Photoshop制作非常酷的315金属质感字
PS联盟 发布时间:2016-03-14 11:11:35 作者:Sener  我要评论
我要评论
315快要到来了,今天小编就教大家使用Photoshop制作非常酷的315金属质感字,教程不算复杂,喜欢的朋友可以一起来学习
效果字由多层构成:底部有描边层,中间有质感层,顶部有纹理和高光层;每一层都是用图层样式来完成,只要设置好样式后,再修改图层不透明度和填充度,让图层更好融合。
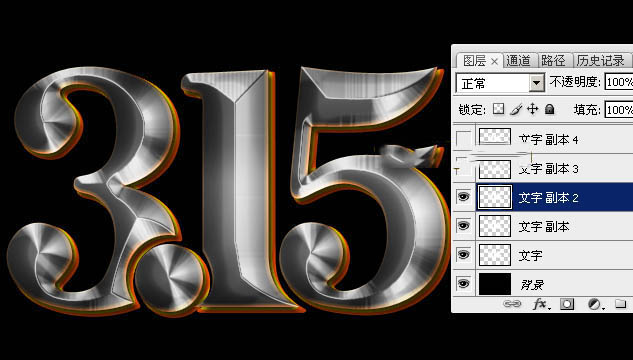
最终效果

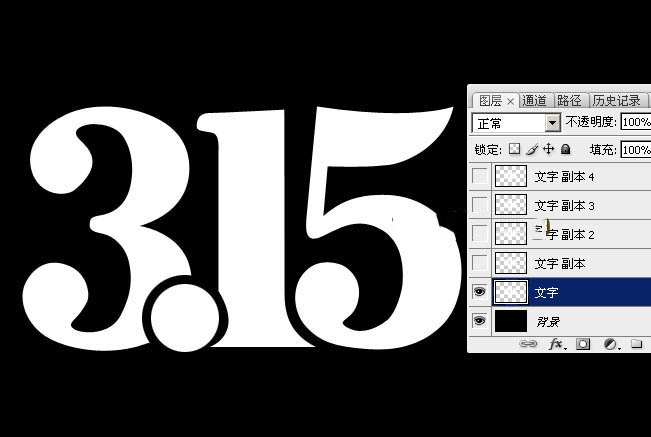
1、新建一个1000 * 650 像素,分辨率为72的画布,背景填充黑色。点这里打开文字素材,右键选择“图片另存为”保存到本机,用PS打开保存的文字素材,用移动工具拖进来,锁定像素区域后填充白色,如下图。

<图1>
2、双击图层面板,文字缩略图载入图层样式,然后设置。
投影:颜色为橙红色:#ff5500,混合模式“正常”,其它设置如下图。

<图2>
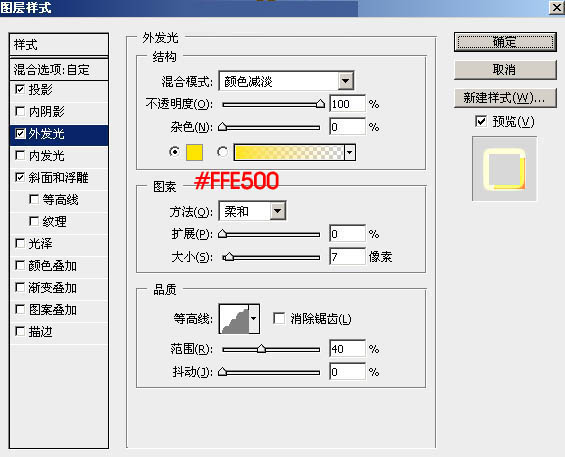
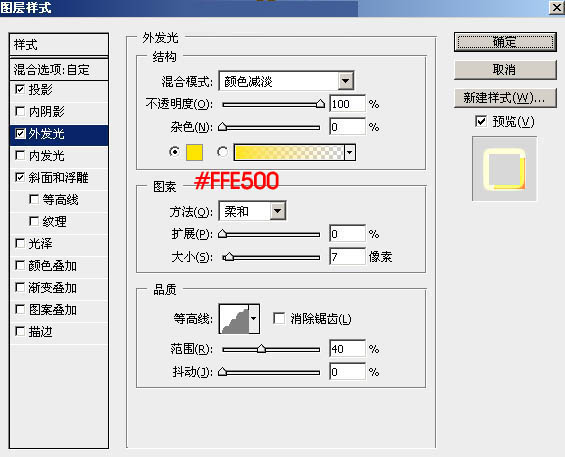
外发光:混合模式“颜色减淡”,颜色为橙黄色:#ffe500,其它设置如下图。

<图3>
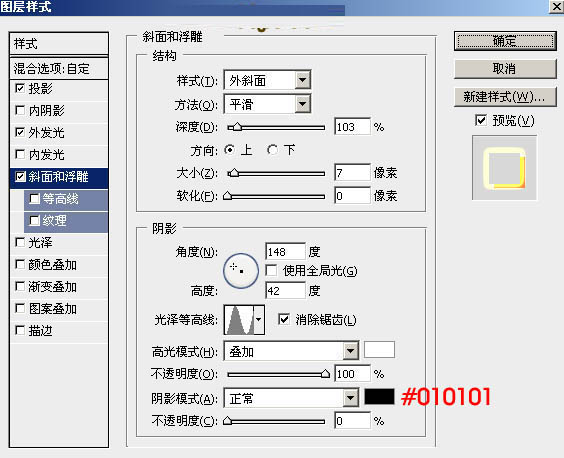
斜面和浮雕:样式“外斜面”,其它设置如下图。

<图4>
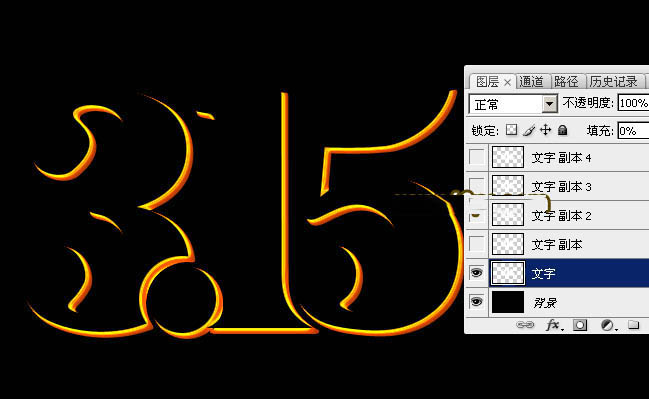
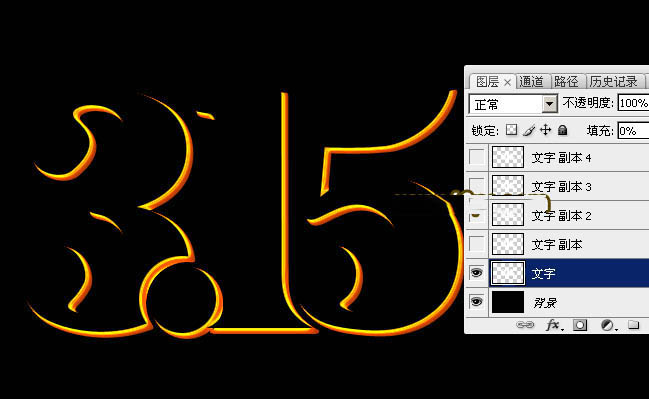
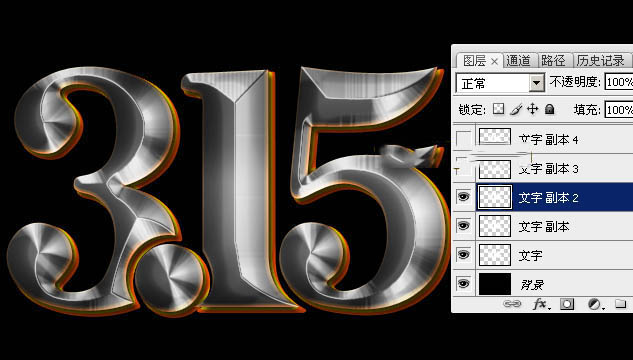
3、确定后把填充改为:0%,效果如下图。

<图5>
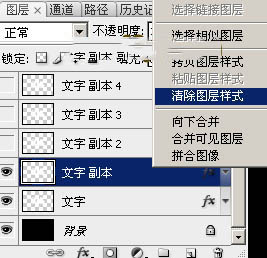
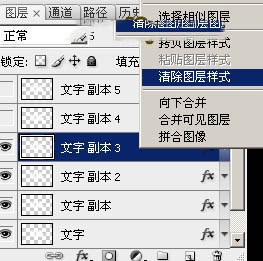
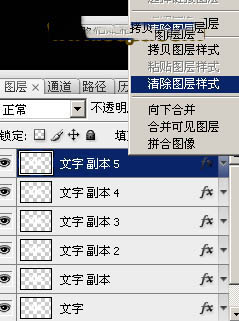
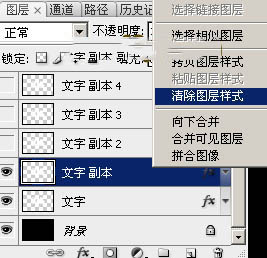
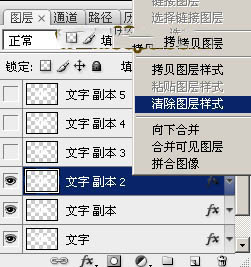
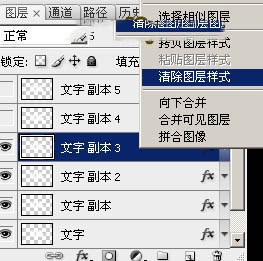
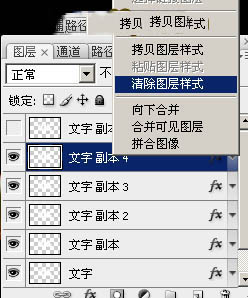
4、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图区域右键选择“清除图层样式”,效果如图7。

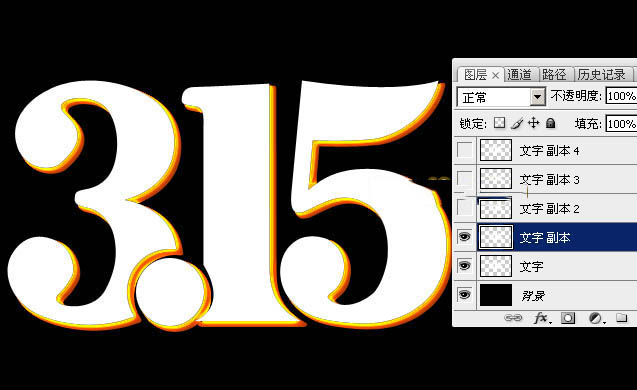
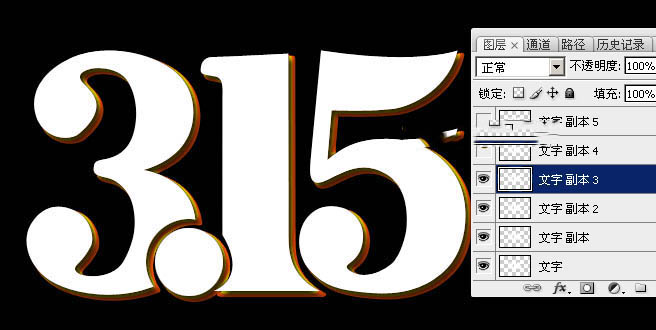
<图6>

<图7>
5、再给文字副本图层添加图层样式。
投影:颜色和混合模式默认,其它设置如下图。

<图8>
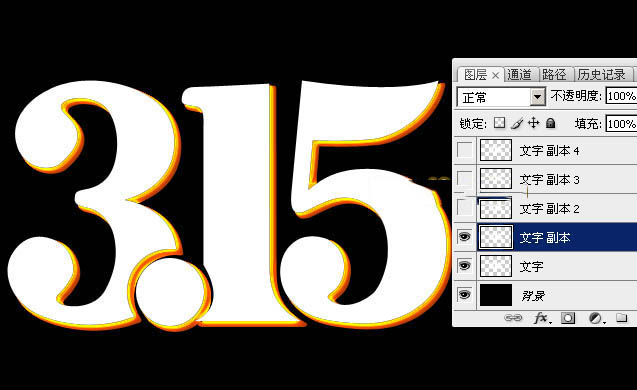
6、确定后把填充改为:0%,效果如下图。

<图9>
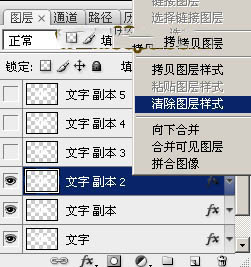
7、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图位置右键选择“清除图层样式”,效果如图11。

<图10>

<图11>
8、给当前文字添加图层样式。
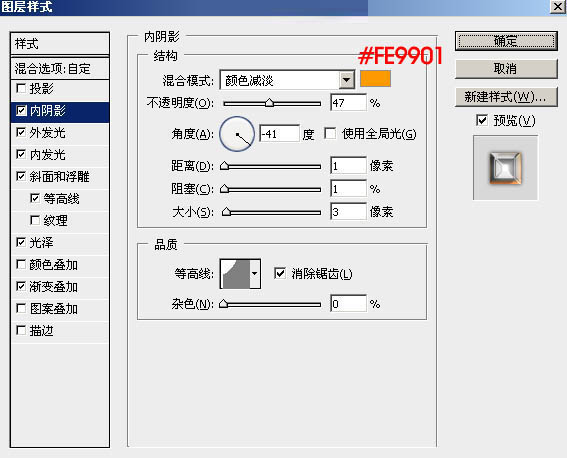
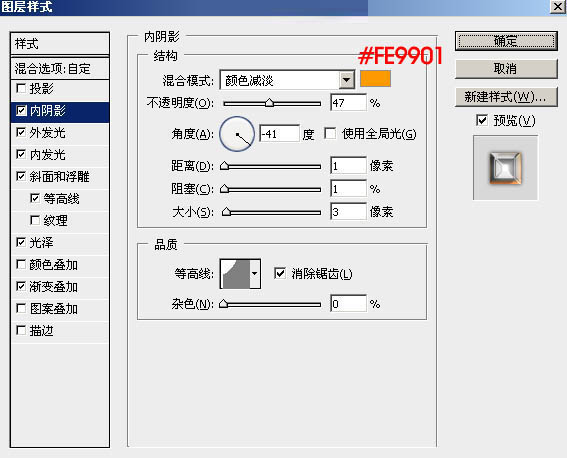
内阴影:混合模式“颜色减淡”,颜色为橙黄色:#fe9901,其它设置如下图。

<图12>
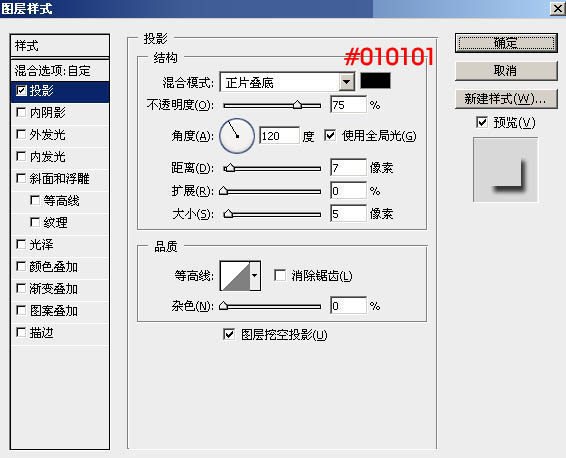
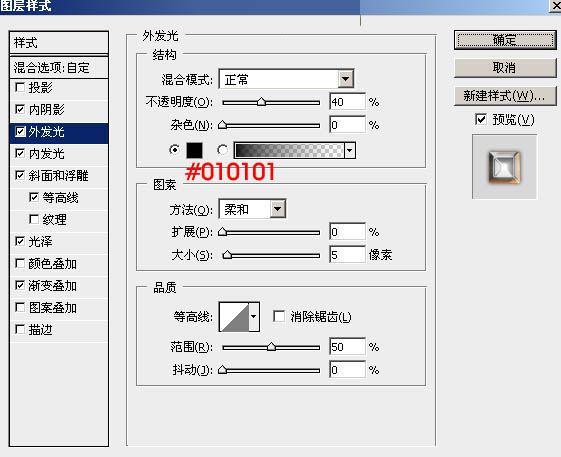
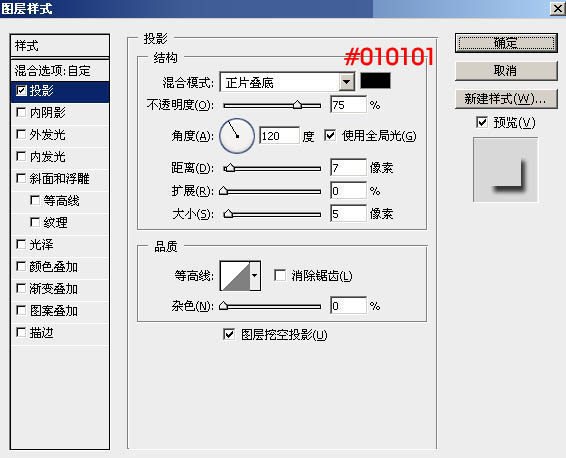
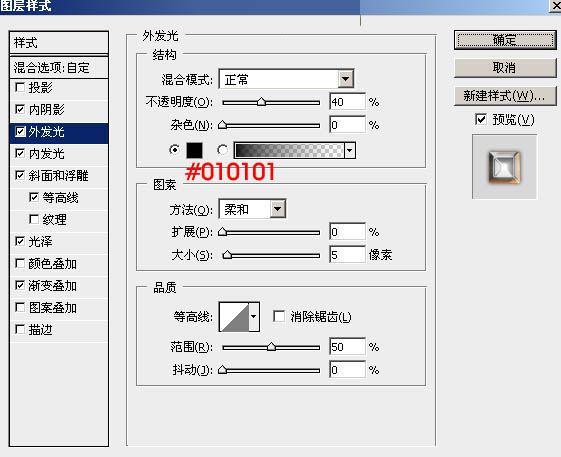
外发光:混合模式“正常”,颜色为暗红色:#010101,其它设置如下图。

<图13>
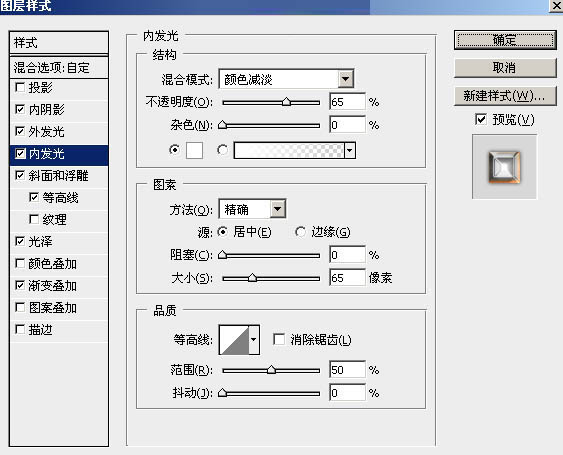
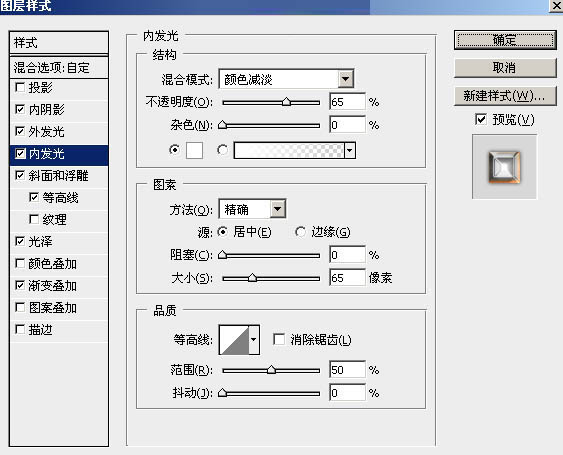
内发光:混合模式“颜色减淡”,颜色为白色,其它设置如下图。

<图14>
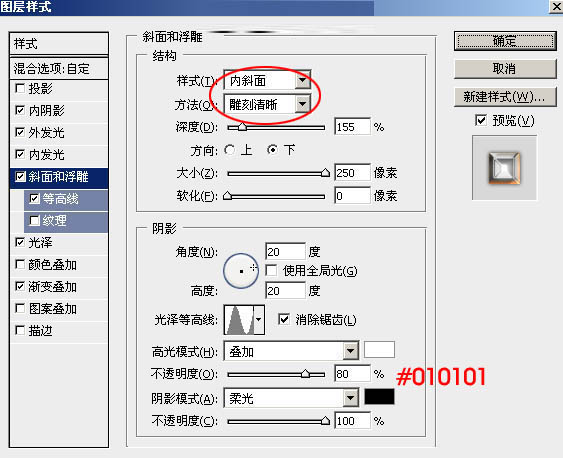
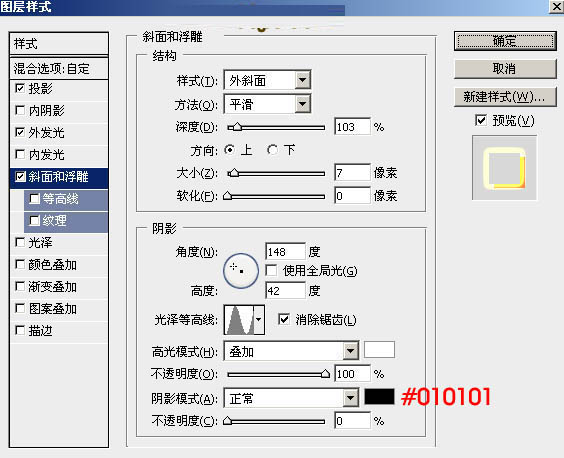
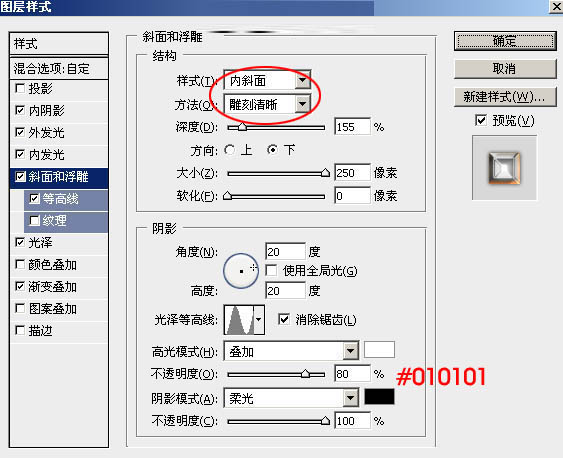
斜面和浮雕:样式“内斜面”,方法“雕刻清晰”,其它设置如下图。

<图15>
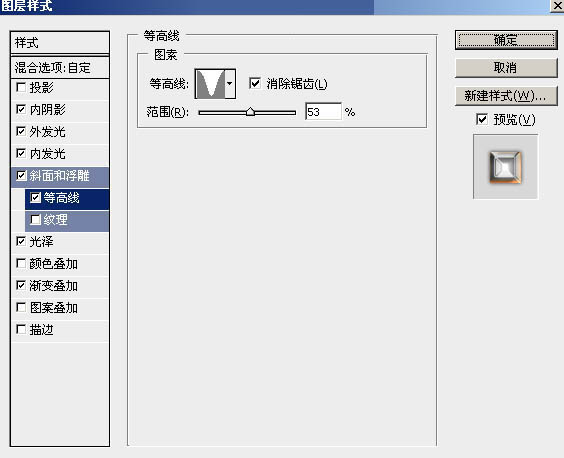
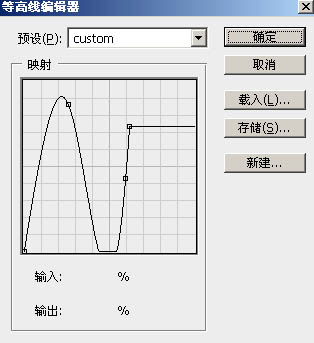
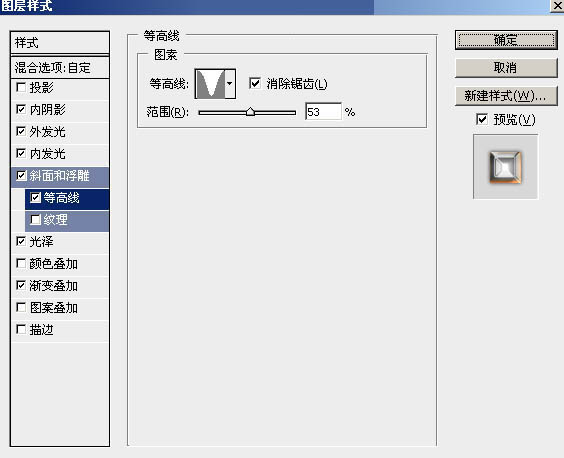
等高线:

<图16>
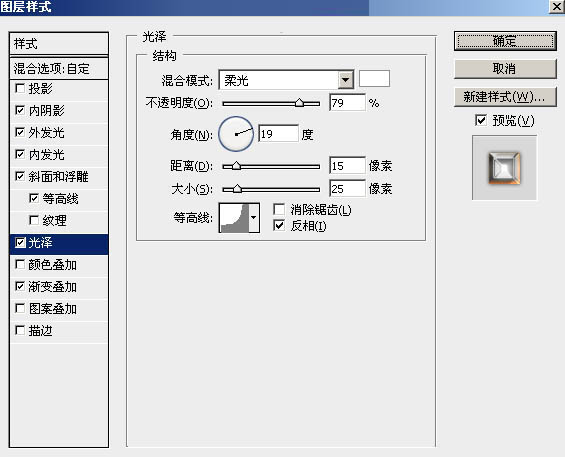
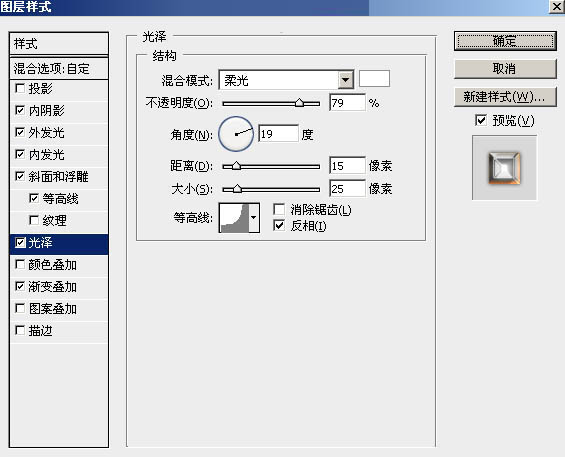
光泽:混合模式“柔光”,颜色为白色。

<图17>
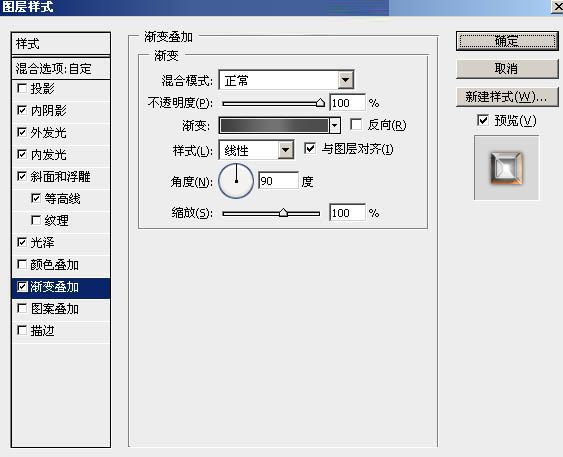
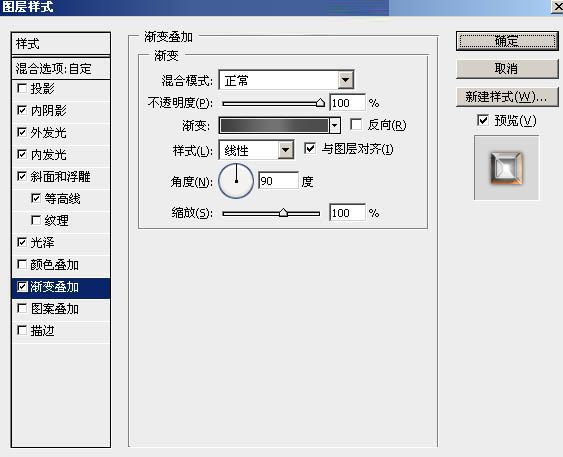
渐变叠加:点击渐变设置渐变色,如图19,其它设置如图18。

<图18>

<图19>
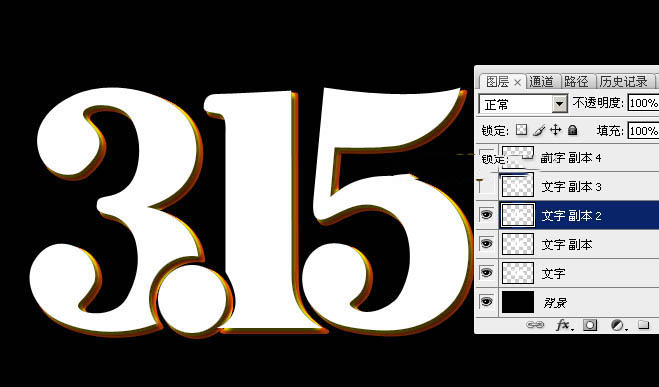
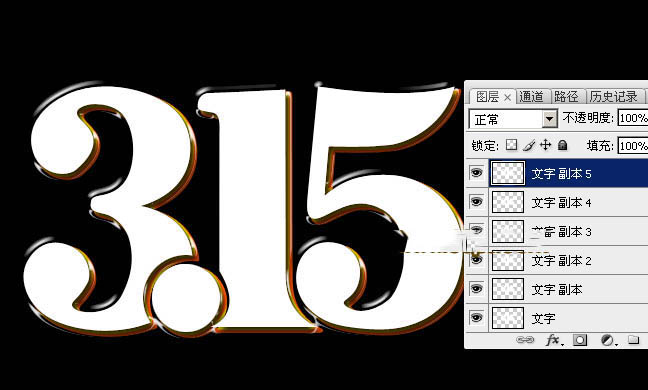
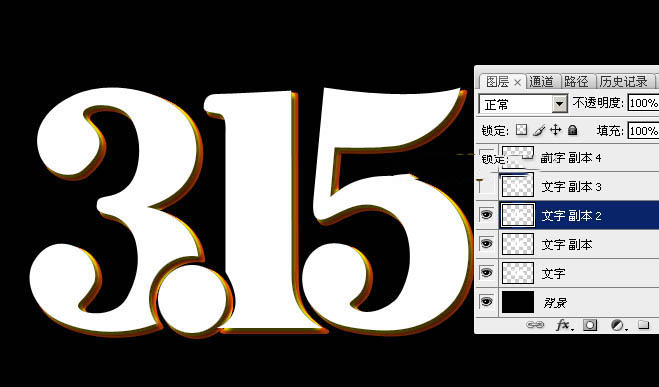
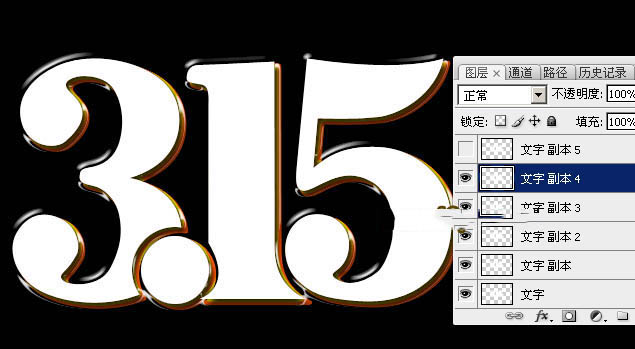
9、确定后得到下图所示的效果。

<图20>
10、按Ctrl + J 把当前图层复制一层,然后在图层面板缩略图区域右键选择“清除图层样式”,效果如图22。

<图21>

<图22>
11、给当前图层设置图层样式。
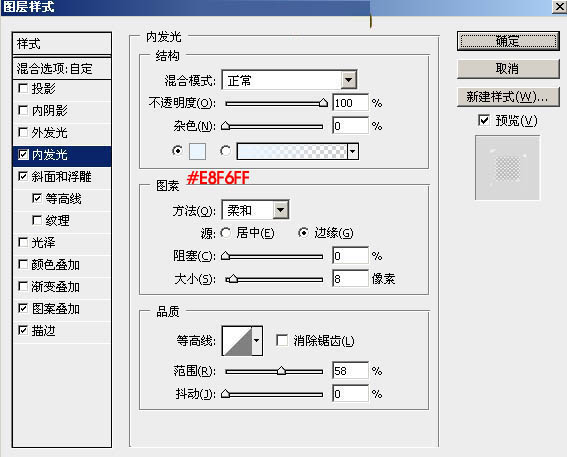
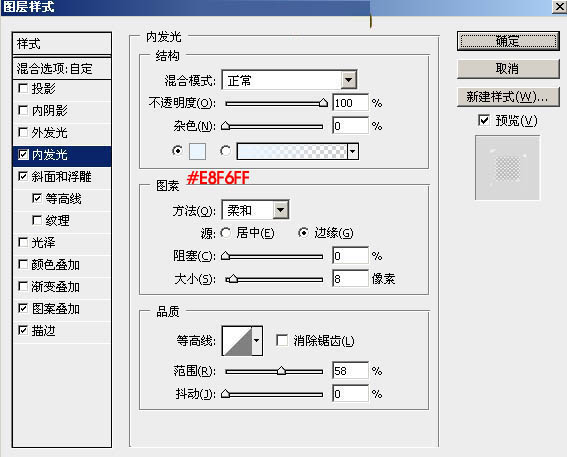
内发光:混合模式“正常”,颜色为淡蓝色:#e8f6ff,其它设置如下图。

<图23>
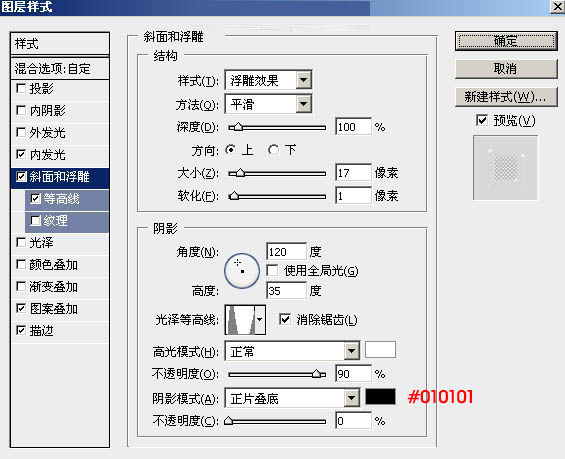
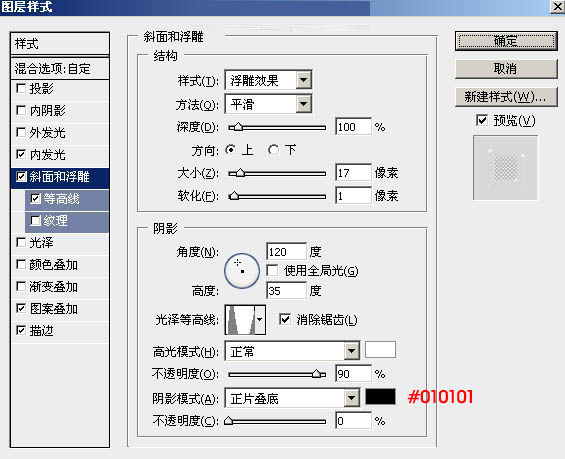
斜面和浮雕:样式“浮雕效果”,其它设置如下图。

<图24>
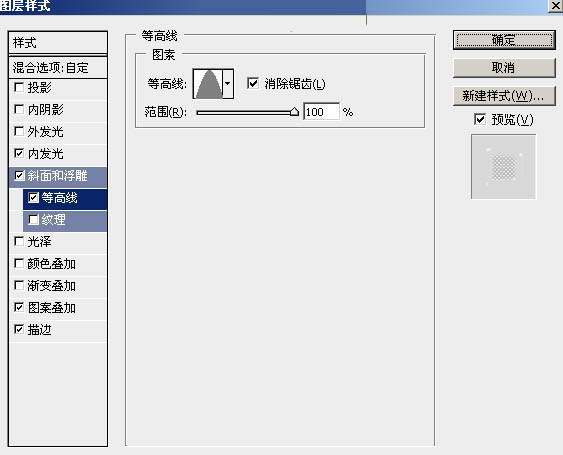
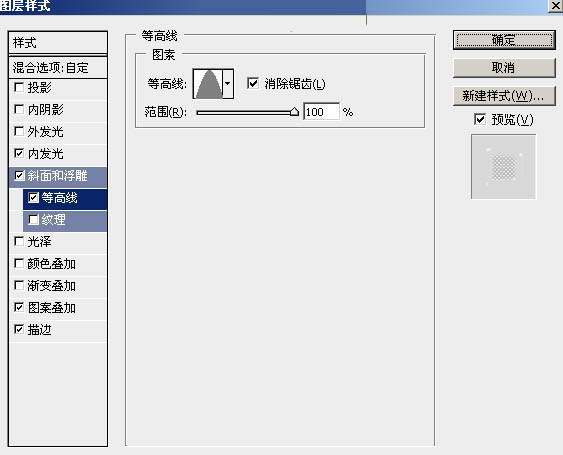
等高线:

<图25>
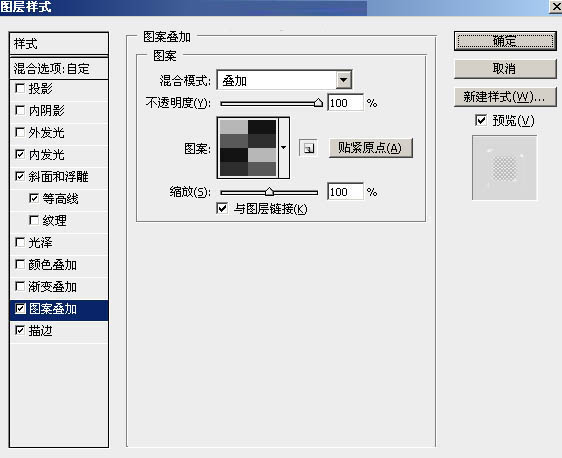
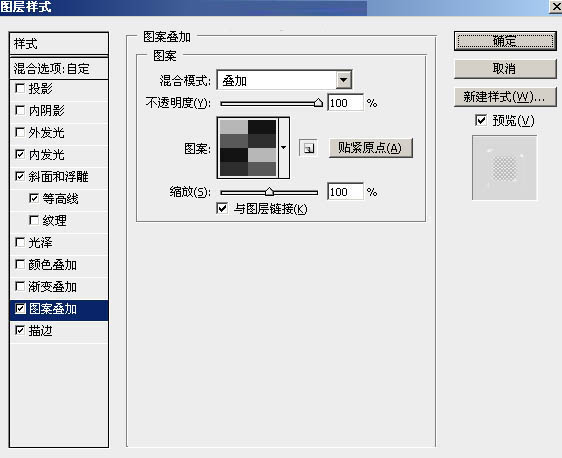
图案叠加:图案非常小如图27,先右键选择“图片另存为”,然后用PS打开,选择菜单:编辑 > 定义图案,再命名。其它设置如图26。

<图26>

<图27>
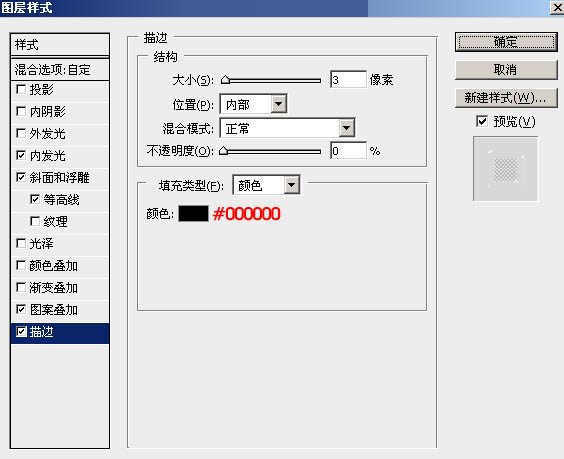
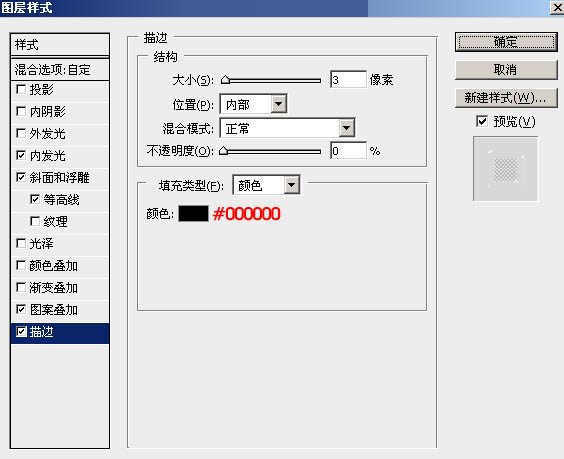
描边:颜色为黑色,其它设置如下图。

<图28>
12、确定后把填充改为:0%,效果如下图。

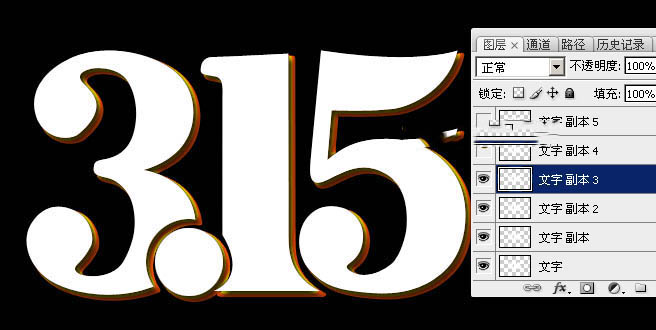
<图29>
13、按Ctrl + J 把当前文字图层复制一层,然后在缩略图区域右键选择“清除图层样式”,效果如图31。

<图30>

<图31>
14、给当前文字图层设置图层样式。
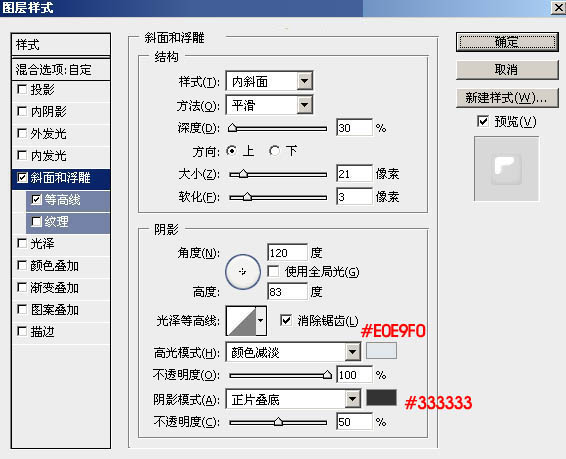
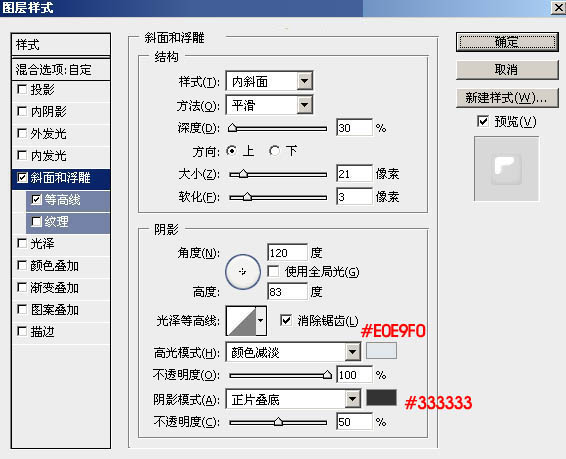
斜面和浮雕:高光颜色为:#e0e9f0,阴影颜色:#333333,其它设置如下图。

<图32>
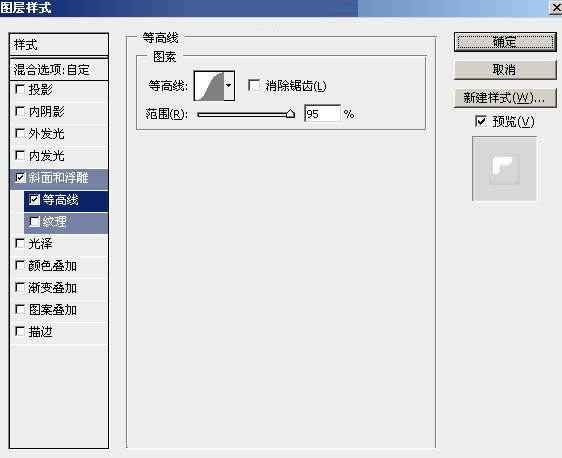
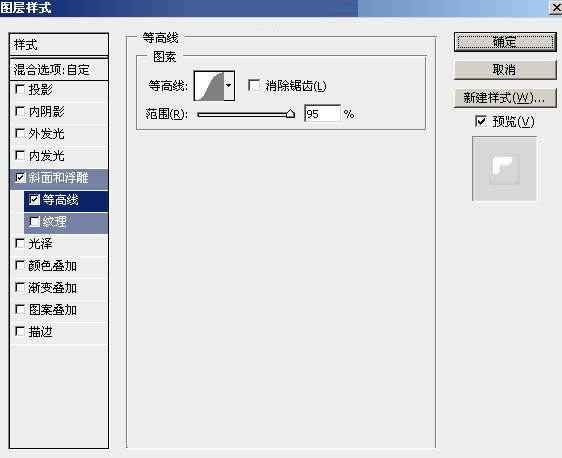
等高线:

<图33>
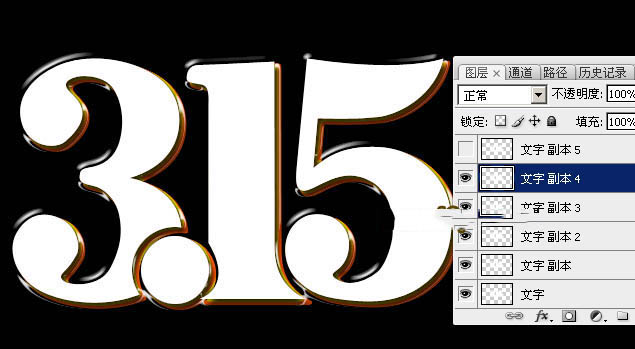
15、确定后把填充改为:0%,效果如下图。

<图34>
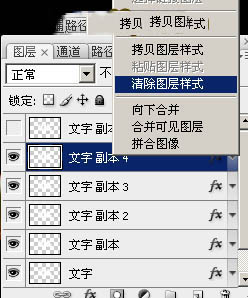
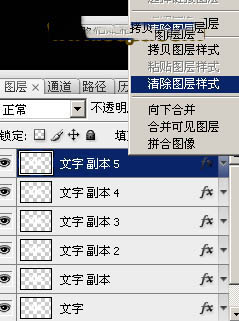
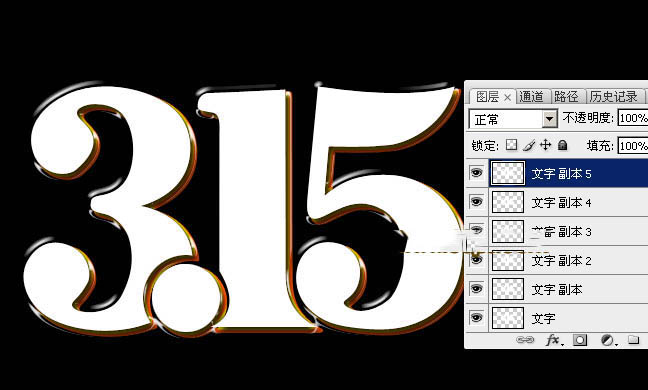
16、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图区域右键选择“清除图层样式”,效果如图36。

<图35>

<图36>
17、给当前文字设置图层样式。
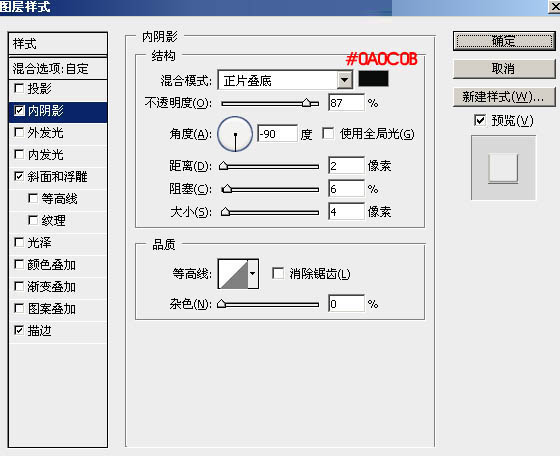
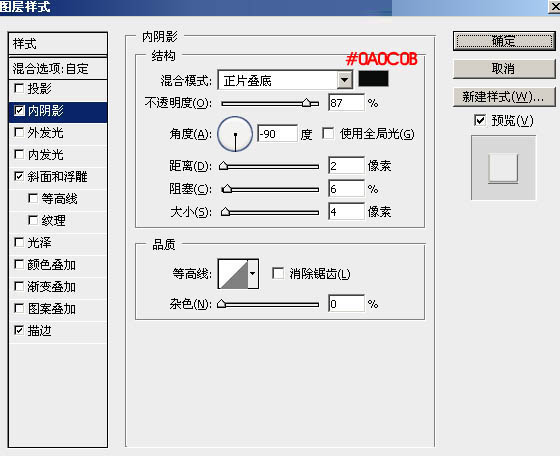
内阴影:颜色为:#0a0c0b,其它设置如下图。

<图37>
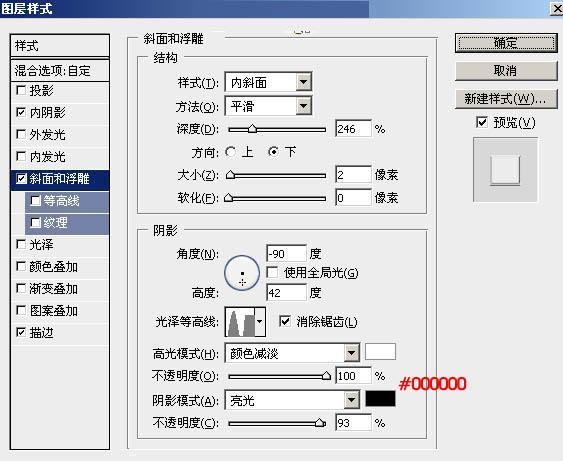
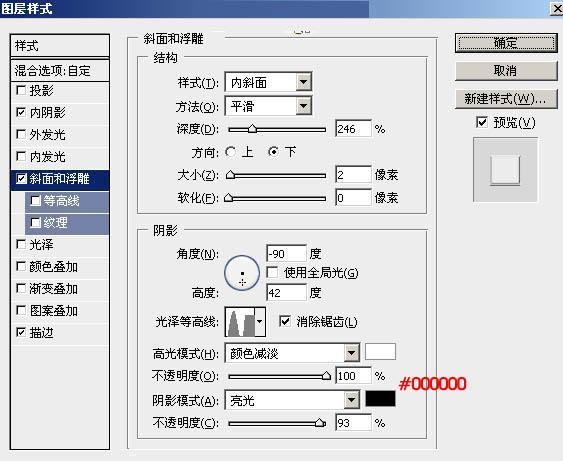
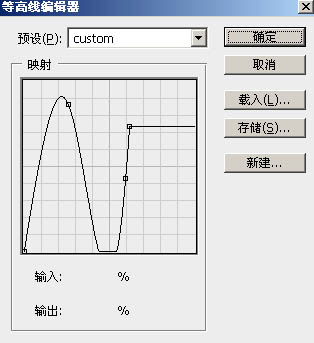
斜面和浮雕:光泽等高线设置如图39,其它设置如图38。

<图38>

<图39>
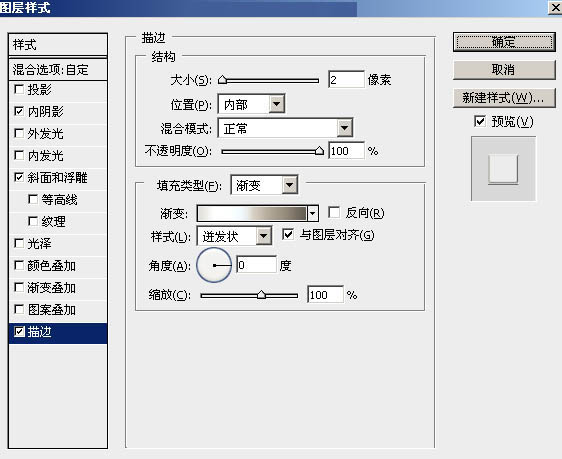
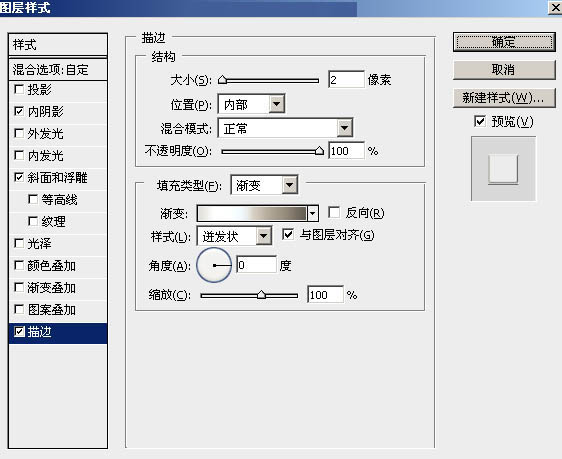
描边:填充类型选择“渐变”,渐变色设置如图41,其它设置如图40。

<图40>

<图41>
18、确定后把不透明度改为:50%,填充改为:0%,效果如下图。

<图42>
最后微调一下图层样式的参数,完成最终效果。

最终效果

1、新建一个1000 * 650 像素,分辨率为72的画布,背景填充黑色。点这里打开文字素材,右键选择“图片另存为”保存到本机,用PS打开保存的文字素材,用移动工具拖进来,锁定像素区域后填充白色,如下图。

<图1>
2、双击图层面板,文字缩略图载入图层样式,然后设置。
投影:颜色为橙红色:#ff5500,混合模式“正常”,其它设置如下图。

<图2>
外发光:混合模式“颜色减淡”,颜色为橙黄色:#ffe500,其它设置如下图。

<图3>
斜面和浮雕:样式“外斜面”,其它设置如下图。

<图4>
3、确定后把填充改为:0%,效果如下图。

<图5>
4、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图区域右键选择“清除图层样式”,效果如图7。

<图6>

<图7>
5、再给文字副本图层添加图层样式。
投影:颜色和混合模式默认,其它设置如下图。

<图8>
6、确定后把填充改为:0%,效果如下图。

<图9>
7、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图位置右键选择“清除图层样式”,效果如图11。

<图10>

<图11>
8、给当前文字添加图层样式。
内阴影:混合模式“颜色减淡”,颜色为橙黄色:#fe9901,其它设置如下图。

<图12>
外发光:混合模式“正常”,颜色为暗红色:#010101,其它设置如下图。

<图13>
内发光:混合模式“颜色减淡”,颜色为白色,其它设置如下图。

<图14>
斜面和浮雕:样式“内斜面”,方法“雕刻清晰”,其它设置如下图。

<图15>
等高线:

<图16>
光泽:混合模式“柔光”,颜色为白色。

<图17>
渐变叠加:点击渐变设置渐变色,如图19,其它设置如图18。

<图18>

<图19>
9、确定后得到下图所示的效果。

<图20>
10、按Ctrl + J 把当前图层复制一层,然后在图层面板缩略图区域右键选择“清除图层样式”,效果如图22。

<图21>

<图22>
11、给当前图层设置图层样式。
内发光:混合模式“正常”,颜色为淡蓝色:#e8f6ff,其它设置如下图。

<图23>
斜面和浮雕:样式“浮雕效果”,其它设置如下图。

<图24>
等高线:

<图25>
图案叠加:图案非常小如图27,先右键选择“图片另存为”,然后用PS打开,选择菜单:编辑 > 定义图案,再命名。其它设置如图26。

<图26>
<图27>
描边:颜色为黑色,其它设置如下图。

<图28>
12、确定后把填充改为:0%,效果如下图。

<图29>
13、按Ctrl + J 把当前文字图层复制一层,然后在缩略图区域右键选择“清除图层样式”,效果如图31。

<图30>

<图31>
14、给当前文字图层设置图层样式。
斜面和浮雕:高光颜色为:#e0e9f0,阴影颜色:#333333,其它设置如下图。

<图32>
等高线:

<图33>
15、确定后把填充改为:0%,效果如下图。

<图34>
16、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图区域右键选择“清除图层样式”,效果如图36。

<图35>

<图36>
17、给当前文字设置图层样式。
内阴影:颜色为:#0a0c0b,其它设置如下图。

<图37>
斜面和浮雕:光泽等高线设置如图39,其它设置如图38。

<图38>

<图39>
描边:填充类型选择“渐变”,渐变色设置如图41,其它设置如图40。

<图40>

<图41>
18、确定后把不透明度改为:50%,填充改为:0%,效果如下图。

<图42>
最后微调一下图层样式的参数,完成最终效果。

相关文章
 今天小编教大家使用Photoshop打造出大气喜庆的金色金属描边字,教程很简单,喜欢的朋友可一起来学习2016-05-04
今天小编教大家使用Photoshop打造出大气喜庆的金色金属描边字,教程很简单,喜欢的朋友可一起来学习2016-05-04- 这篇教程是向脚本之家的朋友分享Photoshop设计金属质感的父爱如山艺术字方法,教程设计出来的效果非常不错,很漂亮,推荐过来,一起来学习吧2016-05-03
- 这篇教程是向脚本之家的朋友分享用Photoshop制作炫酷的发光字体方法,教程制作出来的字体非常炫酷,难度不是很大,值得大家学习,一起来看看吧2016-04-30
 今天小编教大家使用Photoshop设计制作非常酷的裂纹火焰字,教程不算复杂,喜欢的朋友可以一起来学习2016-04-29
今天小编教大家使用Photoshop设计制作非常酷的裂纹火焰字,教程不算复杂,喜欢的朋友可以一起来学习2016-04-29- Photoshop怎么制作精美的格子字字体效果?看到宣传海报上用的格子字字体,看上去简单又精致,自己也想制作,该怎么做呢?下面我们就来看看格子字体的制作方法,需要的朋友2016-04-28
 今天小编给大家带来Photoshop制作非常酷的碎火花发光字实例教程,教程不算复杂,适合新手学习,感兴趣的朋友们可以过来学习看看2016-04-20
今天小编给大家带来Photoshop制作非常酷的碎火花发光字实例教程,教程不算复杂,适合新手学习,感兴趣的朋友们可以过来学习看看2016-04-20- 这篇教程是向脚本之家的朋友分享Photoshop快速绘制水墨毛笔字教程,教程真的很不错,也很基础,适合新手来学习,一起来看看吧2016-04-18
 妇女节马上到了,今天小编教大家用Photoshop制作妇女节华丽大气的金属描边水晶字,教程不算复杂,感兴趣的朋友们可以过来看看2016-03-02
妇女节马上到了,今天小编教大家用Photoshop制作妇女节华丽大气的金属描边水晶字,教程不算复杂,感兴趣的朋友们可以过来看看2016-03-02 今天小编教大家使用Photoshop设计制作碎边的多层次方格子纸张字,教程不算复杂,喜欢的朋友可以一起来学习2016-02-23
今天小编教大家使用Photoshop设计制作碎边的多层次方格子纸张字,教程不算复杂,喜欢的朋友可以一起来学习2016-02-23 今天小编教大家使用Photoshop设计制作华丽的元宵节金色钻石字,教程很简单,喜欢的朋友可以一起来学习2016-02-22
今天小编教大家使用Photoshop设计制作华丽的元宵节金色钻石字,教程很简单,喜欢的朋友可以一起来学习2016-02-22








最新评论