以淘宝和京东为例,从产品设计浅析电商巨头的内容化设计
(2)差异点
① 从功能设计上看
淘宝向内容电商转型更完全,从将商品类别分类功能删去可见。淘宝已经有足够的GMV,现在的目的就是想让消费者“逛”,在内容的海洋中边看边“种草”。现在的淘宝是集合头条、微博、公众号于一身。而京东在内容化的进程中,仍保留商品品类分类功能,只不过将其优先级降低一些,其仍有传统电商的踪迹。这样的设计与二者产品用户性别比例有关。男性用户一般购物时的目的性比较明确,相对应的耐心较低,想要快速找到自己想要的东西;而女性则相反,她们更偏爱“逛”,看看有什么东西是好东西就想买,购买行为感性因素较大。
② 从内容丰富度上看
淘宝更胜一筹,但相对应的,产品结构复杂度也更大一些。内容偏向性不同,京东以3C商品、男性产品为主,淘宝内容偏向于生活类、女性产品为主,从首页模块化分类以及微淘、觅Me的首页精选等多处都可见。这点契合其电商的定位和主要用户群的特征。
4. 框架层
(1)淘宝头条 & 京东日报


相同点:
淘宝头条和京东快报都放置在较高优先级,且在页面中的位置也相同,首页顶部banner下方。
二者都引入大量自媒体生产专业内容,在每篇文章中穿插商品链接,且在文末推荐相关资讯。这样做可以在观看目的性没有那么强的东西时会不自觉放下抵抗和挑剔心理,更容易接受事物。在头条中由于没有目的性的看,又缺少参照物,很容易就将时间耗在里面了,延长用户的停留时间,就越有可能发生消费行为。
不同点:
交互设计上的不同。淘宝头条在底部添加水平泳道来显示更多推荐,相对比更出彩些。
内容链接深度不同。二者在每篇文章的底部都加入了发现更多内容的功能,头条是进入相关领域频道,如美搭频道,可见头条将内容根据不同频道划分,每个频道下诸多自媒体在该领域生产内容,内容丰富、架构相对复杂。京东日报底部的发现更多资讯则是直接跳转到觅界面,而不是垂直化深入内容推荐。
推荐商品的不同。淘宝头条底部推荐的商品几乎是消费者浏览过或者买过的商品,通过浏览记录和购买记录对用户实现个性化推荐,因此每次点击文章会出现不同的商品推荐;京东日报的猜你喜欢则是根据该文章内容中的商品来推荐的,同一篇文章的推荐商品是相同的。
内容分类。头条有很多内容分类,日报无分类。京东将日报作为觅的一个引流,要发现更多内容,来觅Me。后者这样的内容安排有利有弊,利在于内容相对集中,结构简单,用户不至于看的眼花缭乱。弊端在于内容深度和广度不够。
个人想法:
淘宝头条中的订阅部分可以展示已订阅号最近的一条信息,提高用户点击进去的概率。订阅的目的有二:一是为了获得并完善用户的兴趣和社交属性,在头条中优先展示感兴趣的内容,加大“种草”概率,为其更精准投放商品信息,二是增强用户对平台的粘性。因此应用最少步骤让用户触达内容,所以建议在订阅页面就展示最近的一条信息,减少操作步骤。
在京东日报页面增加每篇文章所属标签,比如文章讲的是豆豆鞋,则封面图的左上角标注“风尚”标签,此处标签与觅Me的二级导航标签一致。这样的标记会使用户快速明确文章主题,提高用户点击进去看的概率,虽然横屏大图能够充分吸引用户注意力,但是页面中都是大图则会分散注意力,加快滑动浏览的速度。
日报页面与觅Me页面增加不同的交互设计,特别是日报页面,比如添加水平泳道支持横向滑动,这样做可以突出该部分内容,又提高了该页面交互的趣味。
模块化专题内容展示:

集中在首页展示。电商内容化最显著的地方就是商品的分类不单只是单纯的通过商品品类分类,而是以一个抽象专题来概括。淘宝和京东均采用模块化专题结构方式将图文推荐和商品结合,京东对每个模块内的内容分类展现更明确细致,让消费者一眼就知道这个大专题里有哪些小专题,小专题具体是指哪方面。淘宝则采用比较模糊暧昧的说法。
相关文章
 简单而片面的说,爬虫就是由计算机自动与服务器交互获取数据的工具,这篇文章主要想谈谈爬虫获取数据的这一部分。爬虫请注意网站的Robot.txt文件,不要让爬虫违法,也不要2017-12-18
简单而片面的说,爬虫就是由计算机自动与服务器交互获取数据的工具,这篇文章主要想谈谈爬虫获取数据的这一部分。爬虫请注意网站的Robot.txt文件,不要让爬虫违法,也不要2017-12-18 设计师可能无法减少App加载页面的等待时间,但是可以让等待时间变得有趣~,本文主要为大家浅淡App加载页面的等待体验设计技巧,有兴趣的朋友们就来了解下吧2017-12-15
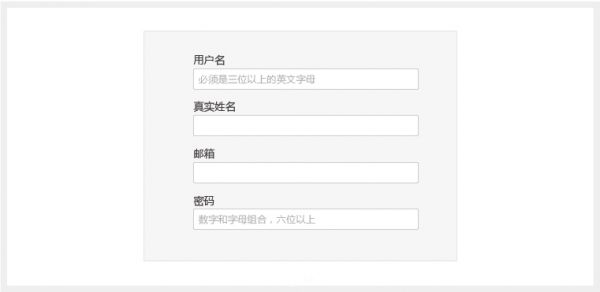
设计师可能无法减少App加载页面的等待时间,但是可以让等待时间变得有趣~,本文主要为大家浅淡App加载页面的等待体验设计技巧,有兴趣的朋友们就来了解下吧2017-12-15 表单无论实在网页设置中,还是在APP、应用程序、软件界面中都被广泛运行,从而一个好的表单设计就非常重要了,本文主要为大家分享几个交互好且转化率高的表单设计技巧,有2017-11-20
表单无论实在网页设置中,还是在APP、应用程序、软件界面中都被广泛运行,从而一个好的表单设计就非常重要了,本文主要为大家分享几个交互好且转化率高的表单设计技巧,有2017-11-20
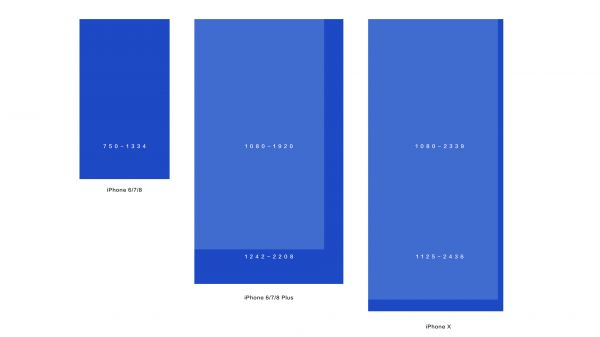
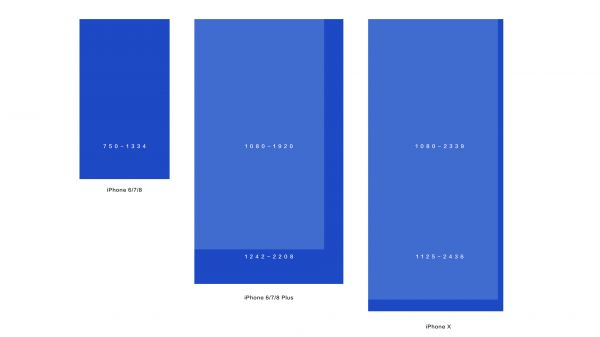
适配iPhone X要点:十分钟快速掌握iPhone X UI界面适配技巧
目前,第一批预约iPhone X手机的朋友们已经拿到真机了,目前还没有适配iPhone X的应用运营商,相信都在加班加点适配呢,本文为大家带来了适配iPhone X的要点,让你十分钟快2017-11-08
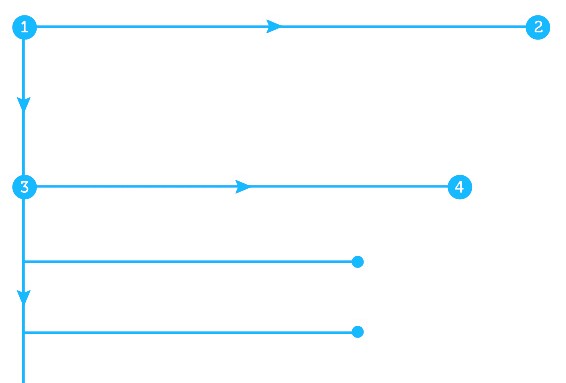
如何让网页可读性更强?善用F式布局设计增强网页可读性方法解答
虽然网页排版方式千变万化,但是布局方式通常都遵循着几种常见的规则,F式布局式设计能够增强网页可读性,这种说法是有迹可循的,本文就为大家介绍如何运用F式布局,有兴趣2017-11-08- 在网页的设计中表单都是界面中最常见,也是最重要的组件之一,对于设计师、前端和开发者而言,应当对于表单的设计尽量多上心,让它们更加易用,细致的设计对于用户的体验、2017-10-26
 有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率,那么,登录页面怎么2017-10-10
有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率,那么,登录页面怎么2017-10-10
网站评论模块怎么设计 10个关键点告诉你如何设计产品评论模块
网站不仅内容很重要,评论模块同样也很重要,那么,网站评论模块怎么设计呢?对此,本文就为大家详细介绍10个关键点告诉你如何设计产品评论模块,有兴趣的朋友们就来了解下2017-09-25
网站导航设计怎么才是符合搜索引擎优化?SEO网站导航建设技巧分享
搭建网站的任何细节都需要考虑到是否利于SEO优化,在网站导航设计的过程中,我们应该怎么样进行操作才是符合搜索引擎优化的呢?对此,本文就为大家进行简单解答2017-09-21 在做网站设计的过程当中,很多人可能会对于页脚这个方面产生忽略,但是实际上在我们平时的使用下来的整体的分析数据表明,页脚对于一个网站来说还是有非常重要的作用的,那2017-09-04
在做网站设计的过程当中,很多人可能会对于页脚这个方面产生忽略,但是实际上在我们平时的使用下来的整体的分析数据表明,页脚对于一个网站来说还是有非常重要的作用的,那2017-09-04











最新评论