelper) Chrome开发者插件 v2023.03.2912 官方免
Vue.js devtools(vue开发调试神器) v7.0.0 beta 12 Chrome扩展插
Allow CORS(谷歌跨域插件) v0.1.9 免费安装版
Mobility Print 移动打印 v1.3.1 Chrome浏览器插件扩展
Selenium IDE插件(开源Web自动化测试工具) v3.17.2 官方安装版
常用工具ToolBox - Chrome扩展插件 v3.2.1 安装免费版
JSON Viewer Chrome扩展插件 v0.18.1 免费安装版
相关文章
-
 Odoo Debug(ODOO调式) v5.0 Chrome扩展插件
Odoo Debug(ODOO调式) v5.0 Chrome扩展插件Odoo Debug是一款Odoo 调试工具,可一键快速切换到Odoo 调试模式,用于切换 Odoo 调试模式的最小且快速的扩展,可以通过鼠标和键盘快捷键使用...
-
 解锁CSDN v1.0.0 Chrome扩展插件
解锁CSDN v1.0.0 Chrome扩展插件解锁CSDN(CSDN Unlocker)是一款可以解除CSDN强制关注才可阅读文章限制的插件工具,非常方便,特别是对于那些不想登录但需要获取代码的人来说...
-
 React Context DevTool v4.2 Chrome扩展插件
React Context DevTool v4.2 Chrome扩展插件React Context DevTool 是 React Context 和 useReducer API 的调试工具,专为React开发者设计,这款插件极大地方便了开发者在开发过程中对状态管理的调试和检查...
-
 前端调试神器 Whistle 第三方插件 v2.2.5 Chrome扩展工具
前端调试神器 Whistle 第三方插件 v2.2.5 Chrome扩展工具Whistle是一款前端调试插件,通过拦截、修改和模拟网络请求,帮助开发人员调试接口、排查网络问题,它提供实时查看、修改请求响应数据的功能,支持重定向、缓存策略等自定义...
-
 IT-Tools(免费在线工具集) v1.0.3 Chrome扩展插件
IT-Tools(免费在线工具集) v1.0.3 Chrome扩展插件IT-Tools工具箱是一款免费的在线工具集,适用于开发者和从事IT工作的人员,具有良好的用户体验,IT-Tools是在浏览器中使用方便的在线工具箱,专为开发者设计...
-
 Useful(豆包) v2.1.1 Chrome扩展插件
Useful(豆包) v2.1.1 Chrome扩展插件Useful(豆包)是一款支持在网页上使用的开发常用工具包插件,接口调试、WebSocket测试、字符加密解密、JSON美化、时间戳、文件对比,历史记录保存,只为让开发更轻松一点...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的Vue.js devtools(vue开发调试神器) v7.0.0 beta 12 Chrome扩展插件资源来源互联网,版权归该下载资源的合法拥有者所有。