详情介绍
React Developer Tools(React开发者工具)是React必备的开发者工具扩展。可以在chrome开发者工具中得到一个名为React的新标签,检查React组件层次结构,在页面上显示React组件。
主要介绍
React Developer Tools是一款由facebook开发的有用的Chrome 浏览器扩展,可以通过 Chrome Web存储获取。可以在chrome开发者工具中得到一个名为React的新标签,检查React组件层次结构,在页面上显示React组件。
使用 Chrome Devtools 进行调试时,可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。
添加react developer tools到chrome,是对chrome开发工具的React调试工具。React的开发工具是开源Chrome DevTools延伸反应的JavaScript库。它允许你检查React在Chrome开发者工具组件的层次结构(原名WebKit Web Inspector)。你会得到新的标签要求在你的Chrome DevTools反应。这表明你的根反应组件在页面渲染,以及他们最终渲染组件。
注意:该插件只对 ReactJS 开发有效。如果是 React Native 的话则无法使用这个插件调试。
插件安装方法
方法一:.crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。
如果你在安装过程中出现下图中的错误程序包无效 CRX_HEADER_INVALID

可以参考:超详细的Chrome 浏览器/浏览器插件安装教程(全方法) 一文解决
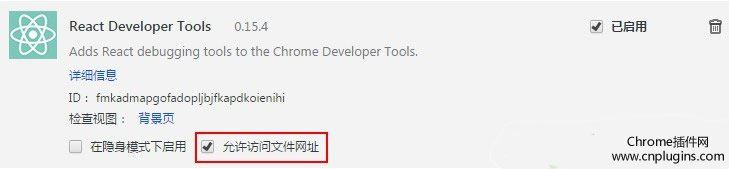
安装完毕后打开扩展程序管理页面。将 React Developer Tools 的“允许访问文件网址”勾选。

通过以上我们就安装好React Developer Tools了。
React Developer Tools使用说明
(1)首先使用 Chrome 打开需要调试的 React 页面,并打开“开发者工具”。
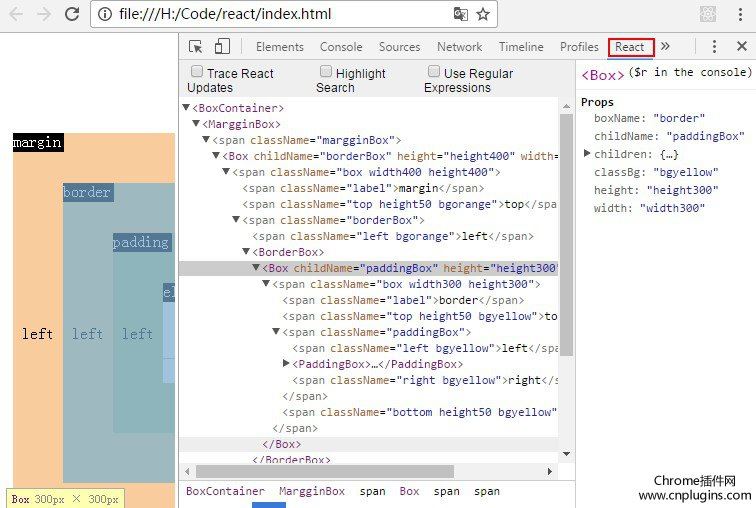
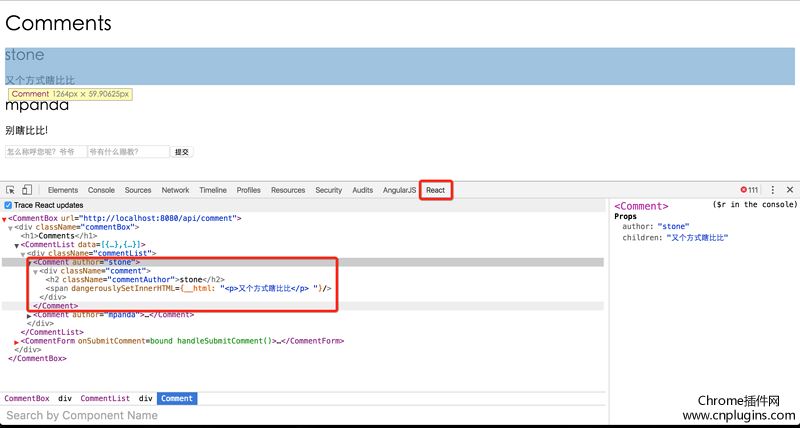
(2)在“开发者工具”上方工具栏最右侧会有个 react 标签。点击这个标签就可以看到当前应用的结构。
通过 React Developer Tools 我们可以很方便地看到各个组件之间的嵌套关系以及每个组件的事件、属性、状态等信息。

(3).React Developer Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可:
webpack-dev-server --inline

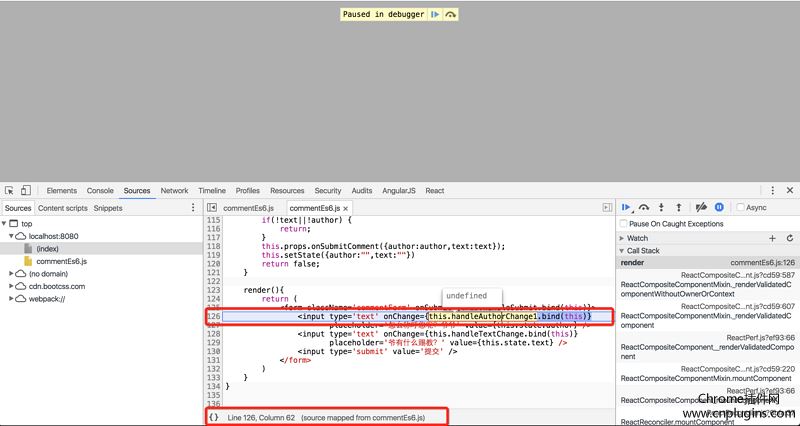
(4).截止目前几乎没有浏览器原生支持es6标准,对于这种情况,chrome引入了source-map文件,标识es5代码对应的转码前的es6代码哪一行,唯一要做的就是配置webpack自动生成source-map文件,这也很简单,在webpack.config.js中增加一行配置即可(需要重新启动webpack-dev-server使配置生效)

(5).修改某一处为错误,然后观察结果

下载地址
人气软件

user agent switcher for chrome v1.1.0中文版 附安装教程
Github 加速器(Chrome扩展插件) v1.5.10 安装免费版
Storage Editor(Chrome扩展插件) v1.0.1 官方免费版
WEB前端助手(FeHelper) Chrome开发者插件 v2023.03.2912 官方免
Vue.js devtools(vue开发调试神器) v7.0.0 beta 12 Chrome扩展插
Allow CORS(谷歌跨域插件) v0.1.9 免费安装版
Mobility Print 移动打印 v1.3.1 Chrome浏览器插件扩展
Selenium IDE插件(开源Web自动化测试工具) v3.17.2 官方安装版
常用工具ToolBox - Chrome扩展插件 v3.2.1 安装免费版
JSON Viewer Chrome扩展插件 v0.18.1 免费安装版
相关文章
-
 Odoo Debug(ODOO调式) v5.0 Chrome扩展插件
Odoo Debug(ODOO调式) v5.0 Chrome扩展插件Odoo Debug是一款Odoo 调试工具,可一键快速切换到Odoo 调试模式,用于切换 Odoo 调试模式的最小且快速的扩展,可以通过鼠标和键盘快捷键使用...
-
 解锁CSDN v1.0.0 Chrome扩展插件
解锁CSDN v1.0.0 Chrome扩展插件解锁CSDN(CSDN Unlocker)是一款可以解除CSDN强制关注才可阅读文章限制的插件工具,非常方便,特别是对于那些不想登录但需要获取代码的人来说...
-
 React Context DevTool v4.2 Chrome扩展插件
React Context DevTool v4.2 Chrome扩展插件React Context DevTool 是 React Context 和 useReducer API 的调试工具,专为React开发者设计,这款插件极大地方便了开发者在开发过程中对状态管理的调试和检查...
-
 前端调试神器 Whistle 第三方插件 v2.2.5 Chrome扩展工具
前端调试神器 Whistle 第三方插件 v2.2.5 Chrome扩展工具Whistle是一款前端调试插件,通过拦截、修改和模拟网络请求,帮助开发人员调试接口、排查网络问题,它提供实时查看、修改请求响应数据的功能,支持重定向、缓存策略等自定义...
-
 IT-Tools(免费在线工具集) v1.0.3 Chrome扩展插件
IT-Tools(免费在线工具集) v1.0.3 Chrome扩展插件IT-Tools工具箱是一款免费的在线工具集,适用于开发者和从事IT工作的人员,具有良好的用户体验,IT-Tools是在浏览器中使用方便的在线工具箱,专为开发者设计...
-
 Useful(豆包) v2.1.1 Chrome扩展插件
Useful(豆包) v2.1.1 Chrome扩展插件Useful(豆包)是一款支持在网页上使用的开发常用工具包插件,接口调试、WebSocket测试、字符加密解密、JSON美化、时间戳、文件对比,历史记录保存,只为让开发更轻松一点...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的React Developer Tools Chrome插件 v5.0.2 安装免费版资源来源互联网,版权归该下载资源的合法拥有者所有。