PS如何设计APP图标?PS绘制拟物风格APP图标教程
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
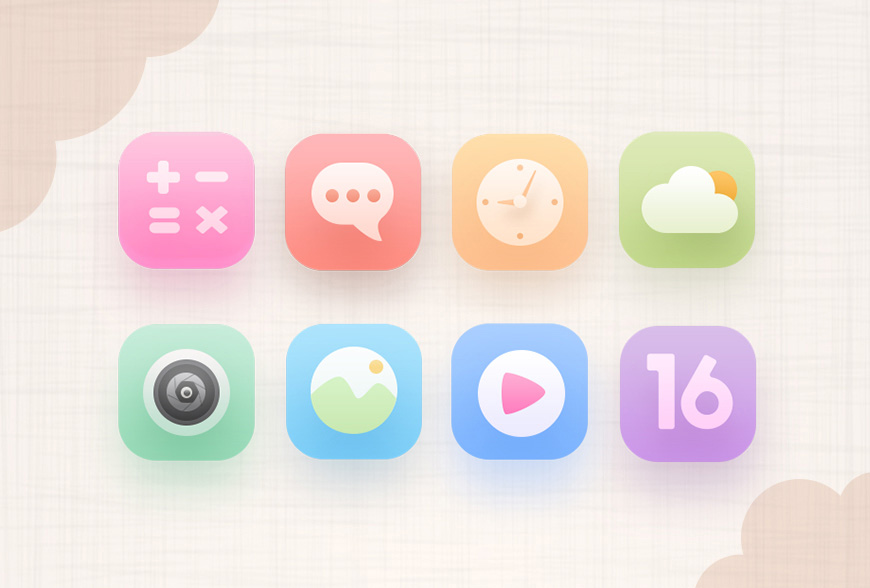
今天我们要做的图标选择制作时间、播放器、天气、相机、计算器、相册这些图标,话不多说马上开始今天的教程。
先来看看最后效果

教程步骤:
一 、信息图标
步骤 01 建立文档并制作背景
新建文档,大小3600*2800px,分辨率72。新建图层,命名背景,填充前景色#f9dfb6,图层模式改为正片叠底,不透明度32%。
步骤 02 制作底座
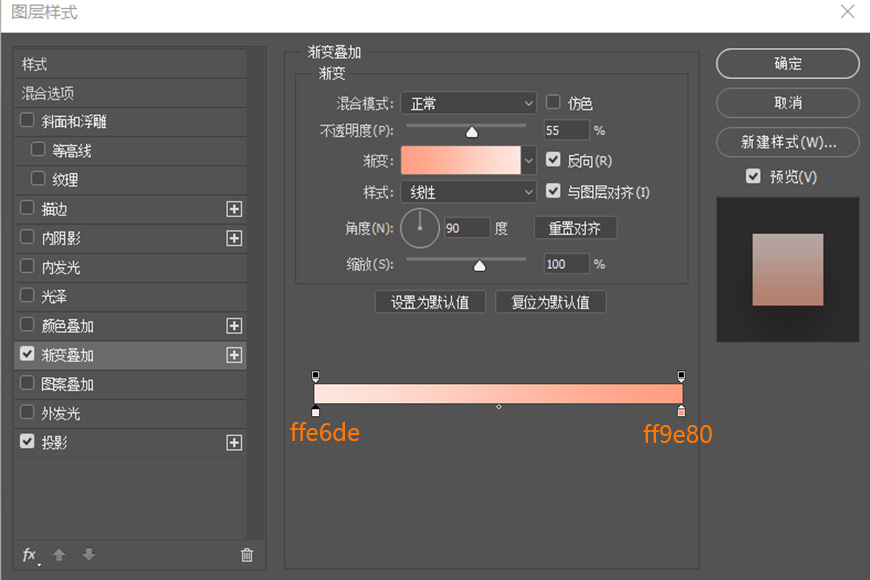
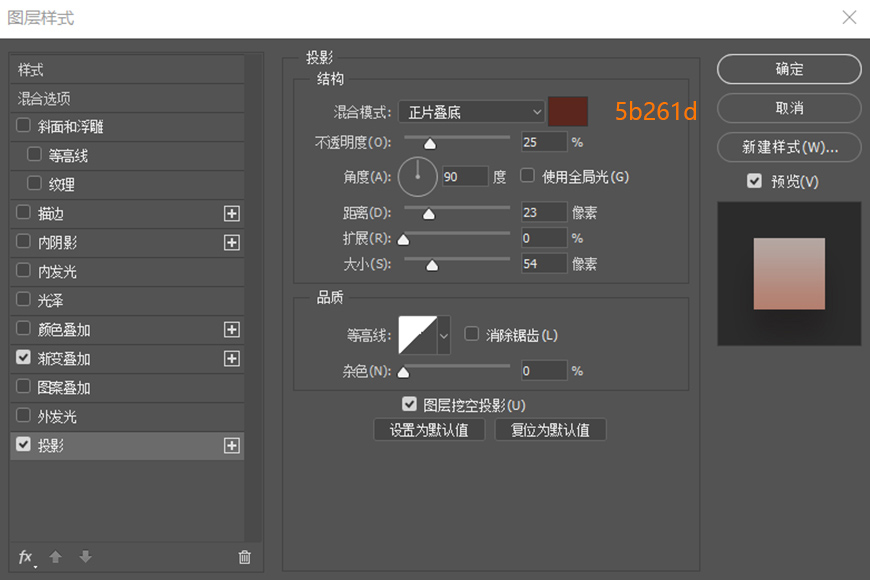
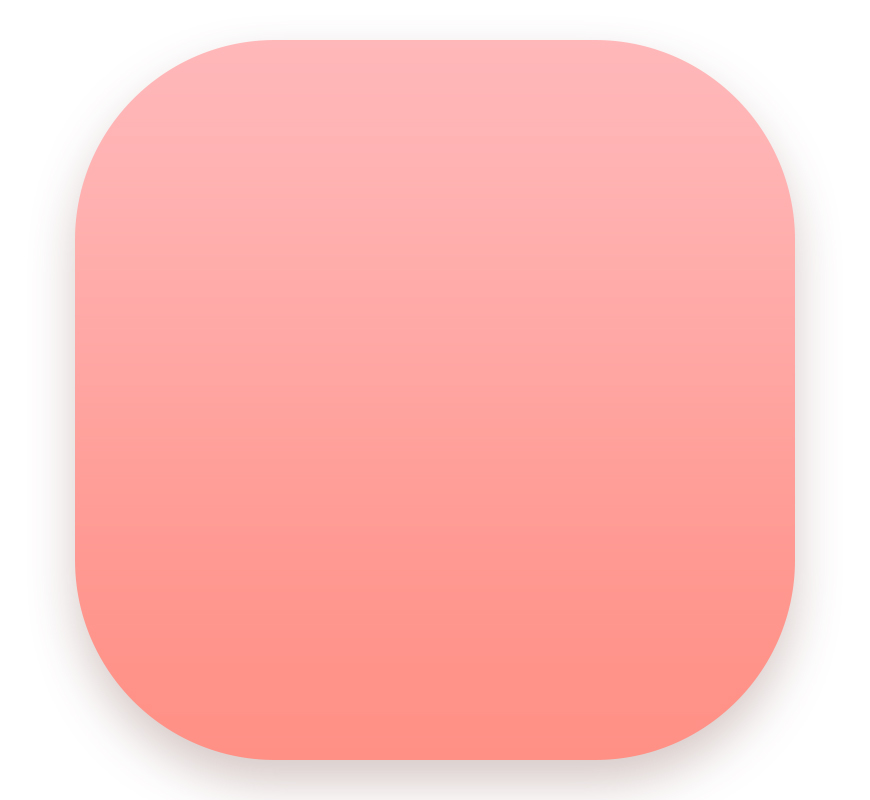
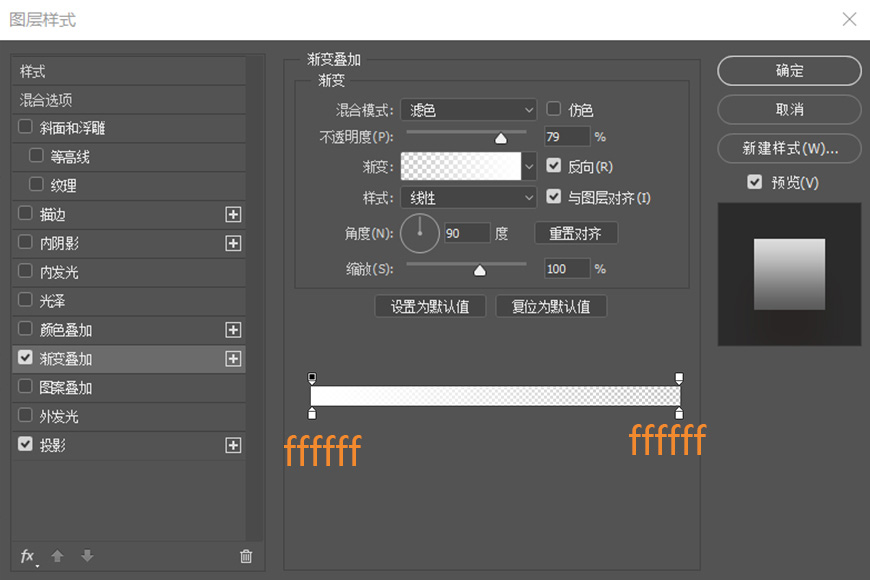
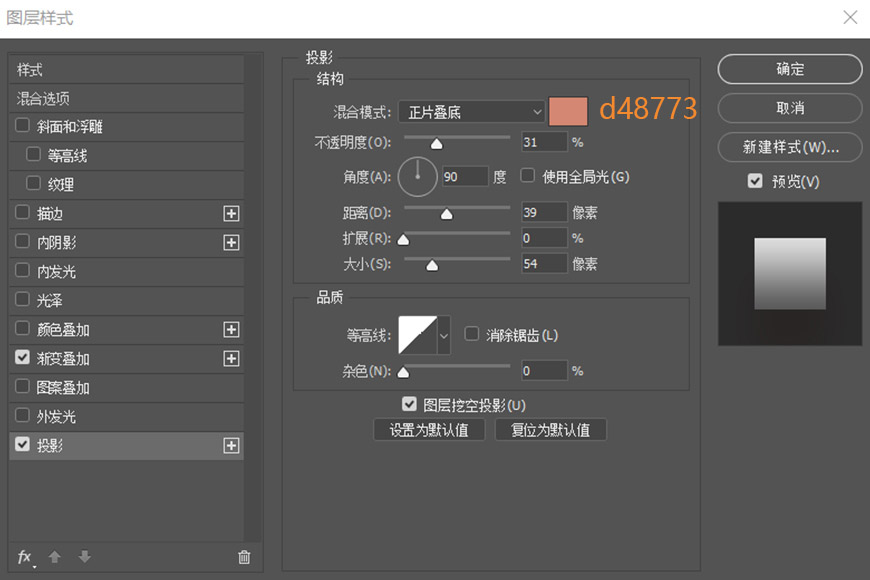
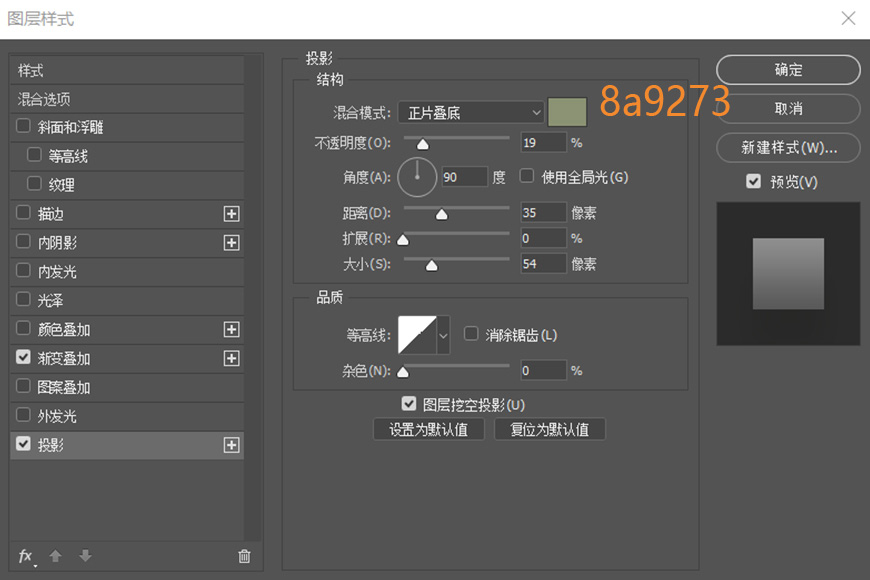
新建720*720px的圆角矩形,圆角半径为200px,命名底座,填充颜色#ff7f8c,并添加图层样式来制造体积感。如图。



步骤 03 制作信息的基本形状
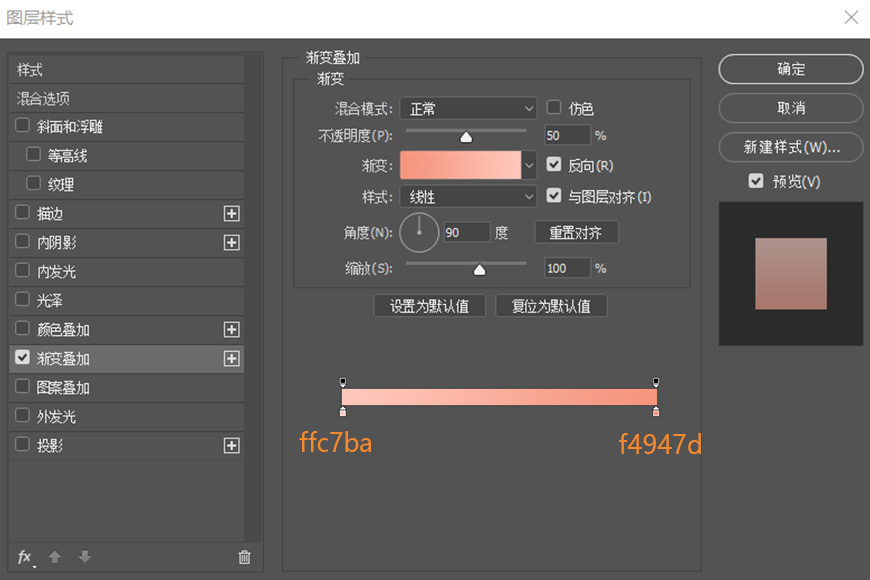
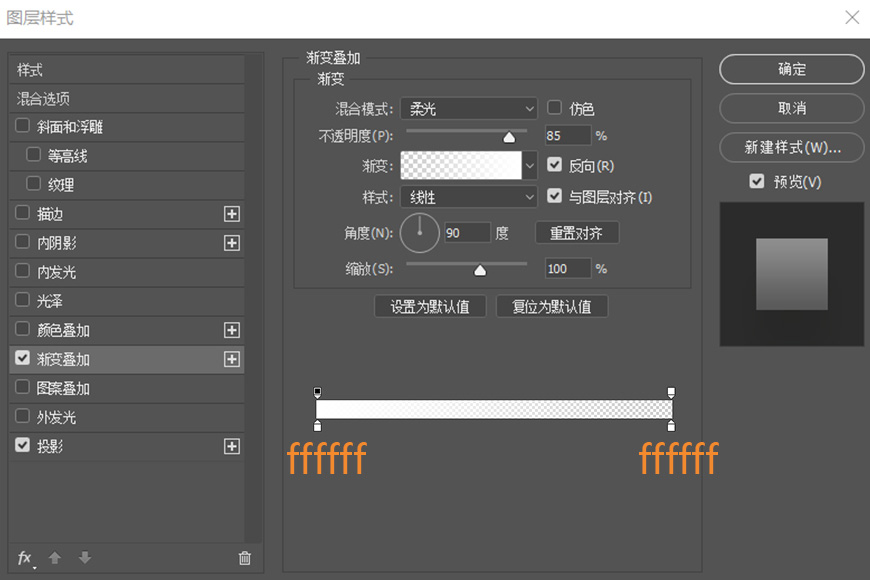
新建430*320px的圆角矩形,再用钢笔工具勾出信息图形的小尾巴。将两个图层合并,命名为信息形状,并添加图层样式,如图。



步骤 04 制作省略号
新建70*70px的椭圆,复制粘贴,得到3个圆,并且排列对齐,然后合并图层,命名为省略号,调整参数,如图。

步骤 05 完成制作

二 、天气图标
步骤 01 制作底座
新建720*720px的圆角矩形,圆角半径为200,命名底座,填充颜色c6da8f,并添加图层样式来制造体积感,如图。


相关文章
 学习了很多逼真的绘制书本教程,咱们今天来学习制作可爱的书本图标,最后的效果实在是太可爱啦,那么我们就开始今天的教程吧2021-06-04
学习了很多逼真的绘制书本教程,咱们今天来学习制作可爱的书本图标,最后的效果实在是太可爱啦,那么我们就开始今天的教程吧2021-06-04 绘制图标有很多的技巧,今天我们就用方形、圆形、三角形、圆角方形绘制一个士兵角色,这里我们有用到的绘制工具就是PS,一起来学习吧2021-06-04
绘制图标有很多的技巧,今天我们就用方形、圆形、三角形、圆角方形绘制一个士兵角色,这里我们有用到的绘制工具就是PS,一起来学习吧2021-06-04 图标这个东西,我们可以和原来的图标做的一模一样,也可以加入自己的想象丰富一下,今天咱们做一个比较简单的小黑板图标,一起动手吧2021-05-28
图标这个东西,我们可以和原来的图标做的一模一样,也可以加入自己的想象丰富一下,今天咱们做一个比较简单的小黑板图标,一起动手吧2021-05-28 今天我们的教程是用PS绘制一个半透明的宇宙星球,并且星球的颜色用到了渐变色彩,因为用到了PS的渐变叠加工具和混合模式,让星球看起来更加充满神秘的色彩2021-05-24
今天我们的教程是用PS绘制一个半透明的宇宙星球,并且星球的颜色用到了渐变色彩,因为用到了PS的渐变叠加工具和混合模式,让星球看起来更加充满神秘的色彩2021-05-24 炎炎夏日使用Photoshop设计一个晶莹剔透的雪景图标,感觉整个房间的环境都变得清凉起来了,还不快来动手试一试,教程就在下方,一起学习吧2021-05-22
炎炎夏日使用Photoshop设计一个晶莹剔透的雪景图标,感觉整个房间的环境都变得清凉起来了,还不快来动手试一试,教程就在下方,一起学习吧2021-05-22
如何绘制卡通风格的兔子图标?用PS绘制卡通动画风格兔子图标教程
这篇教程主要是通过PS绘制卡通动画风格兔子图标的教程,用PS绘制了一组UI界面的卡通风格图标,操作也是非常简单,现在就开始我们今天的教程吧2021-05-12
如何用PS绘制医疗爱心APP图标?用PS绘制医疗爱心APP图标教程
这篇教程主要是通过PS绘制医疗爱心APP图标教程,具体教程请看下文,大家如果觉得教程还不错的话,也可以推荐给朋友们一起学习,现在就开始我们今天的教程吧2021-05-07
如何用PS绘制C4D软件图标呢?用PS绘制立体的C4D软件图标教程
本来只是个小练习,不过挺多小伙伴希望出教程,所以就有了今天这篇教程,因为所用的技巧不多,基本都是靠画笔和形状工具做的,本次教程会写的很详细并标注出参数2021-05-06 说说为什么选择大象和骆驼吧,选择大象是因为是前几天看了一篇呼吁大家不要骑大象的视频,觉得骑大象很残忍,并且这段时间又在读《未来简史》人类史,从另一些角度颠覆了一2021-04-22
说说为什么选择大象和骆驼吧,选择大象是因为是前几天看了一篇呼吁大家不要骑大象的视频,觉得骑大象很残忍,并且这段时间又在读《未来简史》人类史,从另一些角度颠覆了一2021-04-22 今天这篇教程是临摹追波大神@GsMike7 的Pokémon 图标,来一枚可爱的卡比兽图标,教程不难,重在运用渐变色,一起来试试吧2021-04-15
今天这篇教程是临摹追波大神@GsMike7 的Pokémon 图标,来一枚可爱的卡比兽图标,教程不难,重在运用渐变色,一起来试试吧2021-04-15





































最新评论