详情介绍
Charset是一款专门针对谷歌浏览器而开发的扩展程序,众所周知在新版的谷歌浏览器中已经不支持修改网页编码了,所以我们如果需要在谷歌浏览器中修改网页编码来进行调试就需要自己安装修改网页编码的扩展程序,而这款软件就提供了这个功能,通过它可以非常轻松的修改谷歌浏览器中的网页编码。这款插件支持多种语言编码,当你的网页出现乱码时,就可以直接在浏览器右上角点击它来修改当前网页编码,从而确保正常浏览网页,欢迎需要的伙伴前来下载使用。
概述
由于使用频率较低,Google Chrome在55版本以后删除了手动设置网站编码的功能。但是在部分设置不规范不正确的网站,新版浏览器无法准确判断其使用的编码,导致网站显示乱码。
GitHub 开源地址:
https://github.com/jinliming2/Chrome-Charset
插件安装方法
方法一:.crx文件格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序或直接输入:chrome://extensions/
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候用户会发现在扩展管理器的中央部分中会多出一个”拖动以安装“的插件按钮。
4.松开鼠标就可以把当前正在拖动的插件安装到谷歌浏览器中去,但是谷歌考虑用户的安全隐私,在用户松开鼠标后还会给予用户一个确认安装的提示。
5.用户这时候只需要点击添加按钮就可以把该离线Chrome插件安装到谷歌浏览器中去,安装成功以后该插件会立即显示在浏览器右上角(如果有插件按钮的话),如果没有插件按钮的话,用户还可以通过Chrome扩展管理器找到已经安装的插件。
方法二:文件夹格式插件安装
1.首先用户点击谷歌浏览器右上角的自定义及控制按钮,在下拉框中选择设置。
2.在打开的谷歌浏览器的扩展管理器最左侧选择扩展程序。
3.勾选开发者模式,点击加载已解压的扩展程序,将文件夹选择即可安装插件。
如果你在安装过程中出现下图中的错误程序包无效 CRX_HEADER_INVALID

可以参考:超详细的Chrome 浏览器/浏览器插件安装教程(全方法) 一文解决
更新日志
v0.5.5(2020/12/9)
1. 【优化】file 协议缺少权限时,不要每次都弹提示框,现在仅弹一次(GitHub Issue: #23-https://github.com/jinliming2/Chrome-Charset/issues/23)
v0.5.4(2020/7/6)
1. 【匹配】优先根据请求类型进行匹配(GitHub Issue: #18-https://github.com/jinliming2/Chrome-Charset/issues/18)
2. 【i18n】补充扩展描述
v0.5.3(2020/3/15)
1. 【样式】适配 Edge 浏览器选项页宽度
v0.5.2(2019/5/12)
1.【样式】适配新版 Chrome Dark 模式主题
v0.5.1(2019/3/19)
1. 【修复】由于 v0.5.0 发布时少打包了一个文件,导致 Chrome 商店无法安装、更新
v0.5.0(2019/3/15)
1. 【重构】将编码探测脚本改为按需执行
2. 【重构】网络请求事件改为按需注册,并在扩展程序不需要工作时卸载
3. 【i18n】新增多个国家语言的翻译,并针对部分 RTL 语种优化页面布局
4. 【i18n】编码列表针对各个国家语言进行优化,以当前语言选择置顶的编码,编码列表排序以当前语言为准
5. 【新增】记录并置顶最近使用的三个编码
6. 【新增】支持设置默认编码,对所有页面生效(GitHub Issue:#8-https://github.com/jinliming2/Chrome-Charset/issues/8)
7. 【新增】配置选项页面
8. 【样式】重新设计 popup 弹窗页面样式
v0.4.3(2019/1/5)
1. 【修复】由于 Chrome 72(也许更早)开始支持 Network Service,导致编码修改失败的问题
v0.4.2(2018/2/24)
1. 【修复】如果网站没有提供 Content-Type,则应该使用 text/plain 作为默认 Content-Type 而不是 text/html(GitHub Issue:#5-https://github.com/jinliming2/Chrome-Charset/issues/5)
v0.4.1(2017/7/31)
1. 【修复】部分纯js内容的Content-Type为application/x-javascript而导致匹配失败不转换编码的问题(GitHub Issue:#2-https://github.com/jinliming2/Chrome-Charset/issues/2)
v0.4(2017/7/1)
1. 新增设置选项:允许设置是否显示右键菜单(GitHub Issue:#1-https://github.com/jinliming2/Chrome-Charset/issues/1)
2. 将默认语言设置为英文en,中文浏览器、英文浏览器不受影响,其他语言浏览器默认显示英文。(Chrome商店反馈)
v0.3.1(2017/5/7)
1. 【修复】file协议下修改html文档编码失败的Bug。
v0.3(2017/4/17)
1. 增加对file://协议本地文件的支持。
v0.2(2017/3/22)
1. 修改编码列表加载逻辑。
2. 右上角窗口检测当前编码时显示注释。
3. 添加右键菜单。
4. 添加英语支持。
v0.1(2017/2/14)
测试版,对Chrome 54选择编码功能中所列出的编码进行了支持。
下载地址
人气软件

user agent switcher for chrome v1.1.0中文版 附安装教程
Github 加速器(Chrome扩展插件) v1.5.10 安装免费版
Storage Editor(Chrome扩展插件) v1.0.1 官方免费版
WEB前端助手(FeHelper) Chrome开发者插件 v2023.03.2912 官方免
Vue.js devtools(vue开发调试神器) v7.0.0 beta 12 Chrome扩展插
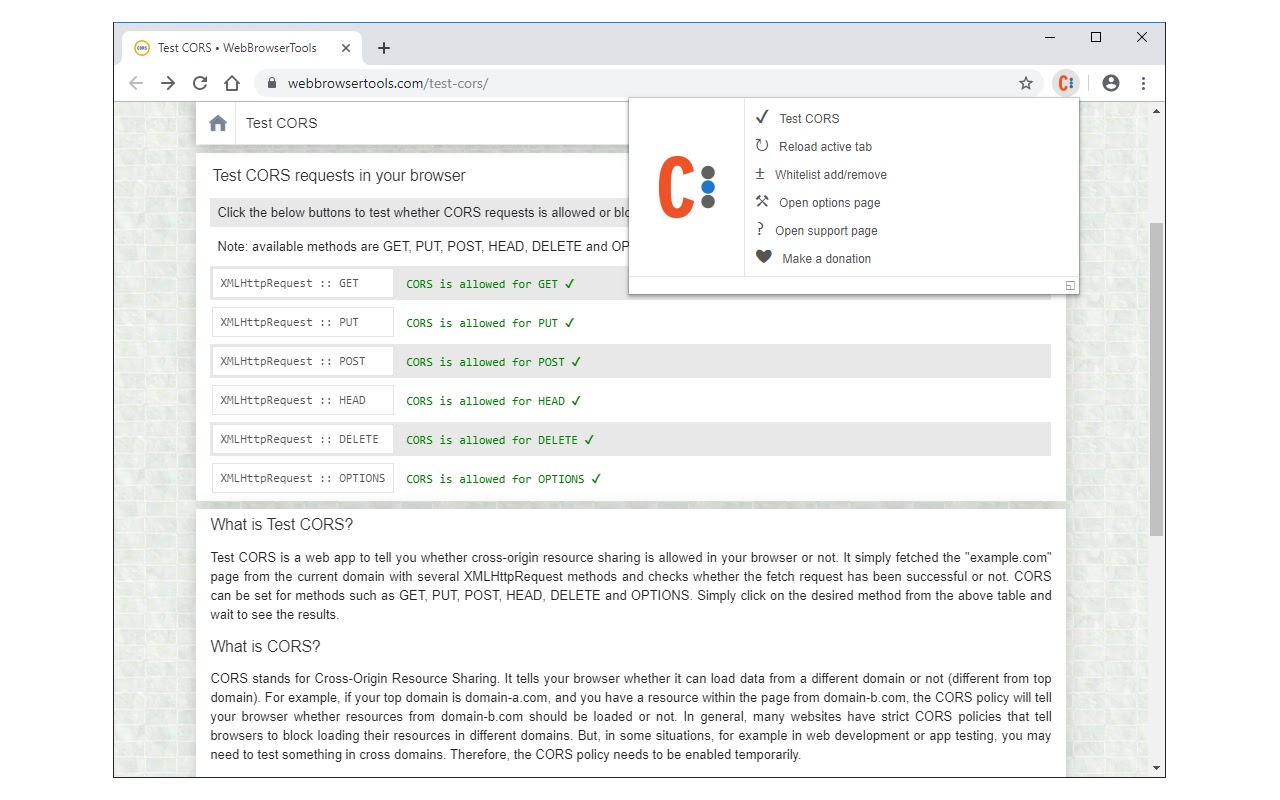
Allow CORS(谷歌跨域插件) v0.1.9 免费安装版
Mobility Print 移动打印 v1.3.1 Chrome浏览器插件扩展
Selenium IDE插件(开源Web自动化测试工具) v3.17.2 官方安装版
常用工具ToolBox - Chrome扩展插件 v3.2.1 安装免费版
JSON Viewer Chrome扩展插件 v0.18.1 免费安装版
相关文章
-
 Odoo Debug(ODOO调式) v5.0 Chrome扩展插件
Odoo Debug(ODOO调式) v5.0 Chrome扩展插件Odoo Debug是一款Odoo 调试工具,可一键快速切换到Odoo 调试模式,用于切换 Odoo 调试模式的最小且快速的扩展,可以通过鼠标和键盘快捷键使用...
-
 解锁CSDN v1.0.0 Chrome扩展插件
解锁CSDN v1.0.0 Chrome扩展插件解锁CSDN(CSDN Unlocker)是一款可以解除CSDN强制关注才可阅读文章限制的插件工具,非常方便,特别是对于那些不想登录但需要获取代码的人来说...
-
 React Context DevTool v4.2 Chrome扩展插件
React Context DevTool v4.2 Chrome扩展插件React Context DevTool 是 React Context 和 useReducer API 的调试工具,专为React开发者设计,这款插件极大地方便了开发者在开发过程中对状态管理的调试和检查...
-
 前端调试神器 Whistle 第三方插件 v2.2.5 Chrome扩展工具
前端调试神器 Whistle 第三方插件 v2.2.5 Chrome扩展工具Whistle是一款前端调试插件,通过拦截、修改和模拟网络请求,帮助开发人员调试接口、排查网络问题,它提供实时查看、修改请求响应数据的功能,支持重定向、缓存策略等自定义...
-
 IT-Tools(免费在线工具集) v1.0.3 Chrome扩展插件
IT-Tools(免费在线工具集) v1.0.3 Chrome扩展插件IT-Tools工具箱是一款免费的在线工具集,适用于开发者和从事IT工作的人员,具有良好的用户体验,IT-Tools是在浏览器中使用方便的在线工具箱,专为开发者设计...
-
 Useful(豆包) v2.1.1 Chrome扩展插件
Useful(豆包) v2.1.1 Chrome扩展插件Useful(豆包)是一款支持在网页上使用的开发常用工具包插件,接口调试、WebSocket测试、字符加密解密、JSON美化、时间戳、文件对比,历史记录保存,只为让开发更轻松一点...
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的Charset网页编码修改插件 v0.5.5 安装免费版资源来源互联网,版权归该下载资源的合法拥有者所有。