详情介绍
Talend API Tester免费版是一款非常好用的Api测试插件,可以直观地创建和运行单个 HTTP 请求以及复杂的场景。 使用我们的 CI/CD 插件自动化您的 API 测试。如果各位有API测试方面的需求的话,可以尝试一下谷歌插件Talend API Tester,之前一直使用postman进行测试,偶然发现Talend API Tester这一插件,感觉还蛮不错的,在功能上可以替换掉之前一直用的postman。欢迎需要此款插件的朋友前来下载使用。
1.安装
Talend API Tester是谷歌扩展,仅需要安装到Chrome就可以使用了。
1)打开谷歌浏览器-->更多工具-->选择扩展程序

2)打开开发者模式,并将直接下载好的 talend api tester .crx 文件拖进去

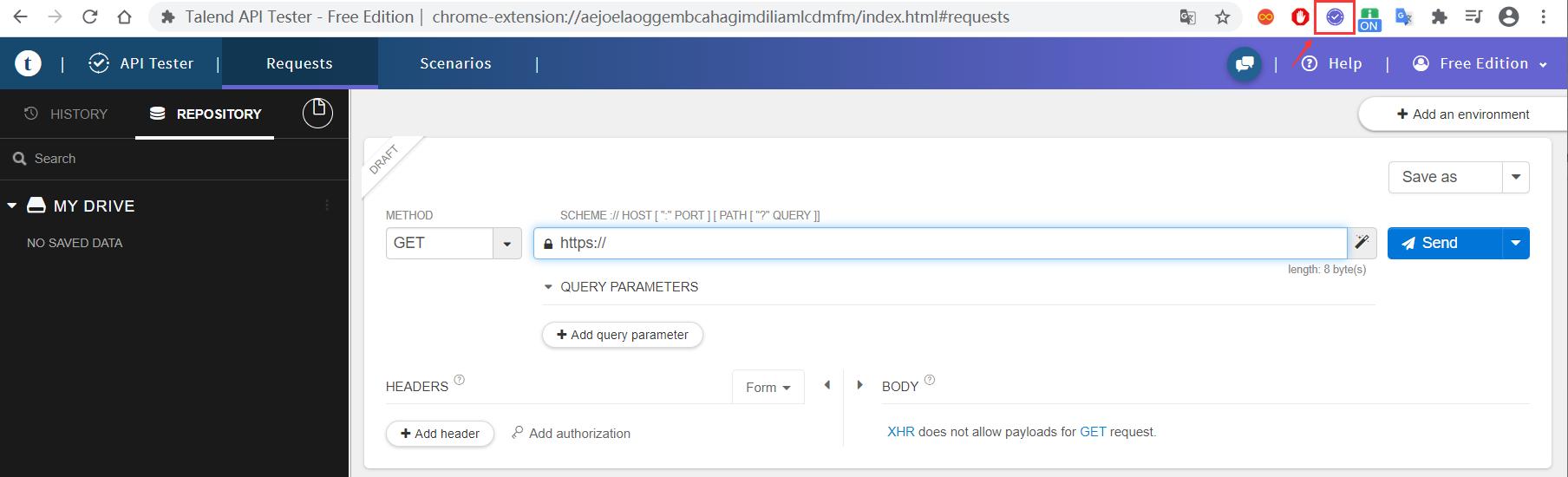
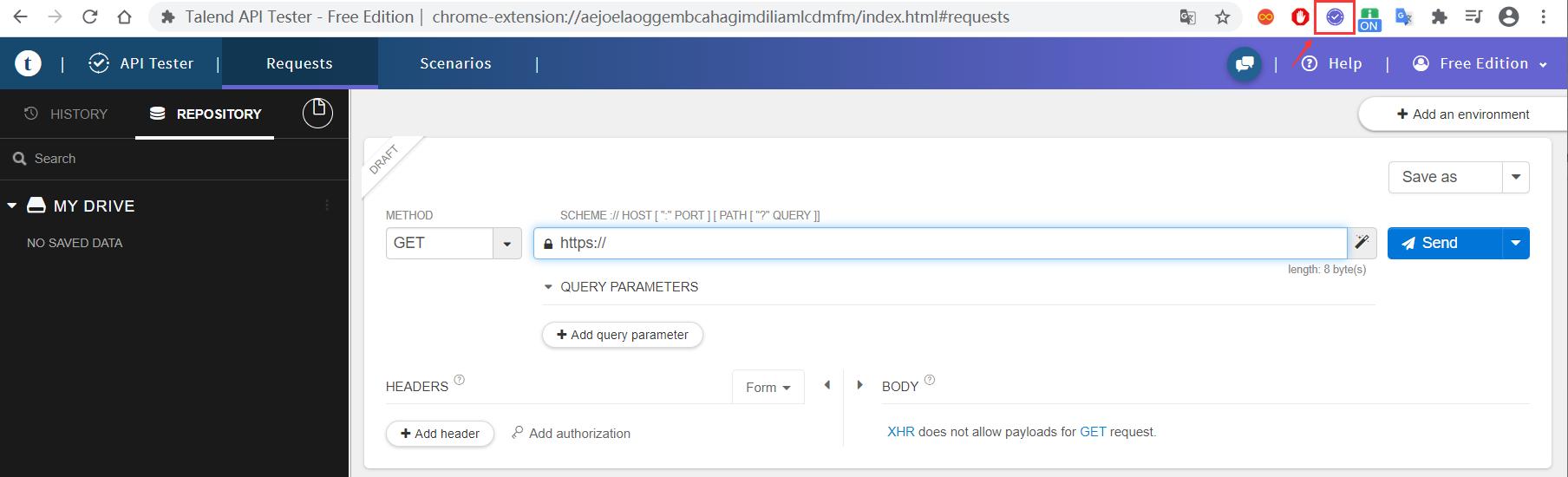
3)插件 talend api tester 添加成功,便可以点击图标进行使用

2.主要功能
(1)支持七种方法

(2)导入Swagger API
如果api服务提供了swagger api文档的话,那么可以用api tester 直接全部导入,免去了一个一个手工输入的麻烦

点击import之后,这样就会在 api tester 的repository里添加一个名叫test的项目,里面有已存在的接口

(3)环境变量
相同的api可能需要设置不同的参数,在api tester里可以很方便的进行设置,比如开发环境api的host是127.0.0.1:8080,而在alpha测试环境中host是http://10.1.1.1:10080/alpha,那么我们可以在api tester上进行操作
1)点击add an environment,创建名为dev的环境名,点击create

2)在dev环境下面设置一个变量,名为host,值为http://127.0.0.1:8080

3)回到请求页面,把url里的域名部分改成${host},发送请求

运行结果:

4)设置一个alpha环境的参数
选择dev环境,点击后面的编辑按钮,在环境变量里,点击dev后面的功能按钮,点击clone按钮

设置新的名字,修改值

再次发送请求,会发现请求的地址确实是10.1.1.1:10080/alpha

(4)表达式构造器
表达式构造器可以帮助用户构建一些常用的值,比如timestamp,uuid
如果我们想在这个接口的input参数里传入当前的timestamp的话,我们可以点击input的值后面的魔法棒按钮,就进入了表达式构造器页面

选择timestamp,可以看到expression,这里显示了具体的写法

还可以对timestamp做一些处理,例如转换成base64、转小写字符的处理、截位处理

点击insert,这个表达式就插入到input的值里面了

运行结果:

可以看到结果是正确的,表达式的值同时后面补了一个a
(5)断言
后台工程师应该对断言不陌生,单元测试都是大量使用断言来实现的,接口测试也可以使用断言功能。
api tester的界面里有个assertion页,如果接口的status code是200就断言为成功的话,那么可以添加一个断言,发送请求,结果为正确的200,表示测试通过

(6)场景模式
假设想测试某个复杂的业务逻辑,这个业务逻辑需要顺序调用一系列的api,api之间又有一些参数间的依赖关系,那么可以使用api tester创建一个场景,将这些api添加进来并按照顺序调用测试
示例(A接口->B接口->C接口):
在一个项目中,3个接口,现在设计一个业务逻辑,add的a接口的响应值作为add的b接口的输入,然后add的a接口的输出作为add的c接口的输入,我们需要测试最后add的c接口的响应是否正确
先点击scenarios功能,在scenarios界面里点击test工程,会看到scenarios界面有好几个执行的按钮

先进入a接口,假如我现在要给input输入yyy

这个接口的功能就是在yyy后面加个a,然后响应到body里

添加一个断言,断言body content等于输入项后面补一个a,这个值我们使用表达式构造器来帮助我们写

这个test项目里->add的a接口里->request里面的->query里的input->concat补一个a

点击测试,可以看到结果是正确的

然后我们处理一下add的b接口,业务逻辑是add的a接口的输出是add的b接口的输入,那么我们进入b接口,点击input后面的魔法棒,来到表达式构造器
选择test repository->选择add的a接口->选择response->选择body->点击insert

运行b接口:

最后我们处理一下add的c接口,业务逻辑是add的b接口的输出是add的c接口的输入,那么我们进入c接口,点击input后面的魔法棒,来到表达式构造器
选择test repository->选择add的b接口->选择response->选择body->点击insert

运行结果:

整体测试:
回到a接口,input输入nnn,然后回到最上面的test场景,运行,可以看到3个接口都成功了:

同时场景模式还可以结合上环境变量,测试不同环境下的接口
3.缺点
(1)导入时不能导入body的结构信息
(2)暂时没有graphql模式
下载地址
人气软件

user agent switcher for chrome v1.1.0中文版 附安装教程
Github 加速器(Chrome扩展插件) v1.5.10 安装免费版
Storage Editor(Chrome扩展插件) v1.0.1 官方免费版
WEB前端助手(FeHelper) Chrome开发者插件 v2023.03.2912 官方免
Vue.js devtools(vue开发调试神器) v7.0.0 beta 12 Chrome扩展插
Allow CORS(谷歌跨域插件) v0.1.9 免费安装版
Mobility Print 移动打印 v1.3.1 Chrome浏览器插件扩展
Selenium IDE插件(开源Web自动化测试工具) v3.17.2 官方安装版
常用工具ToolBox - Chrome扩展插件 v3.2.1 安装免费版
JSON Viewer Chrome扩展插件 v0.18.1 免费安装版
相关文章
-
 Odoo Debug(ODOO调式) v5.0 Chrome扩展插件
Odoo Debug(ODOO调式) v5.0 Chrome扩展插件Odoo Debug是一款Odoo 调试工具,可一键快速切换到Odoo 调试模式,用于切换 Odoo 调试模式的最小且快速的扩展,可以通过鼠标和键盘快捷键使用...
-
 解锁CSDN v1.0.0 Chrome扩展插件
解锁CSDN v1.0.0 Chrome扩展插件解锁CSDN(CSDN Unlocker)是一款可以解除CSDN强制关注才可阅读文章限制的插件工具,非常方便,特别是对于那些不想登录但需要获取代码的人来说...
-
 React Context DevTool v4.2 Chrome扩展插件
React Context DevTool v4.2 Chrome扩展插件React Context DevTool 是 React Context 和 useReducer API 的调试工具,专为React开发者设计,这款插件极大地方便了开发者在开发过程中对状态管理的调试和检查...
-
 前端调试神器 Whistle 第三方插件 v2.2.5 Chrome扩展工具
前端调试神器 Whistle 第三方插件 v2.2.5 Chrome扩展工具Whistle是一款前端调试插件,通过拦截、修改和模拟网络请求,帮助开发人员调试接口、排查网络问题,它提供实时查看、修改请求响应数据的功能,支持重定向、缓存策略等自定义...
-
 IT-Tools(免费在线工具集) v1.0.3 Chrome扩展插件
IT-Tools(免费在线工具集) v1.0.3 Chrome扩展插件IT-Tools工具箱是一款免费的在线工具集,适用于开发者和从事IT工作的人员,具有良好的用户体验,IT-Tools是在浏览器中使用方便的在线工具箱,专为开发者设计...
-
 Useful(豆包) v2.1.1 Chrome扩展插件
Useful(豆包) v2.1.1 Chrome扩展插件Useful(豆包)是一款支持在网页上使用的开发常用工具包插件,接口调试、WebSocket测试、字符加密解密、JSON美化、时间戳、文件对比,历史记录保存,只为让开发更轻松一点...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的Api测试插件Talend API Tester - Free Edition v25.8.1 免费安装版(附使用方法)资源来源互联网,版权归该下载资源的合法拥有者所有。