以淘宝和京东为例,从产品设计浅析电商巨头的内容化设计
(2)淘宝-微淘 & 京东觅Me

微淘和觅都是拉近消费者与卖家关系,让消费者发现好物的地方,通过图文、直播、短视频的方式。
微淘分为四部分:动态、上新、视频直播和精选热榜。动态和上新的初衷是为消费者更快速地了解到所关注品牌或卖家的最新动向,就像线下逛街时我们会着重逛那几家你常光顾的店的场景。但目前动态页面前 4 条动态都是根据我所关注的内容推荐我可能感兴趣的内容,这样做虽可以扩大用户触达其他商品的范围,但个人认为和初衷不符,我只想尽快看到我关注的店家的动态。视频直播与首页的淘宝直播板块不同,前者允许卖家通过短视频来介绍商品,时长在3min以内,内容单向传播,更适合用来做单个商品介绍或宣传,而后者是通过直播,时间较长,卖家可以与用户通过弹幕互动,转化率更高。精选热榜的热门话题模块本意应该是更多的让用户参与,这里的用户包括买卖双方。目前几乎都是卖家在这里,消费者活跃度不够。
个人想法:
关注动态页面中,优先展示已关注店家的动态,将推荐内容放在已关注内容之后穿插显示。推荐的内容可以根据用户画像、浏览的记录以及已经购买过的店家的动态信息等,需要实验后数据支撑验证想法。
精选热榜可以玩一些花样,可以和之前的问大家板块的内容做适当的结合,扩大消费者的参与度。

觅,顾名思义就是寻觅,目的是让用户发现好物,是京东日报的内容延伸,看似与淘宝头条类似,但所处产品结构有所不同。觅Me是京东产品上所有内容的整合区,在底部导航栏的中间标签,结构重要性仅次于首页。放在这里的好处是方便用户点击,有利于培养用户的浏览习惯,与淘宝头条不同,因此京东日报只是一个引流的作用,内容重点仍在觅Me。
觅Me共有 13 个类别,有精选、直播、订阅、视频购、问答、清单、社区及其他具体领域标签,涉及图文、直播、视频、问答等多种方式让用户发现商品。单篇文章结构与日报结构相同。从页面布局上看,每个内容框之间有些许间隔,使页面看起来不那么拥挤。同时不同的展示方式对应的内容栏高度不同,使界面看起来不那么单调。
个人想法:
当用户还没有关注达人时的做法是提供 20 个猜我可能喜欢的人,但要是我都不喜欢呢。我的想法是:提供猜你喜欢的内容动态,更有助于消费者建立关注关系链。同时提供一个更多的入口,通向平台内全部自媒体介绍的页面。在关注后,我的关注页面其实也可以做相关自媒体的推荐。
用户来到问答页面的动机是想快速得到我需要问题的答案,将问答分类便于用户快速找到其想要的答案,充分发挥PGC问答的优势。其次,目前问答内容是PGC,虽较为专业可靠,但不足之处是体量较少,因此考虑将UGC的问答入口加到此页面中,甚至增加精选UGC问答内容至该页面中,丰富问答内容和用户参与度。
社区建设:


社区的本质都是一样的,促进用户间交流。二者都采用圈子社交的方式,共同点是都不允许用户双方私信沟通,只有评论点赞功能,可以在圈子内发帖晒物、问大家等,做用户间交流的一个场所。从社区入口看,其优先级不高也不能高,它是一个辅助功能,提高用户粘性,对电商的终极目标没有较大益处,属于期望需求。
不同的是淘宝圈子允许群聊,群聊的好处在于商品分享更直接,可以将分享链接直接甩到群里,这样的使用场景更适合空闲较多的女性以及针对性较强的女性,如 40 岁及以上的妈妈们,符合淘宝女性用户为主的分布。结合其产品矩阵中的聚划算的特惠活动促进消费。
京东社区有两个入口,一是在觅的二级导航栏上,二是在我的页面中。觅采用圈子社交的方式做垂直电子产品的社区有一定优势的,京东平台聚集众多3C用户和商品,且市场上也养成买电子产品到京东的购买习惯。每个圈子都有对应的活动区等官方运营的内容,用户加入某圈子后可以发帖。
淘宝消息——内容号:

新版淘宝将消息优先级提高,入口放置在底部导航栏中间位置。突出的有互动、内容号、淘宝头条,更突出其内容运营的目标。
内容号包括订阅的自媒体账号和关注的店家所开的内容号,一打开和微信订阅号界面一毛一样;淘宝头条与首页的头条不同,这里每天推送 5 篇推文,从目前来看, 5 篇推文均来自我关注的自媒体号。
在C2C的淘宝上运营一家店,和运营公众号一样。目的很明显,让用户尽可能多的接触内容,增大被“种草”的概率,延长用户停留的时间。
通讯录中添加了淘友和群聊功能,很难说会不会发展成社交。
四、总结与思考
淘宝、京东作为电商行业的两大巨头,从传统电商逐渐向内容电商转型,是适应消费升级趋势的正确之举。在已有GMV的基础上添加内容,属于锦上添花,有助于进一步促进用户消费。同时在线上红利逐渐消失的形势下,延长用户停留时间意味着转化为有效用户的几率越大。但大平台仍有大平台的不足,比如很容易将内容量做大,相对应产品的复杂性也随之增加。如何把握内容和电商之间的功能平衡,以及更有效地实现最终目的,是巨头们一直思考的。
相关阅读:
相关文章
 简单而片面的说,爬虫就是由计算机自动与服务器交互获取数据的工具,这篇文章主要想谈谈爬虫获取数据的这一部分。爬虫请注意网站的Robot.txt文件,不要让爬虫违法,也不要2017-12-18
简单而片面的说,爬虫就是由计算机自动与服务器交互获取数据的工具,这篇文章主要想谈谈爬虫获取数据的这一部分。爬虫请注意网站的Robot.txt文件,不要让爬虫违法,也不要2017-12-18 设计师可能无法减少App加载页面的等待时间,但是可以让等待时间变得有趣~,本文主要为大家浅淡App加载页面的等待体验设计技巧,有兴趣的朋友们就来了解下吧2017-12-15
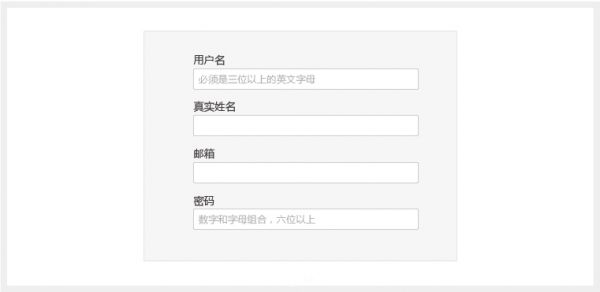
设计师可能无法减少App加载页面的等待时间,但是可以让等待时间变得有趣~,本文主要为大家浅淡App加载页面的等待体验设计技巧,有兴趣的朋友们就来了解下吧2017-12-15 表单无论实在网页设置中,还是在APP、应用程序、软件界面中都被广泛运行,从而一个好的表单设计就非常重要了,本文主要为大家分享几个交互好且转化率高的表单设计技巧,有2017-11-20
表单无论实在网页设置中,还是在APP、应用程序、软件界面中都被广泛运行,从而一个好的表单设计就非常重要了,本文主要为大家分享几个交互好且转化率高的表单设计技巧,有2017-11-20
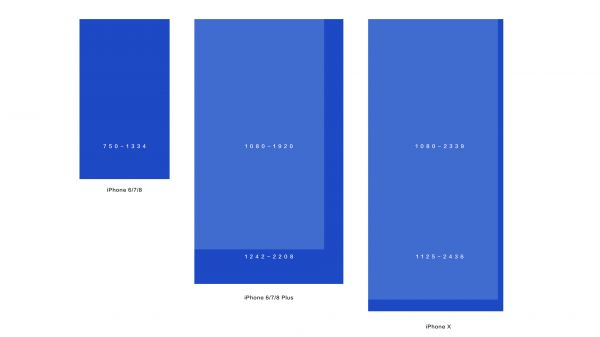
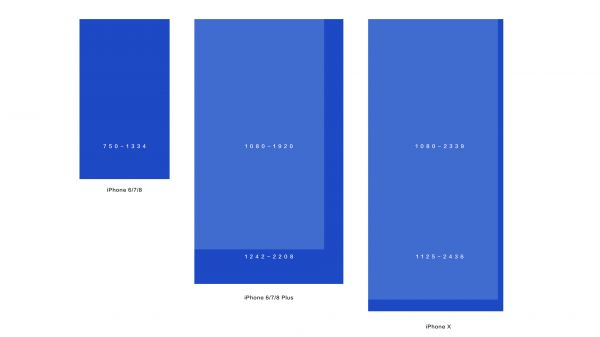
适配iPhone X要点:十分钟快速掌握iPhone X UI界面适配技巧
目前,第一批预约iPhone X手机的朋友们已经拿到真机了,目前还没有适配iPhone X的应用运营商,相信都在加班加点适配呢,本文为大家带来了适配iPhone X的要点,让你十分钟快2017-11-08
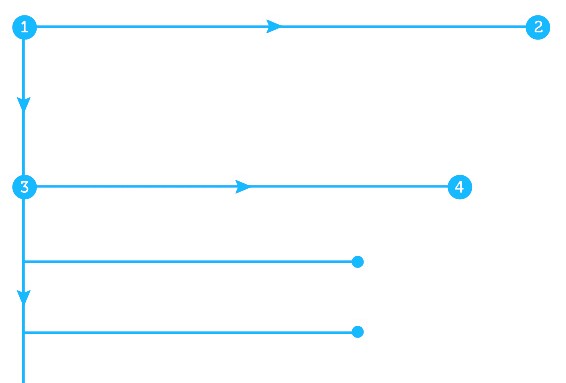
如何让网页可读性更强?善用F式布局设计增强网页可读性方法解答
虽然网页排版方式千变万化,但是布局方式通常都遵循着几种常见的规则,F式布局式设计能够增强网页可读性,这种说法是有迹可循的,本文就为大家介绍如何运用F式布局,有兴趣2017-11-08- 在网页的设计中表单都是界面中最常见,也是最重要的组件之一,对于设计师、前端和开发者而言,应当对于表单的设计尽量多上心,让它们更加易用,细致的设计对于用户的体验、2017-10-26
 有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率,那么,登录页面怎么2017-10-10
有很多东西下意识地影响了我们的日常决策,这里面很多都是微妙的心理因素在起作用,大家都知道用户体验设计跟心理学相关,甚至会直接影响产品的转化率,那么,登录页面怎么2017-10-10
网站评论模块怎么设计 10个关键点告诉你如何设计产品评论模块
网站不仅内容很重要,评论模块同样也很重要,那么,网站评论模块怎么设计呢?对此,本文就为大家详细介绍10个关键点告诉你如何设计产品评论模块,有兴趣的朋友们就来了解下2017-09-25
网站导航设计怎么才是符合搜索引擎优化?SEO网站导航建设技巧分享
搭建网站的任何细节都需要考虑到是否利于SEO优化,在网站导航设计的过程中,我们应该怎么样进行操作才是符合搜索引擎优化的呢?对此,本文就为大家进行简单解答2017-09-21 在做网站设计的过程当中,很多人可能会对于页脚这个方面产生忽略,但是实际上在我们平时的使用下来的整体的分析数据表明,页脚对于一个网站来说还是有非常重要的作用的,那2017-09-04
在做网站设计的过程当中,很多人可能会对于页脚这个方面产生忽略,但是实际上在我们平时的使用下来的整体的分析数据表明,页脚对于一个网站来说还是有非常重要的作用的,那2017-09-04











最新评论